JavaScript 本地存储
本地存储 是一种网页存储类型的数据存储方式。它允许JavaScript网站和应用程序在没有过期日期的情况下存储和访问数据。这意味着数据将一直保存并且不会过期。所以,即使关闭浏览器窗口,仍然可以访问在浏览器中存储的数据。
简而言之,本地存储可以保存没有过期日期的数据,并且即使关闭浏览器窗口后用户仍然可以访问。它在许多方面都很有用,例如记住购物车数据或用户登录任何网站。
在过去,cookie是记住这种临时和本地信息的唯一选择,但现在我们也有本地存储。与cookie相比,本地存储有更高的存储限制(5MB与4MB)。它也不会随着每个 HTTP 请求发送。因此,对于客户端存储来说,现在是更好的选择。需要注意有关本地存储的一些重要要点:
- 本地存储不安全,无法存储敏感数据,可以使用任何代码访问。因此,它非常不安全。
- 与cookie相比,本地存储可以存储更多的数据。您可以使用本地存储在浏览器中存储5MB的数据。
- 本地存储只在浏览器中存储信息,而不是在数据库中。因此,本地存储不能替代基于服务器的数据库。
- 本地存储是同步的,这意味着每个操作都是按顺序执行的。
本地存储方法
本地存储提供了一些方法供使用。我们将通过示例讨论所有这些本地存储方法。在此之前,这些方法的基本概述如下:
| 方法 | 描述 |
|---|---|
| setItem() | 该方法用于通过键和值将数据添加到本地存储中。 |
| getItem() | 用于使用键从存储中获取值。 |
| removeItem() | 通过键从存储中移除项目。 |
| clear() | 用于清除所有存储。 |
每个方法都与localStorage关键字连接使用点(.)字符。 例如: localStorage.setItem()。
Remember that localStorage property is read-only.
以下是一些用于在localStorage中添加、检索、删除和清除数据的代码示例。根据需要在您的代码中使用它们。您需要一个键值对来在localStorage中添加一些数据。所以,让键为city,值为Noida, 也就是说, 键:值=city:Noida。
添加数据
要在localStorage中添加数据,setItem()函数需要传入键和值。
localStorage.setItem("city", "Noida");
检索数据
只需要密钥从存储中检索数据,还需要一个JavaScript变量来存储返回的数据。
const res = localStorage.getItem("city");
删除数据
它还要求仅使用键来删除与之关联的值。
localStorage.removeItem("city");
清除localStorage
这是一个简单的localStorage.clear()函数,用于删除所有的localStorage数据:
localStorage.clear()
localStorage的限制
localStorage允许存储临时的本地数据,即使在关闭浏览器窗口之后也能保留,但它也有一些限制。以下是localStorage的一些限制:
- 不要在localStorage中存储敏感信息,比如用户名和密码。
- localStorage没有数据保护,可以通过任何代码进行访问,所以它是相当不安全的。
- 在浏览器中使用localStorage最多只能存储5MB的数据。
- localStorage只在浏览器中存储信息,而不存储在基于服务器的数据库中。
- localStorage是同步的,这意味着每个操作按顺序执行。
localStorage的优势
localStorage具有多个优势。localStorage的首要和基本优势是可以在浏览器中存储临时但有用的数据,即使浏览器窗口关闭后仍然保留。以下是一些优势的列表:
- localStorage存储的数据保存在浏览器中。可以在浏览器中存储5MB的数据。
- localStorage存储的数据没有过期日期。
- 可以用一行代码 clear() 删除所有localStorage项。
- localStorage的数据在关闭浏览器窗口后仍然保留,比如购物车中的物品。
- 与Cookie相比,它具有更多的优势,因为可以存储更多的数据。
浏览器兼容性
localStorage在HTML5中有明确规定,受多个浏览器支持,如Chrome。以下是支持JavaScript localStorage的不同浏览器及其版本的列表。
JavaScript代码检查浏览器兼容性
通过以下代码示例,您可以检查浏览器的兼容性。在每个localStorage程序中使用此代码,在向localStorage添加或删除内容之前检查浏览器兼容性。
<script>
// Code to check browser support
if (typeof(Storage) !== "undefined") {
//browser support localStorage
} else {
//browser does not support localStorage
}
</script>
输出
Undefined
示例
这是一个基本示例,演示向localStorage添加键值对,并通过键检索回来。请查看下面的代码,了解localStorage方法的工作原理:
<html>
<body>
<div id="result"></div>
<script>
// Check browser support
if (typeof(Storage) !== "undefined") {
// Store an item to localStorage
localStorage.setItem("firstname", "Alen");
// Retrieve the added item
document.getElementById("result").innerHTML = localStorage.getItem("firstname");
} else {
//display this message if browser does not support localStorage
document.getElementById("result").innerHTML = "Sorry, your browser does not support Web Storage.";
}
</script>
</body>
</html>
输出
Alen
更多示例
这是一个示例,用于计算按钮点击次数,即它将计算用户点击按钮的次数。在这个示例中,我们将创建两个按钮,一个用于计数用户点击次数,另一个用于清除点击数据。
<html>
<head>
<script>
//function to count the button clicks
function clickCounting() {
if(typeof(Storage) !== "undefined") {
if (localStorage.clickcount) {
localStorage.clickcount = Number(localStorage.clickcount)+1;
} else {
localStorage.clickcount = 1;
}
document.getElementById("result").innerHTML = "You have clicked the button " + localStorage.clickcount + " time(s).";
}
//when the browser does not support
else {
document.getElementById("result").innerHTML = "Your browser does not support web storage.";
}
}
//function to clear the data stored by browser
function clearCounting() {
window.localStorage.clear();
}
</script>
</head>
<body>
<h3> Click the button to see the counter increase.</h3>
<p> <button onclick="clickCounting()" type="button">Click to Count</button></p>
<div id="result"> </div>
<h4> Now close the browser tab or browser window and execute the code again on the browser. <h4>
<h3>Note: The counter will start counting from where you leave and is not reset.</h3>
<p> <button onclick="clearCounting()" type="button">Clear Count</button></p>
</body>
</html>
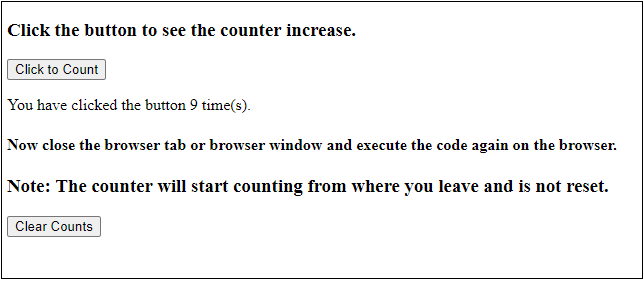
输出1
在下面的输出中,您可以看到我们点击了 点击计数 按钮9次。

