JavaScript 如何创建下拉列表
在开始创建下拉列表之前,了解什么是下拉列表非常重要。下拉列表是一个可切换的菜单,允许用户从多个选项中选择一个选项。这个列表中的选项是在编码中定义的,与一个函数关联起来。当您点击或选择这个选项时,该函数就会触发并开始执行。
您在注册表单上大部分时间看到的是下拉列表,用于从下拉菜单中选择州或城市。下拉列表允许我们从项目列表中选择一个。查看下面的截图以了解下拉列表的外观-
创建下拉列表的重要要点:
<select>标签与<option>标签一起用于在HTML中创建简单的下拉列表。之后使用JavaScript来操作这个列表。- 除此之外,您可以使用容器标签
<div>来创建下拉列表。在其中添加下拉项和链接。我们会在本章中使用示例讨论每种方法。 - 您可以使用
<button>,<a>或<p>等任何元素来打开下拉菜单。
查看下面的示例,了解如何使用不同的方法创建下拉列表。
示例:
使用<select>标签创建简单的下拉列表
这是一个简单的示例,创建一个简单易用的下拉列表,而不使用任何复杂的JavaScript代码和CSS样式表。
<html>
<head>
<title>dropdown menu using select tab</title>
</head>
<script>
function favTutorial() {
var mylist = document.getElementById("myList");
document.getElementById("favourite").value = mylist.options[mylist.selectedIndex].text;
}
</script>
<body>
<form>
<b> Select you favourite tutorial site using dropdown list </b>
<select id = "myList" onchange = "favTutorial()" >
<option> ---Choose tutorial--- </option>
<option> w3schools </option>
<option> Javatpoint </option>
<option> tutorialspoint </option>
<option> geeksforgeeks </option>
</select>
<p> Your selected tutorial site is:
<input type = "text" id = "favourite" size = "20" </p>
</form>
</body>
</html>
输出
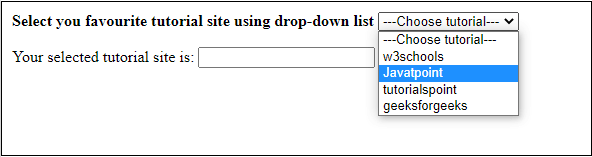
通过运行上述代码,您将获得与给定屏幕截图相同的响应。它将包含一个下拉菜单,其中列出了教程网站的列表。
通过点击列表中的一项来选择一个项目。

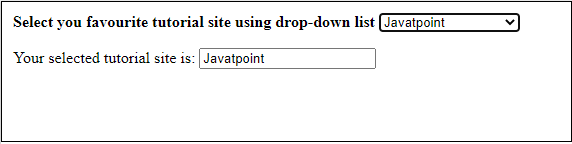
请见下面的屏幕截图,已在输出字段中显示所选项目。

通过其他方式可以创建下拉列表;请参见以下更多示例。
使用按钮和 div 标签创建下拉列表
在这个示例中,我们将创建一个下拉列表,其中一个按钮作为下拉菜单带有项目列表。
<html>
<head>
<title>dropdown menu using button</title>
</head>
<style>
/* set the position of dropdown */
.dropdown {
position: relative;
display: inline-block;
}
/* set the size and position of button on web */
.button {
padding: 10px 30px;
font-size: 15px;
}
/* provide css to background of list items */
#list-items {
display: none;
position: absolute;
background-color: white;
min-width: 185px;
}
/* provide css to list items */
#list-items a {
display: block;
font-size: 18px;
background-color: #ddd;
color: black;
text-decoration: none;
padding: 10px;
}
</style>
<script>
//show and hide dropdown list item on button click
function show_hide() {
var click = document.getElementById("list-items");
if(click.style.display ==="none") {
click.style.display ="block";
} else {
click.style.display ="none";
}
}
</script>
<body>
<div class="dropdown">
<button onclick="show_hide()" class="button">Choose Language</button>
<center>
<!-- dropdown list items will show when we click the drop button -->
<div id="list-items">
<a href="#"> Hindi </a>
<a href="#"> English </a>
<a href="#"> Spanish </a>
<a href="#"> Chinese </a>
<a href="#"> Japanese </a>
</div>
</center>
</body>
</html>
输出
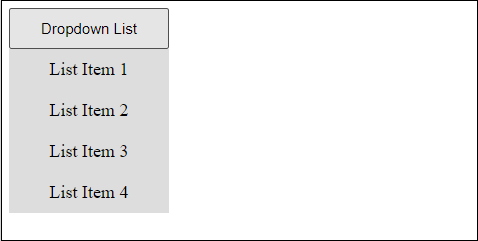
通过点击下拉按钮,您将获得一个项目列表,您需要从该列表中选择一个项目。请参见下面的截图:

