JavaScript 计算两个日期之间的天数
有时候我们需要计算两个日期之间的天数。这可以使用JavaScript编程语言来完成。JavaScript提供了一个数学函数和Math.floor()方法来计算两个日期之间的天数。在JavaScript中,我们必须使用日期对象进行计算,并使用new Date()来定义日期。
要详细了解JavaScript的步骤,请参考我们的JavaScript教程。
我们将以两种方式计算天数:
- 通过输入两个日期进行计算
- 从当前日期开始计算
我们将详细讨论这两种方法并给出示例。此外,我们还将计算距离圣诞节还剩下多少天(日期将从系统获取)。
- 找出当前日期距离圣诞节还剩下多少天
方法1:通过输入两个日期进行计算
通过在代码中提供两个不同的日期来计算两个日期之间的天数。请按照以下步骤进行操作:
- 在JavaScript中定义两个日期变量
- 使用new Date()创建日期对象进行初始化
- 在定义日期后,通过将一个日期减去另一个日期来计算它们之间的时间差,使用date2.getTime() – date1.getTime();
- 现在下一步是计算日期之间的天数。所以,我们将两个日期的时间差除以一天的毫秒数,即1000 * 60 * 60 * 24
- 最后,使用document.write()方法打印计算出的结果。
现在,我们将这些步骤转化为实际的实现。请参考下面的代码:
<html>
<head>
<title>Calculate days by entering two dates</title>
</head>
<body>
<script>
var date1, date2;
//define two date object variables with dates inside it
date1 = new Date("07/15/2015");
date2 = new Date("11/28/2016");
//calculate time difference
var time_difference = date2.getTime() - date1.getTime();
//calculate days difference by dividing total milliseconds in a day
var days_difference = time_difference / (1000 * 60 * 60 * 24);
document.write("Number of days between dates <br>" +
date1 + " and <br>" + date2 + " are: <br>"
+ days_difference + " days");
</script>
</body>
</html>
输出
Number of days between dates
Mon Jul 20 2015 00:00:00 GMT+0530 (India Standard Time) and
Tue Sep 20 2016 00:00:00 GMT+0530 (India Standard Time) are:
502 days
截屏

使用动态HTML表单计算天数
这是一个动态的JavaScript示例,用户可以在网页上自己提供输入,而不是由程序员在代码中提供日期输入。用户可以动态地从日历中选择日期,并在输入字段中输入两个日期,然后通过点击按钮计算两个日期之间的天数。请查看以下代码:
<html>
<head>
<title> Calculate days between dates </title>
<script>
function daysDifference() {
//define two variables and fetch the input from HTML form
var dateI1 = document.getElementById("dateInput1").value;
var dateI2 = document.getElementById("dateInput2").value;
//define two date object variables to store the date values
var date1 = new Date(dateI1);
var date2 = new Date(dateI2);
//calculate time difference
var time_difference = date2.getTime() - date1.getTime();
//calculate days difference by dividing total milliseconds in a day
var result = time_difference / (1000 * 60 * 60 * 24);
return document.getElementById("result").innerHTML =
result + " days between both dates. ";
}
</script>
</head>
<body>
<h2 style="color: 32A80F" align="Center">
Javatpoint : Calculate days between dates
<br> <br> </h2>
<p align="Center"> <b> Enter date1 </b>
<input type="date" id="dateInput1">
<br> <br>
<p align="Center"> <b> Enter date2 </b>
<input type="date" id="dateInput2">
<br> <br>
<button onclick="daysDifference()">
Calculate number of days
</button>
</p>
<h3 style="color:32A80F" id="result" align="center"></h3>
</body>
</html>
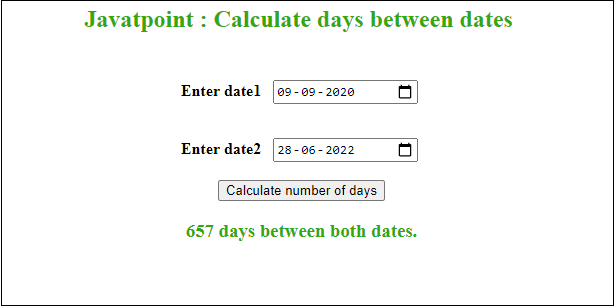
输出
查看以下屏幕截图,其中有两个日历输入字段,一个提交按钮用于执行所有计算,还有一个用于显示计算结果的字段。

