JavaScript 表单
在这个教程中,我们将学习、讨论和理解JavaScript表单。我们还将看到JavaScript表单在不同目的下的实现。
在这里,我们将学习访问表单的方法,获取JavaScript表单的元素值,以及提交表单的方法。
表单简介
表单是HTML的基础。我们使用HTML表单元素来创建JavaScript表单。为了创建一个表单,我们可以使用以下示例代码:
<html>
<head>
<title> Login Form</title>
</head>
<body>
<h3> LOGIN </h3>
<form ="Login_form" onsubmit="submit_form()">
<h4> USERNAME</h4>
<input type="text" placeholder="Enter your email id"/>
<h4> PASSWORD</h4>
<input type="password" placeholder="Enter your password"/></br></br>
<input type="submit" value="Login"/>
<input type="button" value="SignUp" onClick="create()"/>
</form>
</html>
在代码中:
- Form name标签用于定义表单的名称。这里的表单名称是”Login_form”。这个名称将在JavaScript表单中引用。
- Action标签定义了提交表单时浏览器要采取的操作。在这里,我们没有采取任何操作。
- 采取操作的方法可以是 post 或 get ,当要提交表单到服务器时使用。这两种类型的方法都有自己的属性和规则。
- input type标签定义了我们在表单中要创建的输入类型。在这里,我们使用输入类型为“text”,这意味着我们将在文本框中输入文本值。
- 接下来,我们取输入类型为“password”,输入值将是密码。
- 再接下来,我们取输入类型为“button”,在单击时,我们会获取表单的值并显示出来。
除了action和method之外,HTML表单元素还提供了以下有用的方法:
- submit(): 这个方法用于提交表单。
- reset(): 这个方法用于重置表单的值。
引用表单
现在,我们已经使用HTML创建了表单元素,但我们还需要将其与JavaScript连接起来。为此,我们使用 getElementById() 方法将HTML表单元素引用到JavaScript代码中。
使用 getElementById()方法的语法如下:
let form = document.getElementById('subscribe');
使用Id,我们可以进行引用。
提交表单
接下来,我们需要通过提交其值来提交表单,我们使用 onSubmit() 方法来实现。通常,我们使用一个提交按钮来提交表单中输入的值。
submit()方法的语法如下:
<input type="submit" value="Subscribe">
当我们提交表单时,在请求发送到服务器之前会执行该操作。它使我们能够添加事件监听器,使我们能够对表单进行各种验证。最后,表单将通过HTML和JavaScript代码的组合进行准备。
让我们收集和使用所有这些来创建 登录表单 和 注册表单 ,并同时使用两者。
登录表单
<html>
<head>
<title> Login Form</title>
</head>
<body>
<h3> LOGIN </h3>
<form ="Login_form" onsubmit="submit_form()">
<h4> USERNAME</h4>
<input type="text" placeholder="Enter your email id"/>
<h4> PASSWORD</h4>
<input type="password" placeholder="Enter your password"/></br></br>
<input type="submit" value="Login"/>
<input type="button" value="SignUp" onClick="create()"/>
</form>
<script type="text/javascript">
function submit_form(){
alert("Login successfully");
}
function create(){
