JavaScript 如何将对象添加到数组中
JavaScript提供了三个内置函数来在数组中添加或插入对象。这些方法包括:
- push()
- splice()
- unshift()
你可以使用这些方法中的任何一个将对象添加到数组中。对象是数组中的元素或值。我们将详细讨论每种方法。
方法1:push()
push()函数是JavaScript的内置数组方法。它用于在数组中添加对象或元素。该方法将元素添加到数组的末尾。
” 注意: push()方法可以在数组中添加任意数量的元素。”
语法
将对象作为参数传递给array.push()函数,如下所示:
array.push(objectName)
在这里,array是一个用户定义的数组名称,例如car,fruits,movie等。
返回值
push()函数返回添加新元素后数组的新长度。
示例1
这是push()方法的一个简单示例,我们将初始化一个包含三个元素(电影名称)的数组。然后,通过将对象名称传递给movieList.push()方法,我们将向数组中添加两个更多的对象。
<html>
<body>
<script>
var movieList = ["Rush hour", " X-Men", " Avengers"];
document.write("<b><br> Initially elements in array: </b>" + movieList + "<br>");
function pushFunction() {
//add new elementin list array
var noOfElement = movieList.push(" Twilight", " Caption America");
document.write("<b> Elements after adding new elements: </b>" + movieList);
document.write("<br> Number of elements in array: " + noOfElement);
}
pushFunction();
</script>
</body>
</html>
输出
在下面的响应中,您可以看到push()方法返回5,表示将元素添加到movieList数组后的元素数量。

示例2
这是push()函数的另一个示例,我们使用了一个HTML按钮来调用函数以将新元素插入数组中。
<html>
<script>
var seriesList = ["Sherlock", " Harry Potter", " Games of Throne"];
document.write("<b> Initially elements in array: </b>" + seriesList + "<br>");
function pushFunction() {
//add new element in array
seriesList.push(" Avengers", " Prison Break", " The Spy");
//return the array with new values
document.getElementById("result").innerHTML = "<b> Array after adding new elements: </b> </br>" + seriesList;
}
</script>
<body>
<h3> Click the button to add three more elements to the array </h3>
<button onclick="pushFunction()"> Push Elements </button>
<h4 id="result">
</body>
</html>
输出:在点击按钮之前
通过执行上面的代码,响应将与以下给出的相同。我们还创建了一个 Push Element 按钮,用于向数组中添加新元素。

输出: 点击按钮后
我们在JavaScript代码中提供了三个其他的系列名称来添加到该数组中。因此,当您点击此 Push Elements 按钮时,这些元素将添加到数组中。

在上述两个示例中,你注意到元素是插入到数组的末尾。
示例3:从用户输入
在这个示例中,我们将通过HTML表单从用户输入中获取数据,使用push()方法插入元素。
<html>
<center>
<h3 style="color:green"> push() method </h3>
<script>
var seriesList = ["Rush Hour", " Harry Potter", " X Men"];
document.write("<b> Initially elements in array: </b> <br>" + seriesList + "<br>");
function addObject() {
var movie = document.getElementById("mv").value;
//add new elementin list array
seriesList.push(movie);
document.getElementById("result").innerHTML = "<b> Array after adding new elements:</b> <br>" + seriesList;
}
</script>
<body>
<p> Enter the movie name and click the button to add it to the array </p>
<b> Enter movie name: </b>
<input type="text" id="mv">
<button type=submit onclick="addObject()"> Add Elements </button>
<h4 id="result"> </h4>
</body>
</center>
</html>
输出:在输入新值之前
通过执行上述代码,你最初会得到一个包含三个电影名称的输出。有一个输入框用于接收用户输入,以及一个 Add Element 按钮来提交输入值。
请查看下面的输出:

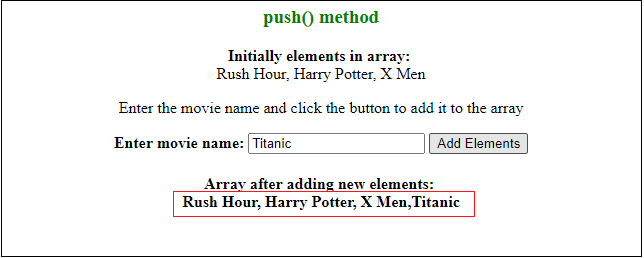
输出:输入新值后
我们提供了 Titanic 作为新的元素值,并单击 添加元素 按钮。您将看到 Titanic 成功添加到数组末尾,输出如下。

