JavaScript 只有数字的正则表达式
JavaScript的正则表达式用于验证网页上的表单。我们可以使用JavaScript函数对字符串中的数字进行验证。JavaScript正则表达式用于匹配、搜索、测试和验证字符串。
语法
以下语法仅使用字符串中的数字进行操作。
<script>
//only the number of the input string
var numberRegex = /^\d+/;
//number in between the input string
var numberRegex = /^[0-9]+/;
//number at the end of the input string
var numberRegex1 = /[0-9]+$/;
//number at the start of the input string
var numberRegex2 = /^[0-9]/;
</script>
示例
以下示例展示了使用javascript正则表达式进行数字验证的不同类型的输入数据。
示例1
以下示例使用javascript内容检查字符串是否只包含数字。我们只能插入数字,不能插入字符。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript only Number Regex
</title>
</head>
<body>
<h3>
JavaScript only Number Regex
</h3>
<h4> We can use the validation for the numbers in the string using the javascript function.
</h4>
<div id = "regex_information"></div>
<button onclick = "display();"> Click Here!</button>
<script>
function display() {
var numberRegex = /^\d+$/;
// Validate numbers
var t1 = numberRegex.test('09926677022');
var t2 = numberRegex.test('HiiErr0011');
var t3 = numberRegex.test('11.0331');
var element_data = document.getElementById("regex_information");
element_data.innerHTML = "09926677022 : "+t1+"<br> HiiErr0011 : "+t2+" <br> 11.0331 : "+t3;
}
</script>
</body>
</html>
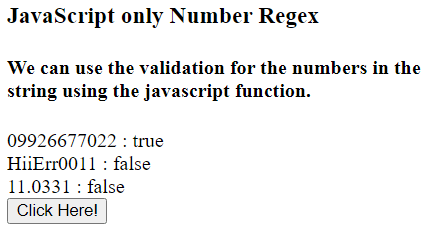
输出
以下图像显示使用 JavaScript 正则表达式在字符串中的唯一数字值。

示例2
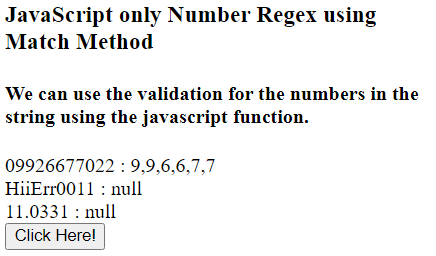
下面的示例使用javascript内容来检查字符串是否只包含数字。我们可以使用match方法来检查正则表达式并获取值。
<html>
<head>
<title>
JavaScript only Number Regex
</title>
</head>
<body>
<h3>
JavaScript only Number Regex using Match Method
</h3>
<h4> We can use the validation for the numbers in the string using the javascript function.
</h4>
<div id = "regex_information"></div>
<button onclick = "display();"> Click Here!</button>
<script>
function display() {
var numberRegex = /^\d+$/;
// Validate numbers
var val1 = '09926677022';
var val2 = 'HiiErr0011';
var val3 = '11.0331';
var t1 = val1.match(numberRegex);
var t2 = val2.match(numberRegex);
var t3 = val3.match(numberRegex);
var element_data = document.getElementById("regex_information");
element_data.innerHTML = "09926677022 : "+t1+"<br> HiiErr0011 : "+t2+" <br> 11.0331 : "+t3;
}
</script>
</body>
</html>
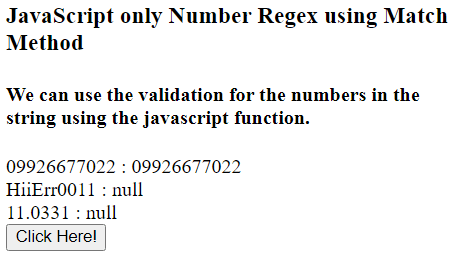
输出
以下图像显示使用 JavaScript 正则表达式在字符串中的唯一数字值。