window.location="signup.html";
}
</script>
</body>
</html>
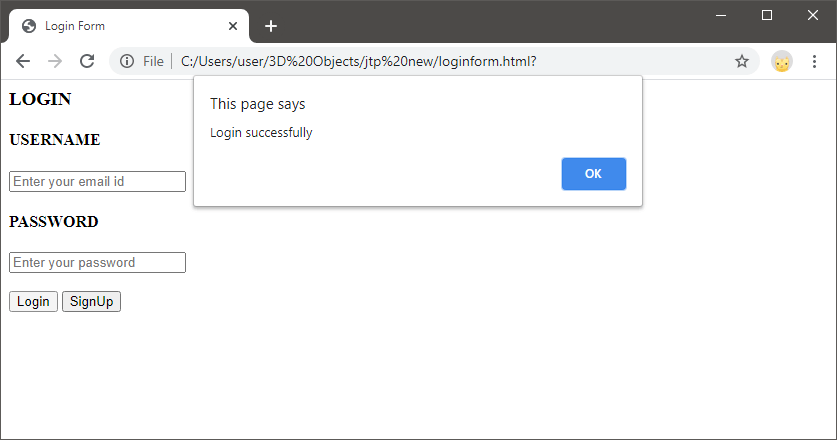
点击登录按钮后,上述代码的输出如下所示:

注册表格
<html>
<head>
<title> SignUp Page</title>
</head>
<body align="center" >
<h1> CREATE YOUR ACCOUNT</h1>
<table cellspacing="2" align="center" cellpadding="8" border="0">
<tr><td> Name</td>
<td><input type="text" placeholder="Enter your name" id="n1"></td></tr>
<tr><td>Email </td>
<td><input type="text" placeholder="Enter your email id" id="e1"></td></tr>
<tr><td> Set Password</td>
<td><input type="password" placeholder="Set a password" id="p1"></td></tr>
<tr><td>Confirm Password</td>
<td><input type="password" placeholder="Confirm your password" id="p2"></td></tr>
<tr><td>
<input type="submit" value="Create" onClick="create_account()"/>
</table>
<script type="text/javascript">
function create_account(){
var n=document.getElementById("n1").value;
var e=document.getElementById("e1").value;
var p=document.getElementById("p1").value;
var cp=document.getElementById("p2").value;
//Code for password validation
var letters = /^[A-Za-z]+/;
var email_val = /^([a-zA-Z0-9_\.\-])+\@(([a-zA-Z0-9\-])+\.)+([a-zA-Z0-9]{2,4})+/;
//other validations required code
if(n==''||e==''||p==''||cp==''){
alert("Enter each details correctly");
}
else if(!letters.test(n))
{
alert('Name is incorrect must contain alphabets only');
}
else if (!email_val.test(e))
{
alert('Invalid email format please enter valid email id');
}
else if(p!=cp)
{
alert("Passwords not matching");
}
else if(document.getElementById("p1").value.length > 12)
{
alert("Password maximum length is 12");
}
else if(document.getElementById("p1").value.length < 6)
{
alert("Password minimum length is 6");
}
else{
alert("Your account has been created successfully... Redirecting to JavaTpoint.com");
window.location="https://www.javatpoint.com/";
}
}
</script>
</body>
</html>
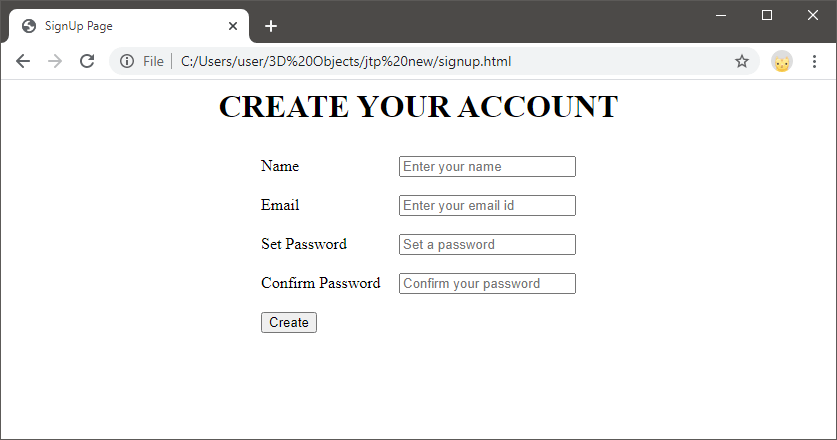
上面代码的输出如下所示:

通过这种方式,我们可以使用JavaScript创建带有适当验证的表单。
 极客笔记
极客笔记