JavaScript 计算当前周数
有时我们需要计算当前周数或给定日期的周数。这个问题可以使用JavaScript编程语言来解决。JavaScript提供了几个日期函数,如getDays()、getMonth()、getTime(),用于解决与日期相关的任务。同时,数学函数Math.floor()和Math.ceil()也可以帮助计算周数。
情况
在这种方法中,我们将为每周中的每天赋予一个数字,例如周日为1,周一为2,周二为3,依此类推。同样,我们将为周中的其他天赋予数字。请注意,工作日从周日开始,以周六结束。
假设今天是周一,周数为1。因此,如果我们在25天后计算周数,周数将是第4周。
根据周数的计算:
25 days = 7 + 7 + 7 + 4 days
下面的公式用于计算 p 天后的周数:
Week Number = least integer [ p / 7 ]
我们可以在我们的JavaScript示例中使用这个概念来计算周数。我们将通过两种方式来计算周数:
- 计算当前日期的周数
- 计算预设日期的周数
我们将使用示例详细讨论这两种方法。除此之外,我们还将通过使用动态HTML表单从用户获取日期输入来动态计算工作日。
- 通过使用动态HTML表单来计算日期输入的周数
方法1:计算当前日期的周数
在这个方法中,我们将找到当前日期的周数,即日期将从系统中取得。这是一种静态的计算周数的方法。按照以下步骤计算工作日:
- 在JavaScript中定义一个日期变量 todaydate 和 oneJan 。
- 通过使用 new Date() 来初始化todaydate变量,默认将获取系统日期。
- 通过使用new Date()创建另一个叫做oneJan的日期对象,但是这次在其中使用 getFullYear() 方法。
- getFullYear() 函数将返回当前日期的年份以及该年份的第一天,例如2020年1月1日。
- 在获取当前日期和年份之后,使用 Math.floor() 方法计算天数。因此,计算当前日期和当前年份日期的差异,并将其除以一天的总毫秒数(10006060*24)。
- 现在,在当前日期和天数的基础上,将它们加1并除以7,即(this.getDay() + 1 + numberofdays)/7。不要忘记将步骤6的整个计算放在 Math.ceil() 方法中。
- 最后,使用 document.write() 在网页上显示计算出的工作日。
现在,我们将把这些步骤转化为实际的实现。请见下面的代码:
<html>
<head>
<title>Calculate week number of current date</title>
</head>
<body>
<script>
//define a date object variable that will take the current system date
todaydate = new Date();
//find the year of the current date
var oneJan = new Date(todaydate.getFullYear(), 0, 1);
// calculating number of days in given year before a given date
var numberOfDays = Math.floor((todaydate - oneJan) / (24 * 60 * 60 * 1000));
// adding 1 since to current date and returns value starting from 0
var result = Math.ceil(( todaydate.getDay() + 1 + numberOfDays) / 7);
//display the calculated result
document.write("Week Numbers of current date (" + todaydate +
") is: <br>" + result);
</script>
</body>
</html>
输出
Week number of current date (Tue Sep 29 2020 15:32:19 GMT+0530 (India Standard Time)) is:
40
截图

方法2:通过预定义日期计算周数
这种方法可以通过在代码中提供日期来计算周数。按照以下步骤操作:
- 在JavaScript中定义一个日期变量,如date1
- 使用 new Date() 创建日期对象并在其中提供日期来初始化它
- 在定义日期后,通过 date2.getTime() – date1.getTime(); 对两个日期之间的时间差进行计算
- 现在下一步是计算日期之间的天数。因此,我们将两个日期的时间差除以一天的毫秒数,即10006060*24
- 最后,使用 document.write() 方法打印计算结果
现在我们将这些步骤转换为实际的实现。请参阅下面的代码:
<html>
<head>
<title>Calculate week number of predefined date</title>
</head>
<body>
<script>
//define a date object variable with date inside it
var date1 = new Date("11/27/2019");
//find the year of the entered date
var oneJan = new Date(date1.getFullYear(), 0, 1);
// calculating number of days in given year before the given date
var numberOfDays = Math.floor((date1 - oneJan) / (24 * 60 * 60 * 1000));
// adding 1 since to current date and returns value starting from 0
var result = Math.ceil(( date1.getDay() + 1 + numberOfDays) / 7);
//display the calculated result
document.write("Week Numbers of date (" + date1 +
") is: <br>" + result);
</script>
</body>
</html>
输出
Week number of date Wed Nov 27 2019 00:00:00 GMT+0530 (India Standard Time):
48
截图

通过使用HTML表单输入日期来计算周数
在这种方法中,我们将通过使用动态HTML表单提供日期来找到周数。用户可以从日历中选择日期并输入到 HTML表单 中的输入字段中。这是一种动态的方式来计算周数,用户可以在网络上自行提供输入,而不是由程序员在代码中提供日期输入。
请见下面的代码:
<html>
<head>
<title> Calculate week number by user input </title>
<script>
function weekNumber() {
//define a variable and fetch the input from HTML form
var dateinput = document.getElementById("dateInput1").value;
//create a date object variable to store the date values
var date1 = new Date(dateinput);
//find the year of the current date
var oneJan = new Date(date1.getFullYear(), 0, 1);
// calculating number of days in given year before the given date
var numberOfDays = Math.floor((date1 - oneJan) / (24 * 60 * 60 * 1000));
// adding 1 since to current date and returns value starting from 0
var result = Math.ceil(( date1.getDay() + 1 + numberOfDays) / 7);
//return the calculated result and display it
return document.getElementById("result").innerHTML = "Week number of given date is: " + result;
}
</script>
</head>
<body>
<h2 style="color: 32A80F" align="Center">
Javatpoint: Calculate Week Number using user input
<br> <br> </h2>
<p align="Center"> <b> Enter date </b>
<input type="date" id="dateInput1">
<br> <br>
<button onclick="weekNumber()">
Calculate Week Number
</button>
</p>
<h3 style="color:32A80F" id="result" align="center"></h3>
</body>
</html>
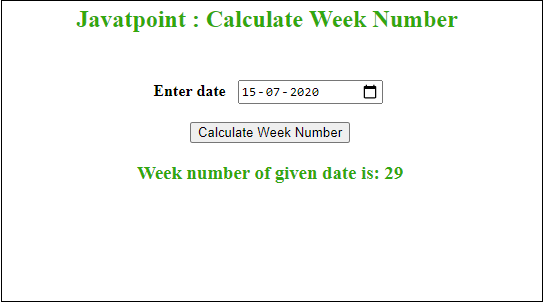
截图
查看下方截图,其中HTML表单具有一个日历类型的输入字段和一个提交按钮用于执行所有计算,并且还有一个字段用于显示计算结果。

 极客笔记
极客笔记