示例3
以下示例使用JavaScript中的内容来检查字符串中的唯一数字。我们可以使用search方法来检查正则表达式并获得该值。
<html>
<head>
<title>
JavaScript only Number Regex
</title>
</head>
<body>
<h3>
JavaScript-only Number Regex using Search Method
</h3>
<h4> We can use the validation for the numbers in the string using the javascript function.
</h4>
<div id = "regex_information"></div>
<button onclick = "display();"> Click Here!</button>
<script>
function display() {
var numberRegex = /[1-4]/g;
// Validate numbers
var val1 = '09926677022';
var val2 = 'HiiErr0011';
var val3 = '11.0331';
var t1 = val1.search(numberRegex);
var t2 = val2.search(numberRegex);
var t3 = val3.search(numberRegex);
var element_data = document.getElementById("regex_information");
element_data.innerHTML = "09926677022 : "+t1+"<br> HiiErr0011 : "+t2+" <br> 11.0331 : "+t3;
}
</script>
</body>
</html>
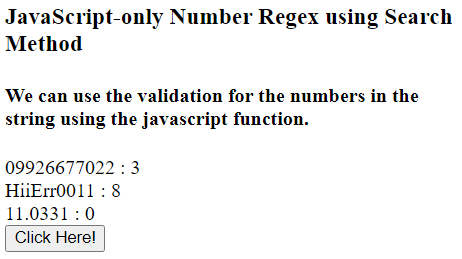
输出
下面的图片显示使用Javascript正则表达式在字符串中的唯一数字值。

示例4
以下示例使用javascript中的内容检查字符串中的唯一数字。我们可以使用exec方法来检查正则表达式并获得值。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript only Number Regex
</title>
</head>
<body>
<h3>
JavaScript only Number Regex using exec method
</h3>
<h4> We can use the validation for the numbers in the string using the javascript function.
</h4>
<div id = "regex_information"></div>
<button onclick = "display();"> Click Here!</button>
<script>
function display() {
var numberRegex = /^\d+$/;
// Validate numbers
var t1 = numberRegex.exec('09926677022');
var t2 = numberRegex.exec('HiiErr0011');
var t3 = numberRegex.exec('11.0331');
var element_data = document.getElementById("regex_information");
element_data.innerHTML = "09926677022 : "+t1+"<br> HiiErr0011 : "+t2+" <br> 11.0331 : "+t3;
}
</script>
</body>
</html>
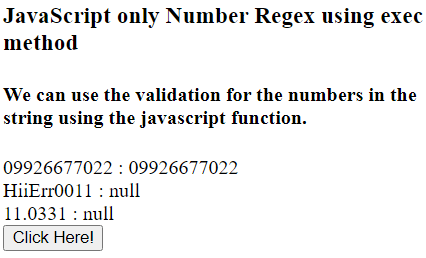
输出
以下图像显示使用javascript正则表达式在字符串中的唯一数字值。

示例5
以下示例使用数字组来仅检查字符串中的数字。该组的6到9个数字用于正则表达式并匹配该值。
<html>
<head>
<title>
JavaScript only Number Regex
</title>
</head>
<body>
<h3>
JavaScript only Number Regex using Match Method
</h3>
<h4> We can use the validation for the numbers in the string using the javascript function.
</h4>
<div id = "regex_information"></div>
<button onclick = "display();"> Click Here!</button>
<script>
function display() {
var numberRegex = /[6-9]/g;
// Validate numbers
var val1 = '09926677022';
var val2 = 'HiiErr0011';
var val3 = '11.0331';
var t1 = val1.match(numberRegex);
var t2 = val2.match(numberRegex);
var t3 = val3.match(numberRegex);
var element_data = document.getElementById("regex_information");
element_data.innerHTML = "09926677022 : "+t1+"<br> HiiErr0011 : "+t2+" <br> 11.0331 : "+t3;
}
</script>
</body>
</html>
输出
以下图像显示了使用javascript正则表达式在字符串中的唯一数字值。