方法2:splice()
splice()函数是JavaScript的另一个内置数组方法。它是一种特殊类型的函数,用于从数组中的特定索引处添加和移除元素。它可以同时执行这两个操作。
该方法在特定的索引处添加或删除元素/对象。新对象插入到指定的索引位置。splice()方法接受三个参数-起始索引、要删除的元素个数和要添加的新元素。
“注意,与push()方法类似,您可以使用splice()方法在数组中添加任意数量的新元素。”
语法
请参阅splice()方法的语法如下-
array.splice(startindex, howmany, objectName)
通过将第二个参数指定为0,可以将对象添加到数组中,而无需删除任何其他元素。
array.splice(startindex, 0, objectName)
在这里, array 是一个用户定义的数组名称,例如,car,fruits,movie等。
让我们通过示例来了解这个数组函数的工作方式。我们将讨论以下两种情况:
- 通过删除其他元素
- 不删除其他元素
示例1:通过删除其他元素
在这个示例中,我们将删除数组的其他元素,然后将新元素添加到指定代码中给出的索引位置的数组中。
<html>
<center>
<h3 style="color:green"> splice() method </h3>
<script>
var seriesList = ["Sherlock", " Harry Potter", " Games of Throne"];
document.write("<b> Initially elements in array: </b> <br>" + seriesList + "<br>");
function addObject() {
//add new elementin list array
seriesList.splice(1, 2, " Prison Break", " The Spy", " Avengers");
document.getElementById("result").innerHTML = "<b> Array after adding new elements:</b> <br>" + seriesList;
}
</script>
<body>
<h3> Click the button to add three elements to the array </h3>
<button onclick="addObject()"> Add Elements </button>
<h4 id="result"> </h4>
</body>
</center>
</html>
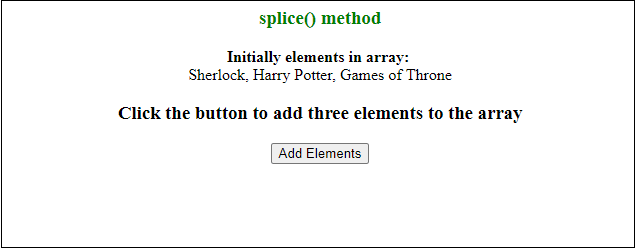
输出
在执行上面的代码后,你将得到一个包含三个系列名称(Sherlock,Harry Potter,Games of Throne)和一个 添加元素 按钮的响应,如下所示:

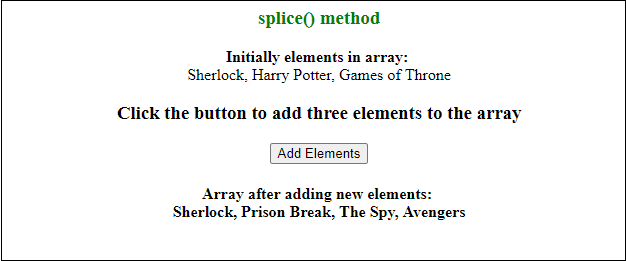
当您点击此按钮时,首先会删除数组索引1的元素,例如a[1] (Harry Potter, Games of Throne),然后将新的元素(Prison Break, The Spy, Avengers)添加到数组中。

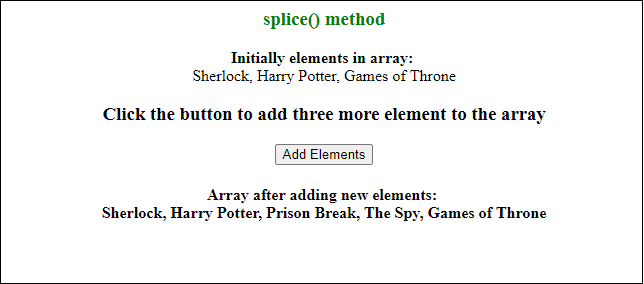
示例2:不删除其他元素
在这个示例中,我们不会移除数组的其他元素来添加新的元素。我们只会将新元素从代码中指定的索引位置追加到数组中。
<html>
<center>
<h3 style="color:green"> splice() method </h3>
<script>
var seriesList = ["Sherlock", " Harry Potter", " Games of Throne"];
document.write("<b> Initially elements in array: </b>" + seriesList + "<br>");
function addObject() {
//add new elementin list array
seriesList.splice(2, 0, " Prison Break", " The Spy");
document.getElementById("result").innerHTML = "<b> Array after adding new elements: </b> </br>" + seriesList;
}
</script>
<body>
<h3> Click the button to add three more elements to the array </h3>
<button onclick="addObject()"> Add Elements </button>
<h4 id="result"> </h4>
</body>
</center>
</html>
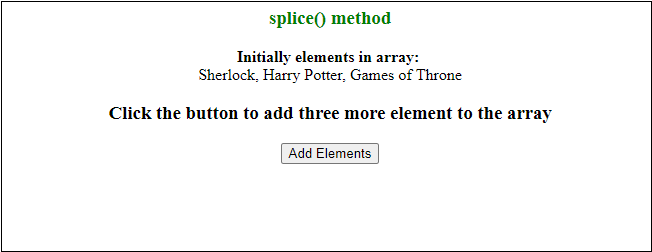
输出
在执行以上代码后,你将获得初始情况下数组中有三个元素/对象的响应,如下所示:

