JavaScript 如何获取所有选中的复选框的值
复选框是一个选择框,允许用户通过选中和取消选中来进行二选一(真或假)的选择。基本上,复选框是一个图标,经常用于GUI表单和应用程序中,以从用户那里获取一个或多个输入。
- 如果复选框被标记或选中,表示为 true ,这意味着用户已经选择了这个值。
- 如果复选框未标记或未选中,表示为 false ,这意味着用户没有选择这个值。
请记住 ,复选框与单选按钮和下拉列表不同,因为它允许一次进行多个选择。相比之下,单选按钮和下拉列表只允许我们从给定的选项中选择一个。
在本章中,我们将看到如何使用JavaScript来获取所有选中的复选框的值。
创建复选框语法
要创建一个复选框,请使用HTML的<input>标签,并在标签内部添加type=”checkbox”,如下所示 –
<input type="checkbox" id="c1" value="on" name="cb1">Yes
尽管您也可以通过JavaScript创建复选框对象来创建复选框,但这种方法有点复杂。我们稍后将讨论两种方法。
示例
创建和获取复选框的值
在这个示例中,我们将创建两个复选框,但条件是用户只能在它们之间选中一个复选框。然后,我们将获取被选中复选框的值。请参考下面的代码:
<html>
<body>
<h2 style="color:green">Create a checkbox and get its value</h2>
<h3> Are you a web developer? </h3>
Yes: <input type="checkbox" id="myCheck1" value="Yes, I'm a web developer">
No: <input type="checkbox" id="myCheck2" value="No, I'm not a web developer">
<br> <br>
<button onclick="checkCheckbox()">Submit</button> <br>
<h4 style="color:green" id="result"></h3>
<h4 style="color:red" id="error"></h3>
<script>
function checkCheckbox() {
var yes = document.getElementById("myCheck1");
var no = document.getElementById("myCheck2");
if (yes.checked == true && no.checked == true){
return document.getElementById("error").innerHTML = "Please mark only one checkbox either Yes or No";
}
else if (yes.checked == true){
var y = document.getElementById("myCheck1").value;
return document.getElementById("result").innerHTML = y;
}
else if (no.checked == true){
var n = document.getElementById("myCheck2").value;
return document.getElementById("result").innerHTML = n;
}
else {
return document.getElementById("error").innerHTML = "*Please mark any of checkbox";
}
}
</script>
</body>
</html>
输出
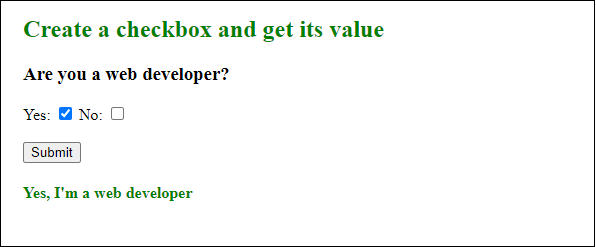
如果你选择了 是 复选框并点击 提交 按钮,将会显示如下的消息:

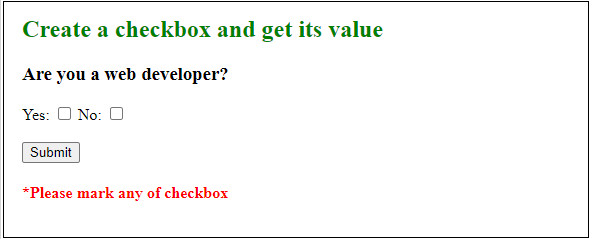
如果您在未勾选任何复选框的情况下点击 提交 按钮,将显示错误消息。

类似地,您可以检查其他情况的输出。
获取所有复选框的值
现在,您将看到如何获取用户标记的所有复选框值。请参考下面的示例。
<html>
<body>
<h2 style="color:green">Create a checkbox and get its value</h2>
<h4> Select the programming language, you know </h4>
<tr>
<td> Java: <input type="checkbox" id="check1" class="pl" value="Java"> </td>
<td> PHP: <input type="checkbox" id="check2" class="pl" value="PHP"> </td>
</tr> <tr>
<td> Angular: <input type="checkbox" id="check3" class="pl" value="Angular"> </td>
<td> CSS: <input type="checkbox" id="check4" class="pl" value="CSS"> </td>
</tr> <tr>
<td> Python: <input type="checkbox" id="check5" class="pl" value="Python"> </td>
<td> Android: <input type="checkbox" id="check6" class="pl" value="Android"> </td>
<button onclick="checkAll()">Check all</button> <br><br>
<button onclick="getCheckboxValue()">Submit</button> <br>
<h4 style="color:green" id="result"></h4>
<script>
function checkAll() {
var inputs = document.querySelectorAll('.pl');
for (var i = 0; i < inputs.length; i++) {
inputs[i].checked = true;
}
}
function getCheckboxValue() {
var l1 = document.getElementById("check1");
var l2 = document.getElementById("check2");
var l3 = document.getElementById("check3");
var l4 = document.getElementById("check4");
var l5 = document.getElementById("check5");
var l6 = document.getElementById("check6");
var res=" ";
if (l1.checked == true){
var pl1 = document.getElementById("check1").value;
res = pl1 + ",";
}
else if (l2.checked == true){
var pl2 = document.getElementById("check2").value;
res = res + pl2 + ",";
}
else if (l3.checked == true){
document.write(res);
var pl3 = document.getElementById("check3").value;
res = res + pl3 + ",";
}
else if (l4.checked == true){
var pl4 = document.getElementById("check4").value;
res = res + pl4 + ",";
}
else if (l5.checked == true){
var pl5 = document.getElementById("check5").value;
res = res + pl5 + ",";
}
else if (l6.checked == true){
var pl6 = document.getElementById("check6").value;
res = res + pl6;
} else {
return document.getElementById("result").innerHTML = "You have not selected anything";
}
return document.getElementById("result").innerHTML = "You have selected " + res + " languages";
}
</script>
</body>
</html>
输出
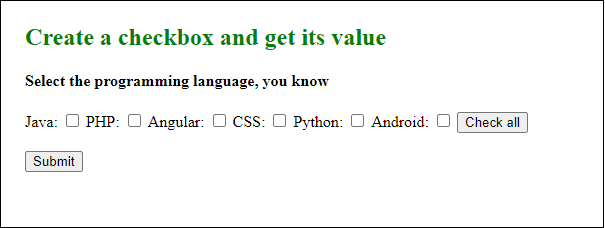
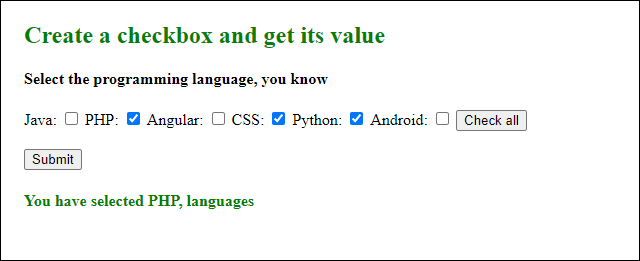
通过执行这段代码,我们将得到一个类似于下面的截图的响应,其中包含一些编程语言,您可以选择自己熟悉的语言。