方法2:根据当前日期计算天数
在这个方法中,我们将使用math函数Math.floor()来计算天数。按照以下步骤进行操作:
- 定义两个日期变量,即date1和date2
- 通过使用 new Date() 创建日期对象来初始化date1变量,该对象将默认使用系统日期
- 通过使用 new Date() 创建日期对象,并在其中提供一个日期来初始化date2变量
- 现在使用Math.abs()方法计算两个日期之间的总秒数。因此,将日期之差除以一秒中的毫秒数: Math.abs(date2-date1) / 1000;
- 接下来,使用Math.floor()方法计算天数。因此,将前面步骤计算的结果(两个日期之间的总秒数)除以606024
- 最后,使用 document.write() 方法打印计算结果
现在,我们将这些步骤转化为实际的实现。请看下面的代码:
<html>
<head>
<title>Calculate days between the dates using default system dates</title>
</head>
<body>
<script>
var date1, date2;
//define two date object variables with dates inside it
date1 = new Date();
date2 = new Date ("Dec 15, 2021, 21:45:10");
//calculate total number of seconds between two dates
var total_seconds = Math.abs(date2 - date1) / 1000;
//calculate days difference by dividing total seconds in a day
var days_difference = Math.floor (total_seconds / (60 * 60 * 24));
document.write("Number of days between dates from current date <br>" +
date1 + " and <br>" + date2 + " are: <br>"
+ days_difference + " days");
</script>
</body>
</html>
输出
Number of days between dates
Sun Sep 27 2020 19:42:13 GMT+0530 (India Standard Time) and
Tue Dec 15 2021 21:45:10 GMT+0530 (India Standard Time) are:
444 days
截图

方法3:计算从当前日期到圣诞节剩余的天数
我们有一个示例,将计算特定日期到圣诞节的天数。按照以下步骤进行:
- 通过使用 new Date() 创建一个日期对象,定义当前日期(系统日期)。
- 使用new Date()类方法定义另一个日期,并使用 date.getFullYear() 方法获取圣诞日期。date.getFullYear()方法将返回年份(JavaScript中的0-11个月)。
- 如果今年的圣诞节已经过去,它将返回从当前日期到明年圣诞节剩余的天数。
- 现在,使用Math.round()函数计算结果的毫秒数,然后将该结果转换为天数。因此,将 Math.round(Christmas() – present_date.getTime()) 除以一天的总毫秒数,即10006060*24。
- 从结果中去除小数部分,并使用 document.write() 方法在网页中显示。
现在,把这些步骤转化为实际的代码实现,计算从当前日期到圣诞节剩余的天数。实现就像步骤一样简单。请看下面的代码:
<html>
<head>
<title>Calculate days remaining in Christmas</title>
</head>
<body>
<script>
//declare two variables in JavaScript
var current_date, christmas_day;
//total milliseconds in one day
var one_day_ms = 1000 * 60 * 60 * 24;
//set the current date in the variable
current_date = new Date();
//set the Christmas date in another variable where 0-11 is month in JavaScript
christmas_day= new Date(current_date.getFullYear(), 11, 25);
//calculate next year Christmas if this year?s date is already passed away
if (current_date.getMonth() == 11 && current_date.getdate() > 25)
{
christmas_day.setFullYear(christmas_day.getFullYear() + 1);
}
//calculate result in milliseconds and convert it into days
var res = Math.round(christmas_day.getTime() - current_date.getTime()) / (one_day_ms);
//remove the decimal point from the calculated result
var FinalResult = res.toFixed (0);
//display the final result on web
document.write("Number of days remaining in Christmas day: <br>" +
current_date + " and <br>" + christmas_day + " are: <br>" + FinalResult + " days");
</script>
</body>
</html>
输出
Number of days remaining in Christmas day:
Mon Sep 28 2020 14:32:50 GMT+0530 (India Standard Time) and
Fri Dec 25 2021 00:00:00 GMT+0530 (India Standard Time) are:
87 days
截图

所以,这里是使用JavaScript计算日期差异的所有必要示例(包括静态和动态)。要了解更多关于JavaScript的详细信息,请按步骤参考我们的JavaScript教程。
 极客笔记
极客笔记