当您点击该 添加元素 按钮时,它将向seriesList数组中添加我们定义的另外两个元素/对象。

方法3:unshift()
unshift()函数是JavaScript中的另一个内置数组方法。它用于向数组中添加对象或元素。与push()方法不同,它将元素添加到数组的开头。
请注意 ,使用unshift()方法可以向数组中添加任意数量的元素。
语法
将对象作为参数传递给array.unshift()函数,如下所示的语法 –
array.unshift(objectName)
这里,array是数组的用户定义名称,例如car、fruits、movie等。
返回值
unshift()方法返回将新元素添加到数组后的新长度。您可以将unshift()函数返回的数组长度存储在JavaScript变量中。
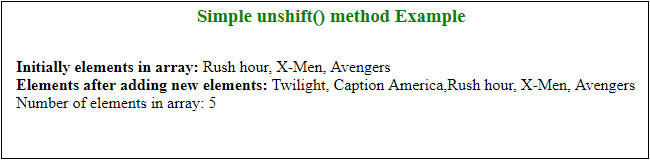
示例1
这是一个unshift()方法的简单示例,我们将在数组中有三个元素(电影名称)。然后我们将通过在movieList.unshift()方法中传递对象名称来向数组添加两个更多的对象。
<html>
<body>
<center>
<h3 style="color:green"> Simple unshift() method Example </h3>
</center>
</body>
<script>
var movieList = ["Rush hour", " X-Men", " Avengers"];
document.write("<b><br> Initially elements in array: </b>" + movieList + "<br>");
function addFunction() {
//add new element in the beginning of array
var noOfElement = movieList.unshift(" Twilight", " Caption America");
document.write("<b> Elements after adding new elements: </b>" + movieList);
document.write("<br> Number of elements in array: " + noOfElement);
}
addFunction();
</script>
</html>
输出
在下面的响应中,您可以看到unshift()方法将5作为元素添加到movieList数组后的元素数量。

示例2
这是unshift()函数的另一个示例,在其中我们使用了一个HTML按钮来调用函数将新元素插入数组中。
<html>
<center>
<h2 style="color:green"> unshift() method </h2>
<script>
var seriesList = ["Sherlock", " Harry Potter", " Games of Throne"];
document.write("<b> Initially elements in array: </b><br>" + seriesList + "<br>");
function addElement() {
//add new element at the beginning of the array
seriesList.unshift(" Avengers", " Prison Break", " The Spy");
//return the array with new values
document.getElementById("result").innerHTML = "<b> Array after adding new elements: </b> </br>" + seriesList;
}
</script>
<body>
<h3> Click the button to add three more elements to the array </h3>
<button onclick="addElement()"> Add Elements </button>
<h4 id="result">
</body>
</center>
</html>
输出: 点击按钮前
通过执行上面的代码,您将得到包含三个元素和一个 添加元素 按钮的响应,如下所示。这个 添加元素 按钮将帮助向数组中添加新的元素。

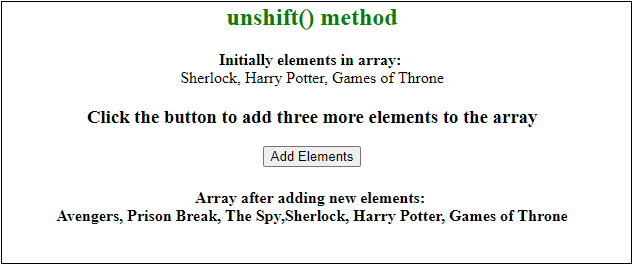
输出:点击按钮后
在JavaScript代码中,我们提供了另外三个系列名称,以添加到该数组中。因此,当您点击这个 添加元素 按钮时,这些元素将被添加到数组中。

示例3:从用户处获取输入
在这个示例中,我们将通过HTML表单从用户处获取输入,然后使用unshift()方法插入元素。
<html>
<center>
<h3 style="color:green"> Dynamic Example of unshift() method </h3>
<script>
var seriesList = ["Rush Hour", " Harry Potter", " X Men"];
document.write("<b> Initially elements in array: </b> <br>" + seriesList + "<br>");
function addObject() {
var movie = document.getElementById("mv").value;
//add new element in list array
seriesList.unshift(movie);
document.getElementById("result").innerHTML = "<b> Array after adding new elements:</b> <br>" + seriesList;
}
</script>
<body>
<p> Enter the movie name and click the button to add it to the array </p>
<b> Enter movie name: </b>
<input type="text" id="mv">
<button type=submit onclick="addObject()"> Add Elements </button>
<h4 id="result"> </h4>
</body>
</center>
</html>
输出:输入新内容之前
通过执行上面的代码,您最初将获得输出,其中包含三个电影名称,一个输入字段用于从用户获取输入,并有一个 添加元素 按钮以提交输入的值。
查看下面的输出:

输出: 输入一个新值后
我们提供了 Titanic 作为一个新的元素值,并点击 添加元素 按钮。你会看到 Titanic 成功地添加在下面输出中数组的开头。

这些方法均是将元素添加到数组中的详细示例。它们的工作方式不同,push() 方法将元素添加到数组末尾,而 unshift() 方法将元素添加到数组开头,splice() 函数将元素添加到数组中的指定索引位置。
 极客笔记
极客笔记