JavaScript Window close方法
JavaScript提供了一个内置函数叫做close(),用于关闭通过window.open()方法打开的浏览器窗口。与window.open()方法不同,它不包含任何参数。这个window.close()方法只是关闭通过window.open()方法打开的窗口或标签。
记住 – 您需要定义一个全局的JavaScript变量来保存window.open()方法返回的值,这个值稍后会被close()方法使用来关闭那个打开的窗口。
语法
window.close()
在这里, window 是由window.open方法打开的窗口的名称。
参数列表
此方法没有任何参数。
关闭窗口
让我们通过一个示例来理解。我们将通过window.open()方法打开的窗口或标签的关闭方式。
首先,我们将使用一个按钮单击在新窗口中打开一个网站URL(大小在代码中定义),然后使用另一个按钮关闭打开的窗口。
示例
在这个示例中,我们将不在open()方法中指定任何URL。看看下面的代码如何工作:
<html>
<script>
var newWindow;
function openWindow() {
newWindow = window.open("", "myWindow", "width=200,height=100");
newWindow.document.write("<p>It is my 'newWindow'</p>");
}
function closeWindow() {
newWindow.close();
}
</script>
<h3 style="color:brown"> Close Window Example </h3>
<body>
<button onclick="openWindow()">Open New Window</button>
<br><br>
<button onclick="closeWindow()">Close New Window </button>
</body>
</html>
输出
您将得到与以下给出的相同的输出。在这里,点击 打开新窗口 按钮来打开一个用户定义的浏览器窗口。

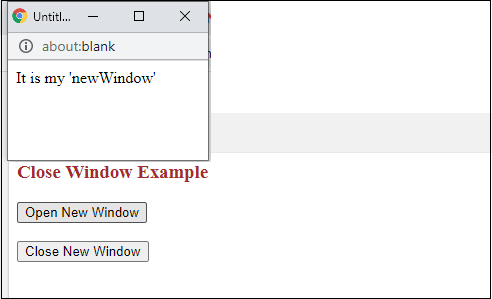
新窗口将弹出一条消息,如下所示。现在,点击 关闭新窗口 按钮来关闭这个弹出窗口。

示例2
这个示例将在window.open()方法中使用一个网站URL来打开一个新窗口。然后我们将使用close()方法关闭那个窗口。
<html>
<head>
<title> Open and close window method example </title>
<script>
var newWindow;
// function to open the new window tab with specified size
function windowOpen() {
newWindow = window.open(
"https://www.javatpoint.com/", "_blank", "width=500, height=350");
}
// function to close the window opened by window.open()
function windowClose() {
newWindow.close();
}
</script>
</head>
<center>
<h2 style="color:green"> Window open() and close() method </h2>
<body>
<b> Click the button to open Javatpoint tutorial site </b><br>
<button onclick="windowOpen()"> Open Javatpoint </button>
<br><br>
<b> Click the button to close Javatpoint tutorial site </b><br>
<button onclick="windowClose()"> Close Javatpoint </button>
</body>
</center>
</html>
输出
当您执行代码时,您将得到以下所示的响应:

点击 Open Javatpoint 按钮打开Javatpoint教程网站。我们已经指定了新弹出窗口的大小(高度和宽度)。

如果您点击 Close Javatpoint 按钮,这个打开的窗口将被最小化。
浏览器支持
几个网络浏览器支持这个窗口功能,例如:
- Chrome
- Mozilla Firefox
- Internet Explorer (IE)
- Opera
- Safari等
您可以在以上浏览器上运行window.close() JavaScript函数。
 极客笔记
极客笔记