JavaScript getAttribute() 方法
getAttribute() 方法用于获取特定元素的属性值。如果属性存在,则返回表示相应属性值的字符串。如果相应的属性不存在,则返回空字符串或null。
这与 getAttributeNode() 方法不同。getAttributeNode() 方法将属性作为Attr对象返回。
语法
element.getAttribute(attributename)
参数值
attributename: 这是必需的参数。它是我们想要从中获取值的属性的名称。
让我们通过一些示例来理解它。
示例1
在这个示例中,有两个带有id为div1和div2的div元素,每个元素都有style属性。我们通过使用getAttribute()方法来获取style属性的值。
我们需要点击给定的按钮来获取给定div元素的style属性的值。
<!DOCTYPE html>
<html>
<head>
<title>
The getAttribute Method
</title>
</head>
<body>
<h1>
Welcome to the javaTpoint.com
</h1>
<h2>
Example of the getAttribute() Method
</h2>
<div id = "div1" style = "background-color: yellow; font-size: 25px; color: red; border: 2px solid red;">
This is first div element.
</div>
<br>
<div id = "div2" style = "background-color: lightblue; font-size: 25px; color: blue; border: 2px solid blue;">
This is second div element.
</div>
<br>
<button onclick = "fun()">
Click me!
</button>
<p id = "p"></p>
<p id = "p1"></p>
<script>
function fun() {
var val = document.getElementById("div1").getAttribute("style");
document.getElementById("p").innerHTML = val;
var val1 = document.getElementById("div2").getAttribute("style");
document.getElementById("p1").innerHTML = val1;
}
</script>
</body>
</html>
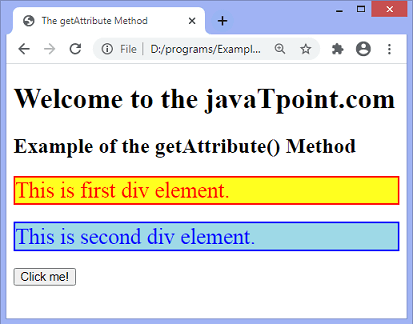
输出
执行后的输出为 –

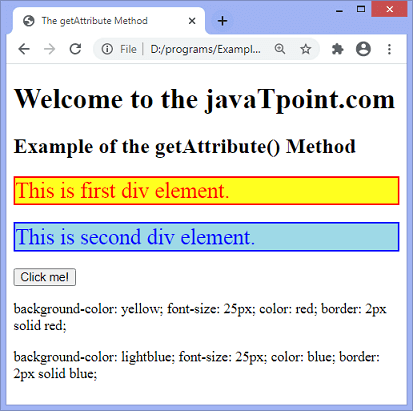
点击按钮后,将输出结果为 –

示例2
我们还可以获取按钮元素的 onclick 属性的值。在这个示例中,我们提取了 onclick 属性的值和 href 属性的值。有一个带有 href 属性的锚元素;我们使用 getAttribute() 方法来获取此属性的值。
<!DOCTYPE html>
<html>
<head>
<title>
The getAttribute Method
</title>
</head>
<body>
<h1>
Welcome to the javaTpoint.com
</h1>
<h2>
Example of the getAttribute() Method
</h2>
<div id = "div1" style = "background-color: yellow; font-size: 25px; color: red; border: 2px solid red;">
This is the div element.
</div>
<br>
<a href = "http://www.javatpoint.com/" id = "link"> javaTpoint.com </a>
<br><br>
<button onclick = "fun()" id = "btn">
Click me!
</button>
<p id = "p"></p>
<p id = "p1"></p>
<script>
function fun() {
var val = document.getElementById("btn").getAttribute("onclick");
document.getElementById("p").innerHTML = val;
var val1 = document.getElementById("link").getAttribute("href");
document.getElementById("p1").innerHTML = val1;
}
</script>
</body>
</html>
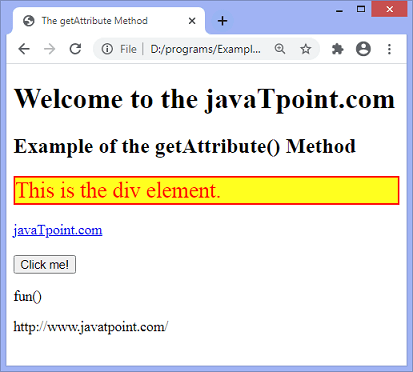
输出
执行之后,输出结果将为-

 极客笔记
极客笔记