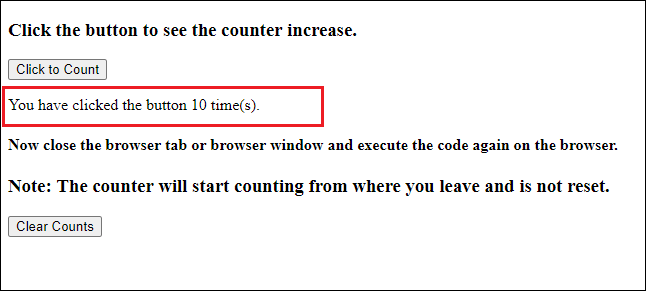
输出2
现在关闭窗口选项卡并重新打开以再次运行代码。再次点击 点击计数 按钮,它将从你离开的地方开始计数,从10开始。

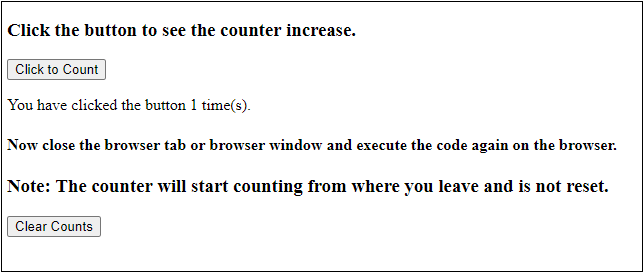
输出3
现在,点击 清零计数 按钮以清除存储的数据。当你再次点击 开始计数 按钮时,计数将重新从1开始。

清除所有记录
localStorage的Clear()方法用于清除整个存储数据。当调用此方法时,它会清除存储中该域的所有记录。它不包含任何参数。看一下清除localStorage的语法:
window.localStorage.clear();
或者
localStorage.clear();
以下示例中我们将使用以下清晰的代码。
检查localStorage
在JavaScript控制台上,您可以通过输入 localStorage 命令来查看本地存储中有什么内容。即使localStorage中没有任何内容,长度为0。
命令
LocalStorage
输出
Storage {length: 0}
 极客笔记
极客笔记