JavaScript 什么是提升hoisting
正如我们所知,变量声明是任何编程语言的基本和必要的方面之一,例如 C语言 , C ++ 等。然而,JavaScript有一个小小的奇怪之处,被称为”提升”,它可以将一个看似完美的声明变成一个微妙的错误。
提升
在 JavaScript 中,提升是一种默认行为,即所有的声明(包括变量声明和函数声明)在执行程序代码之前都会被移动到作用域的顶部。然而,这可以被视为一个优点,因为所有的函数和变量声明都被放置在它们的作用域顶部,无论它们在整个程序中的哪个位置声明,甚至无论它们是全局还是局部声明。
由于JavaScript中提升的概念,我们可以在定义函数之前调用函数。
简单来说,我们可以在声明变量和函数之前使用它们,因为如上所述,JavaScript编译器将所有变量和函数的声明移动到它们的作用域顶部,这样就不会出现任何错误。将所有变量和函数的声明在代码执行之前由编译器自身移到它们的作用域顶部的JavaScript概念被称为提升。
注意:重要的是要记住,在JavaScript中,只有函数声明和变量声明被提升,而不是初始化。
让我们准确地理解这是什么:
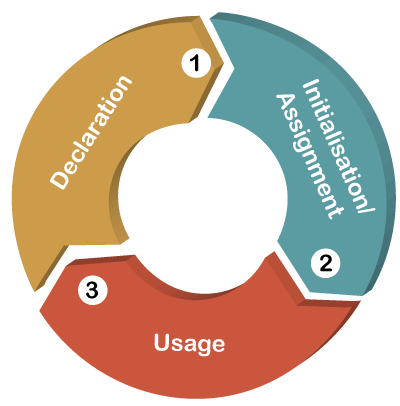
这通常是变量声明和初始化发生的顺序。
1. 声明 – > 2. 初始化/赋值 -> 3. 使用

示例
<!DOCTYPE html>
<html>
<head><p>Life Cycle Of A Variable.</p>
</head>
<body>
<script>
let a; // Declaration
a = 199; // Assignment
document.write(a); // Usage
</script>
</body>
</html>
但我们都知道JavaScript允许我们同时声明和初始化变量。这是最常用的模式之一:
输出

注意:另一个需要记住的重要事情是,在后端,JavaScript首先声明变量、函数,然后再对其进行初始化。然而,未声明的变量在JavaScript中并不存在,直到分配给它们的代码被执行。因此,当为任何未声明的变量分配值时,它们在分配的代码被执行时被转换为全局变量。因此我们可以说所有未声明的变量都是全局变量。
示例
<!DOCTYPE html>
<html>
</head>
<body>
<script>
// hoisting
functioncodeHoist(){
a = 11;
let b = 50;
}
codeHoist();
function fun(){
document.write(a); // 11
document.write(b); // ReferenceError : b is not defined
}
</script>
</body>
</html>
程序说明
在上面的程序中,我们使用function关键字创建了两个函数,分别为”codeHoist();”和”fun();”. 在”codeHoist();”的定义中,我们使用let关键字声明了变量”b”,并将值设为50.我们还有另一个变量”a”,我们没有声明它,但将其值设为11.
functioncodeHoist(){
a = 10;
let b = 50;
}
在”fun()”函数的定义内部,我们只是打印了两个变量的值。
function fun(){
document.write(a);
document.write(b);
}
在调用函数”fun();”时,将会输出在函数”codeHoist();”的定义中我们未声明的变量’a’的值,但不会输出使用”let”关键字声明的变量的值。这是因为变量’a’的作用域被JavaScript本身改变为全局作用域(或者我们可以说变量’a’被转换为全局变量),所以函数”fun();”能够输出变量的值。但是由于使用了”let”关键字声明变量’b’,将其作用域限定在函数定义内部,因此函数”fun();”无法输出变量’b’的值,对于任何外部函数而言变量’b’都不可用。
输出

 极客笔记
极客笔记