JavaScript 作用域
作用域可以被定义为一个执行的区域,一个表达式和值可以被引用的区域。
JavaScript 有两个作用域:全局作用域和局部作用域。
全局作用域: 在全局作用域中,变量可以从任何一部分的 JavaScript 代码访问。
局部作用域: 在局部作用域中,变量只能在声明它的函数内部访问。
在函数体内部,局部变量的优先级高于同名的全局变量。如果函数内部的局部变量名与全局变量名相同,那么局部变量会隐藏全局变量。
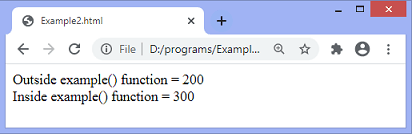
示例1
在这个示例中,我们声明了两个变量,一个变量具有全局作用域,另一个变量具有局部作用域。这两个变量都使用相同的名称进行声明。
在输出中,我们可以看到具有局部作用域的变量覆盖了全局变量的值。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<script>
var var12 = 200;
function example() { varvar12 = 300;
document.write("Inside example() function = " + var12);
}
document.write("Outside example() function = " +var12);
document.write("<br>");
example();
</script>
</body>
</html>
输出

当我们在函数内部声明一个变量而不使用 var 关键字时,它会变成全局变量。让我们看一个示例。
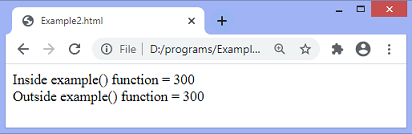
示例2
在这个示例中,我们在函数内部声明一个变量,而不使用任何变量声明关键字。然后我们在函数外部访问相应的变量。
在输出中,我们可以看到没有产生与 未定义的变量 相关的错误。代码成功执行而没有生成任何错误。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<script>
function example() {
var12 = 300; document.write("Inside example() function = " +var12);
}
example();
document.write("<br>");
document.write("Outside example() function = " + $var12);
</script>
</body>
</html>
输出

在上述代码中,如果我们在不调用函数的情况下使用变量,则该变量是未定义的,并且不会产生任何输出。此时,将会生成与未定义变量相关的错误。
 极客笔记
极客笔记