JavaScript 如何工作
JavaScript是一种客户端脚本语言,也是最高效、最常用的脚本语言之一。”客户端脚本语言”的意思是它运行在客户端(或客户端机器)的Web浏览器内部,但重要的一点是客户端的Web浏览器也需要支持JavaScript或启用JavaScript。现在,大多数现代的Web浏览器都支持JavaScript并具有自己的JavaScript引擎。例如,Google Chrome有自己的JavaScript引擎称为V8。
其他一些带有它们的JavaScript引擎的Web浏览器
| ID | Web Browser | JavaScript engines |
|---|---|---|
| 1. | Edge | Chakra |
| 2. | Safari | JavaScript Core |
| 3. | Firefox | Spidermonkey |
它完全取决于网页开发者如何使用JavaScript以及为何使用它,因为它在网页开发中可以用于多种事情。 JavaScript最常见的用途之一是验证用户在表单字段中输入的数据。
通过以下示例,我们可以了解JavaScript的工作原理:
在此示例中,我们创建了一个简单的 HTML 文档,并在其中添加了我们的JavaScript代码。
程序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript Working Process</title>
</head>
<body>
<h1>This how javascript works</h1>
<script>
alert("Hi,Their");
console.log("JavaScript");
</script>
</body>
</html>
在上面的程序中,我们使用JavaScript预定义的”alert()”方法向用户显示了一个警报消息。我们还使用了”console.log();”方法,并将”JavaScript”作为字符串传递。在检查模式下,我们可以看到如下输出中控制台中的”JavaScript”。
输出

正如我们在输出中看到的,这些程序在我们的浏览器上运行得很好。
这里又是一个问题:“浏览器如何理解JavaScript代码并运行它。”
现在的大多数Web浏览器都有自己的JavaScript引擎,就像我们之前讨论过的那样。所以,是JavaScript引擎理解代码并运行它。
现在让我们看看JavaScript引擎是如何处理和运行.js代码的。
在这种情况下,我们使用了一个chrome浏览器来运行我们的程序,它有一个名为“V8”的JavaScript引擎,这也用于创建Node.js。正如我们已经知道的,JavaScript是一种解释性语言,这意味着它逐行执行(或者换句话说,JavaScript引擎逐行转换Js代码并以相同的方式运行,而不是一次性转换整个程序)。
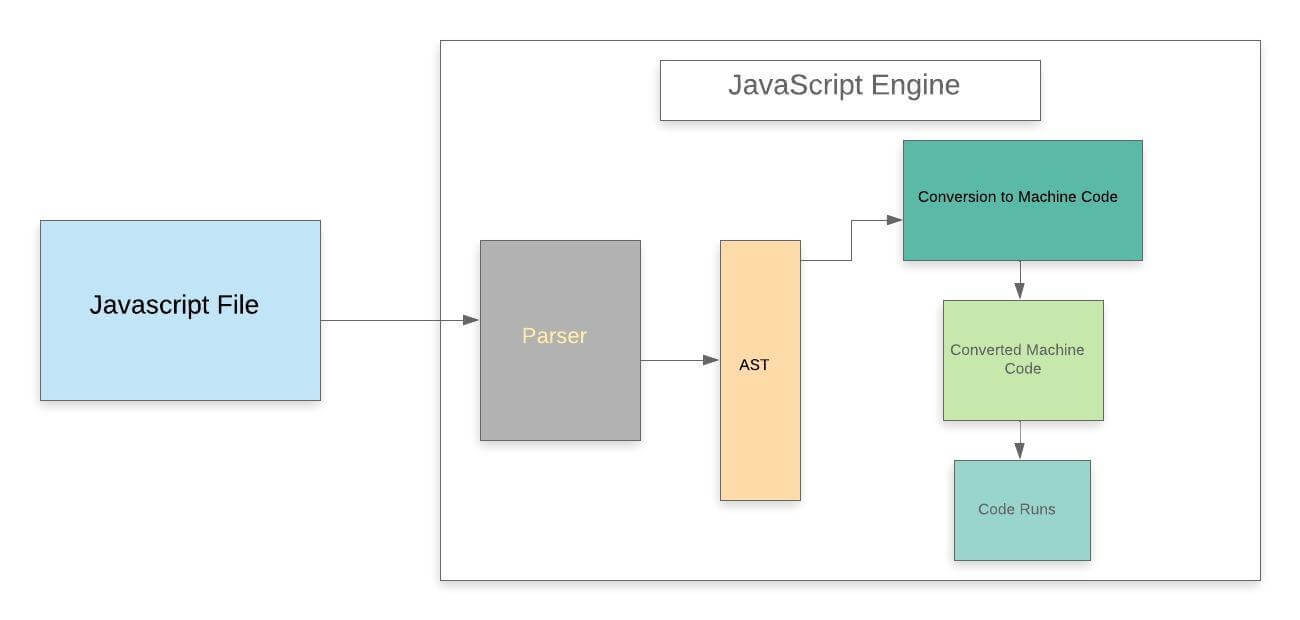
我们可以通过以下示意图了解典型的JavaScript引擎如何工作:

