JavaScript classList属性
JavaScript classList是JavaScript的DOM属性,允许对元素的CSS(层叠样式表)类进行样式设置。 JavaScript classList是一个只读属性,它返回CSS类的名称。它是JavaScript的一个属性,与style和className等其他属性一起使用。style属性返回CSS类元素的颜色或其他样式,而className用于返回CSS文件中使用的类的名称。然而,className和classList属性返回我们在CSS文件中使用的类的名称,但使用不同的方式。className属性以字符串形式返回类的名称,而 JavaScript 的classList属性以数组形式返回类的名称。
在这里,我们将简要讨论JavaScript classList并讨论其方法及其实际实现。
JavaScript classList属性示例
以下是通过JavaScript classList属性获取元素的类值的示例。
<html>
<body>
<h3>Click on the button to get the class value </h3></br>
<input type="button" id="btn" value="Click me" class="myClass" onclick="getClass()">
<script>
function getClass()
{
var e = document.getElementById("btn");
alert(e.classList);
}
</script>
</body>
</html>
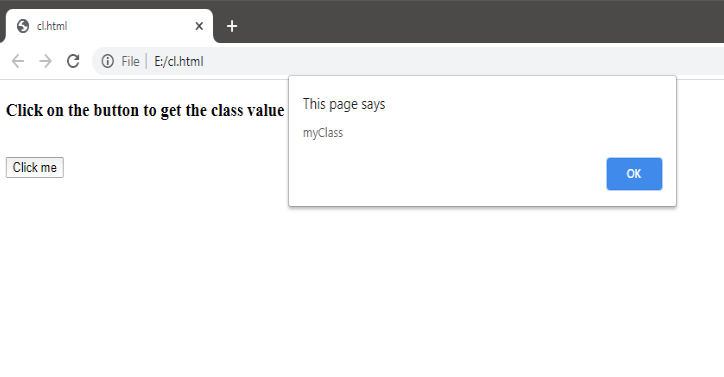
上面代码的输出如下所示:

JavaScript classList 属性
classList 属性用于表示 class 元素的值,它是一个 DOMTokenList 对象。它是一个只读属性,但我们可以通过操作程序中使用的类来修改其值。JavaScript classList 属性包括以下方法,通过这些方法我们可以对类元素执行不同的操作:
- add(): add() 方法用于将一个或多个类添加到元素中。
- remove(): remove() 方法用于从元素中移除一个或多个类。
- toggle(): toggle() 方法用于在元素上切换指定的类名。这意味着在点击一次时,指定的类会被添加,再次点击后该类将被移除。这被称为元素的切换属性。
- replace(): replace() 方法用于用一个新类替换现有类。
- contains(): contains() 方法用于返回布尔值作为输出。如果类存在,则返回 true,否则返回 false。
- item(): item() 方法用于显示特定索引处的类的名称。因此,它返回类名。
这些是在 JavaScript classList 中使用的一些方法。
我们将逐一讨论它们。
classList.add()
这个函数用于向 CSS 元素中添加一个或多个类。
示例:
下面的示例演示了如何使用 classList.add() 方法添加类:
<html>
<head>
<style>
.myClass {background: red;}
</style>
</head>
<body>
<h3> Click on the button and add the class</h3> </br>
<input type="button" id="Btn" value="Click me" class="Class1" onclick="getClass();">
<script>
function getClass()
{
var e = document.getElementById("Btn");
e.classList.add("myClass");
}
</script>
</body>
</html>
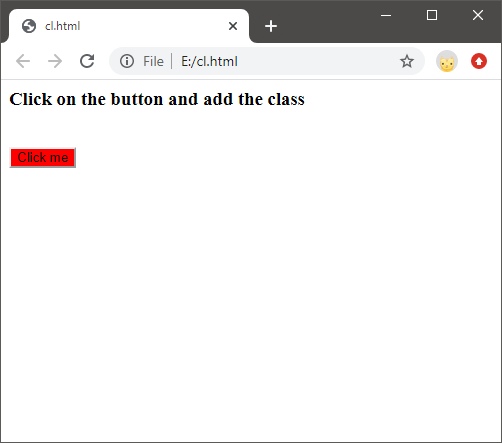
在代码中,当用户点击按钮时,新的 class 会被添加到已有的 class 中。点击按钮后的输出如下所示:

classList.remove()
remove() 函数用于从元素中移除已存在的类。
下面的示例展示了如何使用 classlist.remove() 方法来移除一个或多个类:
<html>
<head>
<style>
.myClass {background: red;}
</style>
</head>
<body>
<h3> Click on the button and remove the class </h3> </br>
<input type="button" id="Btn" value="Click me" class="class1 myClass" onclick="getClass();">
<script>
function getClass()
{
var e = document.getElementById("Btn");
e.classList.remove("myClass");
}
</script>
</body>
</html>
在上述代码中,当用户点击按钮时,特定指定的类将从现有的CSS类中移除。点击按钮后的输出如下所示:

Classlist.toggle()
toggle()按钮用于在元素上切换类。这意味着添加一个新的类或移除现有的类。
下面是一个示例,让我们了解如何使用toggle()方法来添加或移除类。
示例:
<html>
<head>
<style>
.myClass1{background: red;}
.myClass2 {background: blue;}
</style>
</head>
<body>
<h3> Click on the button to add or remove the class</h3> </br>
<input type="button" id="Btn" value="Click me" class="class1 myClass1" onclick="get_toggle();">
<script>
function get_toggle()
{
var e = document.getElementById("Btn");
e.classList.toggle("myClass2");
}
</script>
</body>
</html>
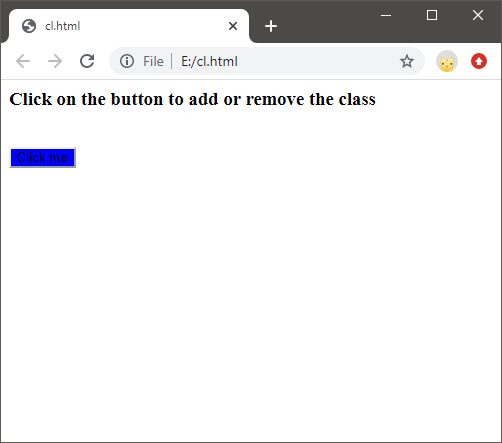
在代码中,当用户点击按钮时,将添加或从CSS类中移除该类。点击按钮后的输出如下所示:

Classlist.contains()
contains()方法用于检查指定的类是否存在于CSS类中,并根据结果返回布尔值true或false。
以下是一个示例,展示如何使用contains()方法来搜索一个类是否存在:
示例:
<html>
<body>
<input type="button" id="Btn" value="Click to check" class="myClass" onclick="getClass();">
<script>
function getClass()
{
var e = document.getElementById("Btn");
document.write(e.classList.contains("myClass")+"<br>"+"myclass is the name of the class");
}
</script>
</body>
</html>
在上面的代码中,当用户点击按钮时,它会检查指定的类是否存在于CSS类中。如果存在,将返回一个布尔值为true。否则返回false。点击按钮后,上述代码的输出显示如下:

classlist.replace()
replace()方法用于将现有的类替换为新类。这并不意味着类从元素中被删除,而是现有类的属性被新类的属性替换。
下面是一个示例,通过这个示例我们将了解如何将现有类替换为新类:
示例:
<html>
<head>
<style>
.myClass1 {background: red;}
.myClass2 {background: blue;}
</style>
</head>
<body>
<input type="button" id="Btn" value="Click to replace" class="myClass1" onclick="replace_Class();">
<script>
function replace_Class()
{
var e = document.getElementById("Btn");
e.classList.replace("myClass1", "myClass2");
}
</script>
</body>
</html>
在上面的代码中,当用户点击按钮时,现有的类属性将被新的类属性替换。点击按钮后的输出如下所示:

classList.item()
item()函数用于返回指定索引值处的类名。
下面是一个示例,我们可以通过这个示例了解如何使用item()方法来返回值:
示例:
<html>
<body>
<h3> Click on the button to get the specified index value</h3></br>
<input type="button" id="Btn" value="Click Me" class="myClass1 myClass2 myClass3 myClass4" onclick="get_Class();">
<script>
function get_Class()
{
var e = document.getElementById("Btn");
alert(e.classList.item(2));
}
</script>
</body>
</html>
在代码中,当用户点击按钮时,将显示在指定索引上的类。点击按钮后,我们获取指定索引的类值,如下所示:

这些是classList DOM对象的一些方法,也是关于classList的全部内容。
 极客笔记
极客笔记