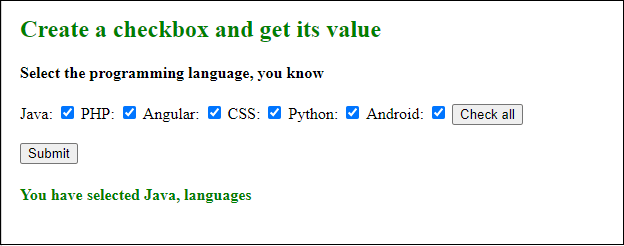
这里,您点击 全选 按钮,它将标记所有编程语言的复选框。然后,点击 提交 按钮以获取响应。

虽然您可以逐个选择语言,通过标记个别复选框,然后点击 提交 按钮以获得结果。

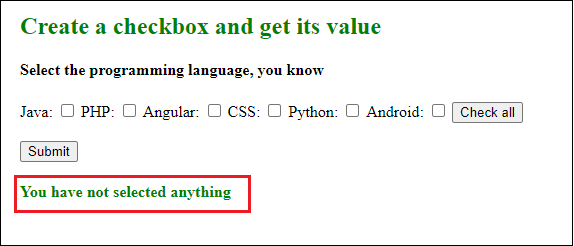
输出:当你没有选择任何内容时

使用querySelectorAll()方法获取所有标记复选框的值
还有一种方法可以获取用户标记的复选框的所有选中值。现在您将看到如何使用querySelectorAll()方法获取用户标记的所有复选框的值。这将从 HTML表单 中获取复选框的值并显示结果。
获取所有复选框的值
现在,您将看到如何获取用户标记的所有复选框的值。请参考以下示例。
<html>
<body>
<h2 style="color:green"> Get all marked checkboxes value </h2>
<h4> Select the programming language, you know </h4>
<tr>
<td> Java: <input type="checkbox" id="check1" name="pl" value="Java"> </td>
<td> PHP: <input type="checkbox" id="check2" name="pl" value="PHP"> </td>
</tr> <tr>
<td> Angular: <input type="checkbox" id="check3" name="pl" value="Angular"> </td>
<td> CSS: <input type="checkbox" id="check4" name="pl" value="CSS"> </td>
</tr> <tr>
<td> Python: <input type="checkbox" id="check5" name="pl" value="Python"> </td>
<td> Android: <input type="checkbox" id="check6" name="pl" value="Android"> </td> <br> <br>
<button id="btn">Submit</button> <br>
<h4 style="color:green" id="result"></h4>
<script>
document.getElementById('btn').onclick = function() {
var markedCheckbox = document.getElementsByName('pl');
for (var checkbox of markedCheckbox) {
if (checkbox.checked)
document.body.append(checkbox.value + ' ');
}
}
</script>
</body>
</html>
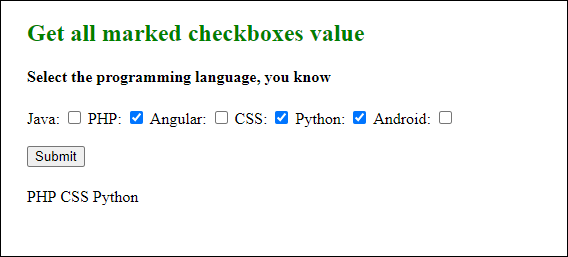
输出
在这里,你可以看到所有标记的复选框的值都已经返回了。

不同的JavaScript代码获取标记复选框的值
获取所有选中复选框值的JavaScript代码
<script>
document.getElementById('btn').onclick = function() {
var markedCheckbox = document.getElementsByName('pl');
for (var checkbox of markedCheckbox) {
if (checkbox.checked)
document.body.append(checkbox.value + ' ');
}
}
</script>
您还可以使用下面的代码获取所有选中的复选框的值。
<script>
document.getElementById('btn').onclick = function() {
var markedCheckbox = document.querySelectorAll('input[type="checkbox"]:checked');
for (var checkbox of markedCheckbox) {
document.body.append(checkbox.value + ' ');
}
}
</script>
所以,复选框元素允许多选。这意味着用户可以在HTML表单中选择一个或多个选项。甚至可以选择所有复选框。在上面的示例中,你已经看到了。
 极客笔记
极客笔记