每当我们在Web浏览器内运行一个JavaScript程序时,JavaScript代码被浏览器引擎接收并且引擎运行源代码以获得输出结果。
在标准的JavaScript引擎中,源代码通过多个步骤进行处理,并且按照上述图示执行。
让我们更详细地了解每一步。
第一步:解析器
这是引擎的第一阶段,每次我们运行一个JavaScript程序时,我们的代码首先由JS引擎内部的”解析器”接收。解析器的工作是逐行检查JavaScript代码的语法错误,因为JavaScript是一种解释性脚本语言,所以当解析器检测到错误时,它会抛出一种错误并停止代码的执行。
简而言之,我们可以说它解析JavaScript代码。
第二步:AST
一旦解析器检查完所有的JavaScript代码,并且确认代码中没有错误,它会创建一个叫做AST(抽象语法树)的数据结构。
我们可以通过以下示例很容易地理解什么是AST。
示例
假设我们有一个如下所示的JavaScript程序:
程序
function fun(x) {
if (x > 15) {
var a = 4;
return a * x;
}
return x + 10;
}
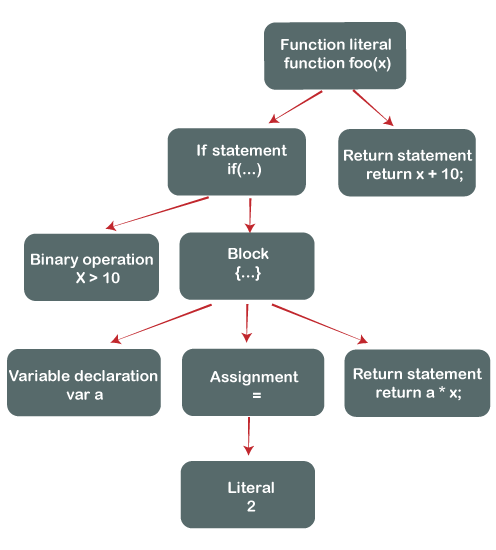
一旦解析器检查了上述的JavaScript代码,它将创建一个名为 AST 的数据结构,就像我们之前讨论过的那样。所创建的AST(抽象语法树)看起来就像下方给出的图片。

注意:这不是确切的抽象语法树,而是抽象语法树的图形表示。
第三步:转换为机器码
一旦解析器创建了抽象语法树,JavaScript引擎将JavaScript代码转换为机器码(或者机器可以理解的语言)。
第四步:机器码
当使用JavaScript编写的程序转换为机器语言(或者字节码)时,转换后的代码被发送到系统进行执行,最终由系统/引擎运行这个字节码,就像我们在第一个示例中观察到的那样。
 极客笔记
极客笔记