JavaScript 确认密码的验证
在本章中,我们将讨论使用JavaScript进行密码验证。每当用户在任何网站或应用程序上创建帐户时,我们都需要验证密码。因此,我们必须验证一个有效的密码,并将确认密码的验证包括在内。对于一个有效的密码,它必须包含以下参数才能被视为有效-
- 密码应该由字母和数字组成。
- 密码的第一个字母应该是大写的。
- 密码必须包含一个特殊字符(
@,$,!,&等)。 - 密码长度必须大于8个字符。
- 密码字段不得为空是其中最重要的之一。
每当用户创建一个密码时,通常还有一个确认密码的字段。它检查用户输入的密码是否与确认密码字段相同。为了创建一个有效的密码,密码和确认密码字段的值必须匹配。
首先,我们将检查一个有效的密码,然后进行确认密码的验证检查.
有效密码验证
在此示例中,我们将检查用户创建的密码是否有效,并与上述所有参数匹配。请参见下面的代码进行密码验证。
复制代码
<html>
<head>
<title> Verification of valid Password </title>
</head>
<script>
function verifyPassword() {
var pw = document.getElementById("pswd").value;
//check empty password field
if(pw == "") {
document.getElementById("message").innerHTML = "**Fill the password please!";
return false;
}
//minimum password length validation
if(pw.length < 8) {
document.getElementById("message").innerHTML = "**Password length must be atleast 8 characters";
return false;
}
//maximum length of password validation
if(pw.length > 15) {
document.getElementById("message").innerHTML = "**Password length must not exceed 15 characters";
return false;
} else {
alert("Password is correct");
}
}
</script>
<body>
<center>
<h1 style="color:green">Javatpoint</h1>
<h3> Verify valid password Example </h3>
<form onsubmit ="return verifyPassword()">
<!-- Enter Password -->
<td> Enter Password </td>
<input type = "password" id = "pswd" value = "">
<span id = "message" style="color:red"> </span> <br><br>
<!-- Click to verify valid password -->
<input type = "submit" value = "Submit">
<!-- Click to reset fields -->
<button type = "reset" value = "Reset" >Reset</button>
</form>
</center>
</body>
</html>
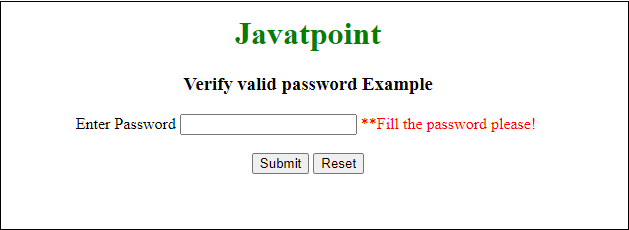
输出1
不填写密码字段的输出。

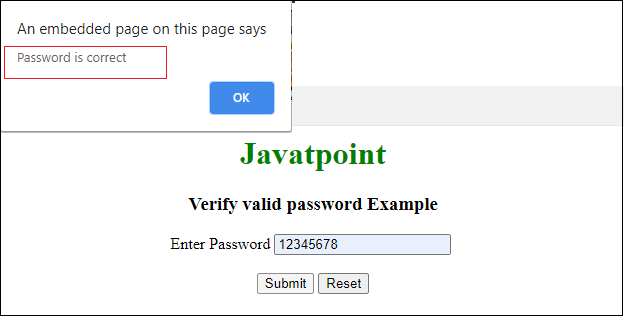
输出 2
输入有效密码的输出结果。

注意:在上面的截图中,您可能注意到密码对每个人都可见,因为我们使用了input type=text。如果您希望在输入密码时不可见,请在您的HTML表单中使用input type=password。
确认密码验证
在这个示例中,我们将通过验证用户输入的两个密码是否相同来验证密码。这个过程将在客户端使用JavaScript在表单加载之前完成。
复制代码
<html>
<head>
<title> Password Matching Validation </title>
</head>
<script>
function matchPassword() {
var pw1 = document.getElementById("pswd1");
var pw2 = document.getElementById("pswd2");
if(pw1 != pw2)
{
alert("Passwords did not match");
} else {
alert("Password created successfully");
}
}
</script>
<body>
<center>
<form>
<h1 style="color:green">Javatpoint</h1>
<h3> Confirm password Validation Example </h3>
<!-- Enter Password -->
<td> Enter Password </td>
<input type = "password" name = "pswd1"> <br><br>
<!-- Enter Confirm password -->
<td> Confirm Password </td>
<input type = "password" name = "pswd2"> <br><br>
<!?Click to validate confirm password -->
<button type = "submit" onclick="matchPassword()">Submit</button>
<!-- Click to reset fields -->
<button type = "reset" value = "Reset" >Reset</button>
</form>
</center>
</body>
</html>
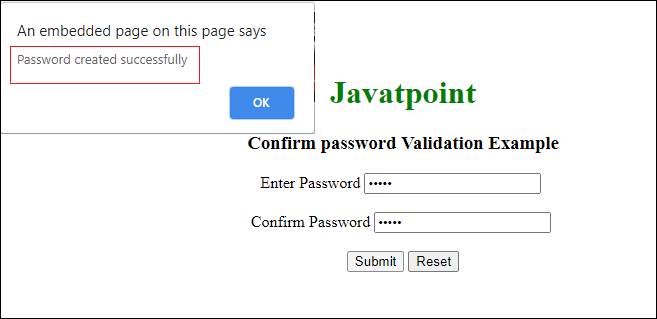
输出
首先,我们会在密码和确认密码字段中输入不同的值。弹出一个警告框,显示以下消息: 密码不匹配 请参考下面的输出:

注意,在这个表单中我们使用了一个更多的按钮(重置)来清除用户输入的字段数据。
完整的密码验证表单
在上面的示例中,你已经学会了验证有效密码和确认密码验证。现在,我们将把这两个验证都放在一个单一的表单中,以完成密码验证过程。
为此,我们将创建一个简单的基本注册表单,其中包含一些字段,如名字、姓氏、创建密码和确认密码。带有星号(*)的字段是必填字段,用户必须提供一些值。我们将在这个表单中进行以下验证来验证密码:
- 空字段验证
- 最小密码长度验证,即>8
- 最大密码长度验证,即<15
- 确认密码验证
除此之外,我们还放置了一个 重置 按钮,用于清除表单中的字段数据。当你点击这个 重置 按钮时,用户在字段中提供的所有数据都会被清除。现在,看一下以下代码:
<html>
<head>
<title> Validate the Password </title>
</head>
<body>
Javatpoint
Verify valid password Example
</body>
</html>
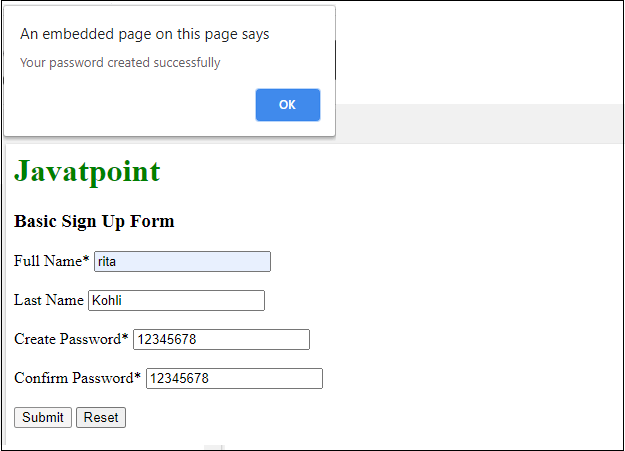
输出
执行以上代码后,网页上会出现一个HTML表单。在这里,提供数据在文本字段中并点击提交按钮进行处理。根据验证,如果数据正确,会弹出一个带有消息 密码已成功创建 的警告框。当你点击 确定 按钮时,将会跳转到另一个输出。
截图1

当您在警告框中点击 确定 按钮时,它将转到一个简单的HTML输出页面,在那里它将显示一条消息 表单数据已成功提交 。
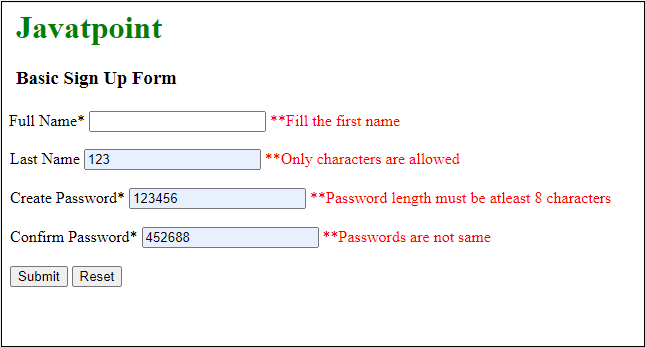
截图2

输入错误时的输出
如果您输入了错误的值或者留空了任何必填字段,它将在输入框右侧显示一个错误。在每次点击 提交 按钮后,这些错误将逐个显示出来。请在下面的截图中查看错误信息:

为了检查所有验证是否正常工作,请复制代码并在您的JavaScript编译器中执行。
 极客笔记
极客笔记