点击 下拉列表 按钮,隐藏列表。

多个下拉列表示例
在上面的示例中,我们创建了一个单个下拉列表。现在我们将创建一个带有多个下拉菜单的表单,其中包含各种在线技术主题教程列表,例如 C , C ++ , PHP , MySQL 和 Java ,分为几个类别。当用户点击特定的下拉按钮时,它们各自的下拉列表将展开给您。
请参见以下示例以了解如何操作:
<html>
<head>
<style>
.dropbtn {
background-color: green;
color: white;
padding: 14px;
font-size: 16px;
cursor: pointer;
}
.dropbtn:hover {
background-color: brown;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: white;
min-width: 140px;
overflow: auto;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown a:hover {
background-color: #ddd;
}
.show {
display: block;
}
</style>
</head>
<body>
<h2>List of tutorials using Dropdown menu</h2>
<p>Click on the button to open the tutorial dropdown menu.</p>
<div class="dropdown">
<button onclick="programmingList()" class="dropbtn">Programming</button>
<div id="myDropdown1" class="dropdown-content">
<a href="#java" onclick="java()">Java</a>
<a href="#python" onclick="python()">Python</a>
<a href="#c++" onclick="cpp()">C++</a>
<a href="#c" onclick="c()">C</a>
</div>
</div>
<div class="dropdown">
<button onclick="databaseList()" class="dropbtn">Database</button>
<div id="myDropdown2" class="dropdown-content">
<a href="#mysql" onclick="mysql()">MySQL</a>
<a href="#mdb" onclick="mDB()">MongoDB</a>
<a href="#cass" onclick="cassandra()">Cassandra</a>
</div>
</div>
<div class="dropdown">
<button onclick="WebTechList()" class="dropbtn">Web Technology</button>
<div id="myDropdown3" class="dropdown-content">
<a href="#php" onclick="php()">PHP</a>
<a href="#css" onclick="css()">CSS</a>
<a href="#js" onclick="js()">JavaScript</a>
</div>
</div>
<script>
/* methods to hide and show the dropdown content */
function programmingList() {
document.getElementById("myDropdown1").classList.toggle("show");
}
function databaseList() {
document.getElementById("myDropdown2").classList.toggle("show");
}
function WebTechList() {
document.getElementById("myDropdown3").classList.toggle("show");
}
/* methods to redirect to tutorial page that user will select from dropdown list */
function java() {
window.location.replace("https://www.javatpoint.com/java-tutorial");
}
function python() {
window.location.replace("https://www.javatpoint.com/python-tutorial");
}
function cpp() {
window.location.replace("https://www.javatpoint.com/cpp-tutorial");
}
function c() {
window.location.replace("https://www.javatpoint.com/c-programming-language-tutorial");
}
function mysql() {
window.location.replace("https://www.javatpoint.com/mysql-tutorial");
}
function mDB() {
window.location.replace("https://www.javatpoint.com/mongodb-tutorial");
}
function cassandra() {
window.location.replace("https://www.javatpoint.com/cassandra-tutorial");
}
function php() {
window.location.replace("https://www.javatpoint.com/php-tutorial");
}
function css() {
window.location.replace("https://www.javatpoint.com/css-tutorial");
}
function js() {
window.location.replace("https://www.javatpoint.com/javascript-tutorial");
}
// Close the dropdown menu if the user clicks outside of it
window.onclick = function(event) {
if (!event.target.matches('.dropbtn')) {
var dropdowns = document.getElementsByClassName("dropdown-content");
var i;
for (i = 0; i < dropdowns.length; i++) {
var openDropdown = dropdowns[i];
if (openDropdown.classList.contains('show')) {
openDropdown.classList.remove('show');
}
}
}
}
</script>
</body>
</html>
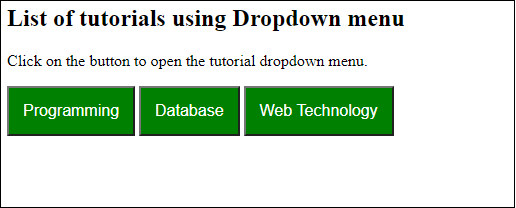
输出
在执行上述代码后,将会出现一个包含三个下拉按钮的表单。每个下拉按钮都有一组项目。

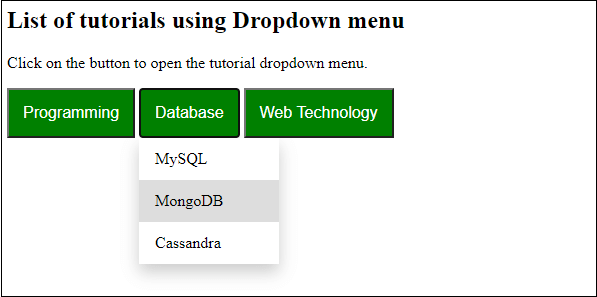
点击任何一个下拉按钮可以查看物品列表。

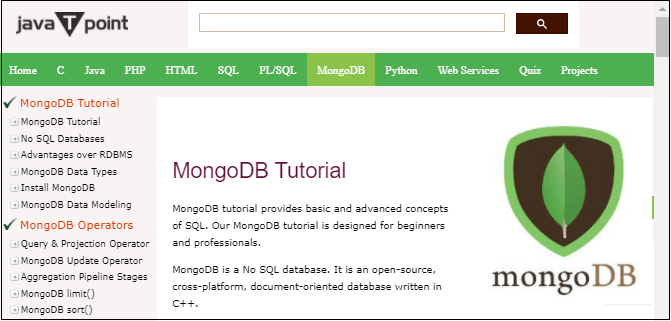
让您点击数据库教程下的MongoDB,它将会重定向您到我们的javatpoint MongoDB教程 . 请看下面的输出:

注意:如果您在下拉窗口之外点击,下拉列表将会消失。
通常,下拉菜单是用来对同一类型的项目进行分类的。意思是相似类型项目的列表。它很类似于教程网站,即我们的javatpoint主题教程的几个列表。
 极客笔记
极客笔记