JavaScript 如何禁用单选按钮
单选按钮是一种输入类型,用于从多个选项中选择一个值来获取用户输入。您已经看到了用于选择性别(男性或女性)的单选按钮。我们只选择一个条目,要么是男性,要么是女性,然后其他条目都是未选择的。
在某些情况下,我们可能需要基于某些条件禁用其他选项。你可以通过使用HTML DOM的disabled属性来启用和禁用单选按钮。将该属性设置为true(disable=true)以在JavaScript中禁用单选按钮。
禁用单选按钮
有时,我们需要根据特定条件禁用单选按钮。这些都是禁用单选按钮的特殊条件。当单选按钮被禁用时,它们的颜色变为灰色。
在下面的示例中,我们将学习如何禁用单选按钮:
使用下拉列表禁用单选按钮
在这里,我们将使用一个下拉列表,其中的值是“是”和“否”,用来启用或禁用单选按钮。如果你选择“否”,所有的单选按钮都将被禁用。另一方面,如果选择“是”,所有的单选按钮都将被启用。
请注意,您也可以使用复选框而不是下拉列表。
<html>
<script>
function verifyAnswer() {
//get the selected value from the dropdown list
var mylist = document.getElementById("myAns");
var result = mylist.options[mylist.selectedIndex].text;
if (result == 'No') {
//disable all the radio button
document.getElementById("csharp").disabled = true;
document.getElementById("js").disabled = true;
document.getElementById("angular").disabled = true;
} else {
//enable all the radio button
document.getElementById("csharp").disabled = false;
document.getElementById("js").disabled = false;
document.getElementById("angular").disabled = false;
}
}
</script>
<body>
<h2> Disable radio Button using dropdown </h2>
<form>
<!-- create a dropdown list -->
<h3> Are you a developer? </h3>
<select id = "myAns" onchange = "verifyAnswer()" >
<option value="choose"> --choose -- </option>
<option value="yes"> Yes </option>
<option value="no"> No </option>
</select>
</form>
<p> <b> If Yes, Choose language your preferred programming Language</b> </p>
<!-- create a set of radio buttons -->
<label> <input type="radio" name="programming" id="csharp" value= "csharp"> C# </label>
<label> <input type="radio" name="programming" id="js" value= "js"> JavaScript </label>
<label> <input type="radio" name="programming" id="angular" value= "angular"> Angular </label>
</body>
</html>
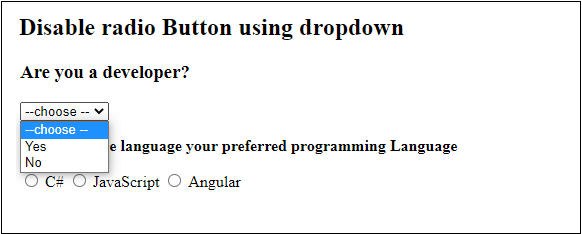
输出 1
运行上述代码,您将获得与下面给出的相同的输出。在这里,先从下拉列表中选择“是”或“否”。

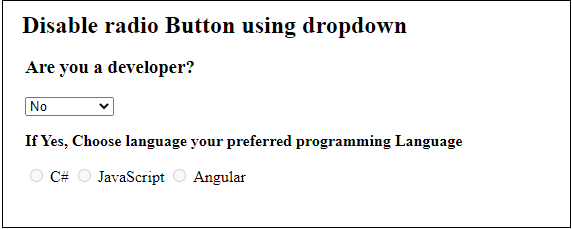
输出2
通过从下拉列表中选择 否 ,所有单选按钮将被禁用,您将无法选择任何编程语言。请参见下面的屏幕截图:

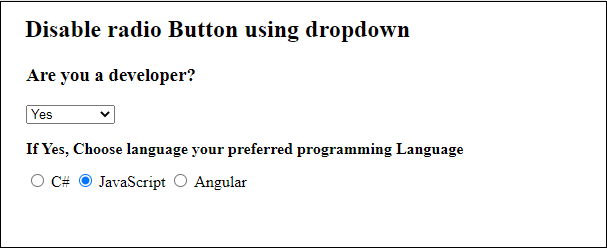
输出2
通过从下拉列表中选择 是 ,所有单选按钮将再次启用。因此,您将能够选择一种编程语言。请参见下面的截图:

使用复选框禁用单选按钮
现在我们将使用复选框来禁用单选按钮。
<html>
<script>
function verifyAnswer() {
//disable all the radio button
document.getElementById("csharp").disabled = true;
document.getElementById("js").disabled = true;
document.getElementById("angular").disabled = true;
//get the value if checkbox is checked
var dev = document.getElementById("myCheck").checked;
if (dev == true) {
//enable all the radio button
document.getElementById("csharp").disabled = false;
document.getElementById("js").disabled = false;
document.getElementById("angular").disabled = false;
}
}
</script>
<body>
<h2> Disable radio Button using checkbox </h2>
<form>
<!-- create a dropdown list -->
<h3> Are you a developer? </h3>
Yes:
<input type="checkbox" id="myCheck" onchange="verifyAnswer()" checked>
</form>
<p> <b> If Yes, Choose language your preferred programming Language</b> </p>
<!-- create a set of radio buttons -->
<label> <input type="radio" name="programming" id="csharp" value= "csharp"> C# </label>
<label> <input type="radio" name="programming" id="js" value= "js"> JavaScript </label>
<label> <input type="radio" name="programming" id="angular" value= "angular"> Angular </label>
</body>
</html>
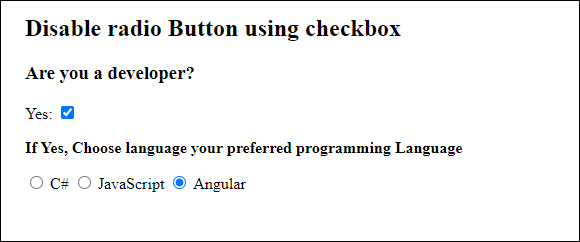
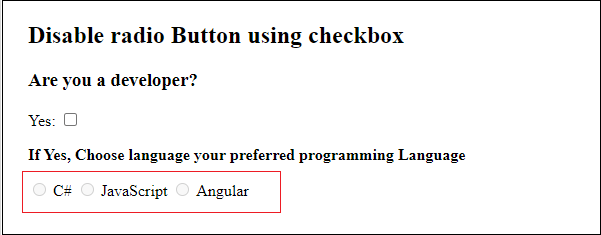
输出
通过运行上面的代码,您将得到与下面给出的输出相同的输出。这里,复选框已经选中,您只需要通过单击单选按钮来选择一种编程语言。

如果你不是开发者,请取消选择复选框。取消选择复选框将禁用单选按钮。

所以,这些是禁用单选按钮的不同方法。
一个简单的单选按钮示例
这是一个简单的示例,创建了单选按钮。在这个示例中,我们将创建一组单选按钮来选择性别和语言。输入将使用HTML表单获取,并由JavaScript计算。请参见下面的代码:
<html>
<script>
function calValue() {
//fetch all gender radio button data
var male = document.getElementById('g1');
var female = document.getElementById('g2');
var otherg = document.getElementById('g3');
//fetch all language radio button data
var hindi = document.getElementById('l1');
var english = document.getElementById('l2');
var otherl = document.getElementById('l3');
var gender;
var language;
//check which gender is selected using radio button
if(male.checked == true) {
gender = male;
} else if(female.checked == true) {
gender = female;
} else if(otherg.checked == true) {
gender = otherg
}
//check which language is selected using radio button
if(hindi.checked == true) {
language = hindi;
} else if(english.checked == true) {
language = english;
} else if(otherl.checked == true) {
language = otherl
}
//return data to HTML form
return document.getElementById("result").innerHTML = "Your selected gender is: " + gender.value + "</br> and </br> Selected language is: " + language.value;
}
</script>
<body>
<h2> Simple radio Buttons Example </h2>
<!-- create radio button for gender selection -->
<p> <b> Select your gender: </b> </p>
<input type="radio" id="g1" name="gender" value="male">
<label for="male"> Male </label> <br>
<input type="radio" id="g2" name="gender" value="female">
<label for="female"> Female </label> <br>
<input type="radio" id="g3" name="gender" value="other">
<label for="other"> Other </label>
<br>
<!-- create radio button for language selection -->
<p> <b> Select your language: </b> </p>
<input type ="radio" id="l1" name="language" value="hindi">
<label for ="male"> Hindi </label> <br>
<input type="radio" id="l2" name="language" value="english">
<label for="female"> English </label> <br>
<input type="radio" id="l3" name="language" value="other">
<label for="other"> Other </label> <br> <br>
<input type="submit" value="Submit" onclick="calValue()">
<h3 id="result" style="color:blue"> </h3>
</body>
</html>
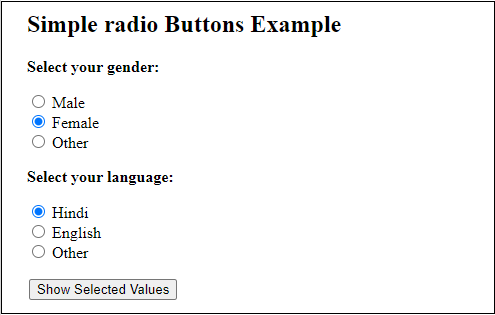
输出
请参见以下截图中的单选按钮。在这里,从每组单选按钮中选择一个值。我们选择了 性别 = 女性 和 语言 = 印度语 .

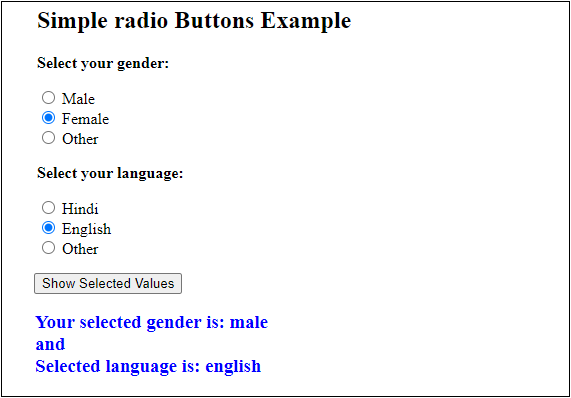
在选择单选按钮的值之后,点击 Show Selected Values 按钮,您将在网页上显示选择的值。

 极客笔记
极客笔记