JavaScript 如何使文本变为斜体
在JavaScript中, italics() 方法用于显示斜体字符串。它使文本类似于使用 < i> </i>(斜体标记)标记的文本。由于 italics() 方法是字符串对象的一个方法,所以它必须通过特定的字符串类实例来调用。
它负责使字符串变为斜体。它不会改变原始字符串的值,而是返回斜体字符串。
通常,该方法以以下给定的格式返回字符串。假设我们有一个字符串 “Hello world!” ,并且我们对它应用 italics() 方法,并使用alert方法显示输出,那么我们将得到-
<i>Hello world!</i>
输出将是一个以 < i> </i>标签写成的字符串。
语法
string.italics();
这个方法不需要任何参数。现在,让我们通过一些示例来了解使用 italics() 方法。
示例1
在这个示例中,我们将一个字符串变为斜体。这里有一个字符串 str ,我们将 italicize 方法应用于它,将字符串的字符变为斜体。
我们需要点击给定的HTML按钮来查看输出。这里我们使用 document.write() 方法来显示输出。
<html>
<head>
</head>
<body>
<h1> Hello World :) :) </h1>
<p> Click the following button to see the effect. </p>
<p id = "para"> </p>
<button onclick = "fun()"> Click me </button>
<script>
function fun(){
var str = "Welcome to the javaTpoint.com ";
document.getElementById('para').innerHTML = str.italics();
}
</script>
</body>
</html>
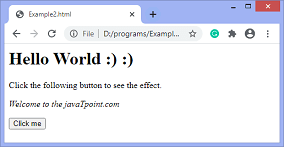
输出
在执行代码并点击给定的HTML按钮之后,输出将会是 –

现在,在下一个示例中,我们将使用 alert() 方法显示输出。让我们看看下一个示例的结果。我们可能会得到不同的结果。
示例2
我们需要点击给定的HTML按钮来查看输出。
<html>
<head>
</head>
<body>
<h1> Hello World :) :) </h1>
<p> Click the following button to see the effect. </p>
<p id = "para"> </p>
<button onclick = "fun()"> Click me </button>
<script>
function fun(){
var str = "Welcome to the javaTpoint.com ";
alert(str.italics());
}
</script>
</body>
</html>
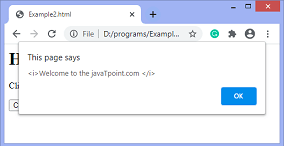
输出
在执行代码并点击给定的HTML按钮后,输出将为 –

 极客笔记
极客笔记