示例6
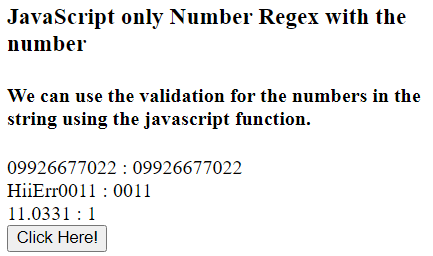
以下示例使用数字组来检查字符串中的数字。正则表达式中使用了0到9之间的数字,并与相应的值匹配。第一个正则表达式用于找到数字之间的数字,第二个正则表达式用于找到结束的数字,第三个正则表达式用于找到开始的数字。
<html>
<head>
<title>
JavaScript only Number Regex
</title>
</head>
<body>
<h3>
JavaScript only Number Regex with the number
</h3>
<h4> We can use the validation for the numbers in the string using the javascript function.
</h4>
<div id = "regex_information"></div>
<button onclick = "display();"> Click Here!</button>
<script>
function display() {
var numberRegex = /^[0-9]+/;
var numberRegex1 = /[0-9]+/;
var numberRegex2 = /^[0-9]/;
// Validate numbers
var val1 = '09926677022';
var val2 = 'HiiErr0011';
var val3 = '11.0331';
var t1 = val1.match(numberRegex);
var t2 = val2.match(numberRegex1);
var t3 = val3.match(numberRegex2);
var element_data = document.getElementById("regex_information");
element_data.innerHTML = "09926677022 : "+t1+"<br> HiiErr0011 : "+t2+" <br> 11.0331 : "+t3;
}
</script>
</body>
</html>
输出
下面的图片显示了使用JavaScript正则表达式在字符串中的唯一数字值。

示例7
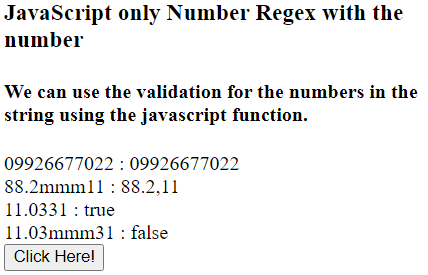
以下示例使用数字组对字符串中的数字进行检查。正则表达式使用0到9的数字并匹配该值。可以使用匹配和测试函数来测试十进制和二进制数字使用的正则表达式值。
<html>
<head>
<title>
JavaScript only Number Regex
</title>
</head>
<body>
<h3>
JavaScript only Number Regex with the number
</h3>
<h4> We can use the validation for the numbers in the string using the javascript function.
</h4>
<div id = "regex_information"></div>
<button onclick = "display();"> Click Here!</button>
<script>
function display() {
var numberRegex = /^(?:-(?:[1-9](?:\d{0,2}(?:,\d{3})+|\d*))|(?:0|(?:[1-9](?:\d{0,2}(?:,\d{3})+|\d*))))(?:.\d+|)$/;
var numberRegex1 = /(?:-(?:[1-9](?:\d{0,2}(?:,\d{3})+|\d*))|(?:0|(?:[1-9](?:\d{0,2}(?:,\d{3})+|\d*))))(?:.\d+|)/g;
// Validate numbers
var val1 = '09926677022';
var val2 = '88.2mmm11';
var val3 = '11.0331';
var val4 = '11.03mmm31';
var t1 = val1.match(numberRegex);
var t2 = val2.match(numberRegex1);
var t3 = numberRegex1.test(val3);
var t4 = numberRegex.test(val4);
var element_data = document.getElementById("regex_information");
element_data.innerHTML = "09926677022 : "+t1+"<br> 88.2mmm11 : "+t2+" <br> 11.0331 : "+t3+"<br> 11.03mmm31 : "+t4;
}
</script>
</body>
</html>
输出
下图显示了使用javascript正则表达式在字符串中的唯一数字值。

结论
此正则表达式仅用于验证 HTML 页面中的输入值。它在表单和其他用户交互功能中使用 JavaScript 函数。
 极客笔记
极客笔记