JavaScript removeAttribute() 方法
该方法用于从元素中删除指定的属性。它与 removeAttributeNode() 方法不同。removeAttributeNode() 方法会删除特定的 Attr 对象,但 removeAttribute() 方法会删除指定名称的属性。
语法
element.removeAttribute(attributename)
参数值
attributename: 它是必需的参数,用于指定要从元素中删除的属性的名称。如果该属性不存在,该方法不会产生任何错误。
让我们通过一些示例来理解。
示例1
在这个示例中,有两个带有id为“para”和“para1”的段落元素,它们属于同一个类“jtp”。在这里,我们正在删除这些段落元素的“class”属性。我们必须点击给定的HTML按钮来看到效果。
<!DOCTYPE html>
<html>
<head>
<title>
The removeAttribute Method
</title>
<style>
.jtp {
color: red;
background-color: yellow;
}
</style>
</head>
<body>
<h1>
Welcome to the javaTpoint.com
</h1>
<h2>
Example of the removeAttribute() Method
</h2>
<p id = "para" class = "jtp">
This is a paragraph element.
</p>
<p id = "para1" class = "jtp">
This is second paragraph element.
</p>
<button onclick = "fun()">
Click me!
</button>
<script>
function fun() {
document.getElementById("para").removeAttribute("class");
document.getElementById("para1").removeAttribute("class");
}
</script>
</body>
</html>
输出
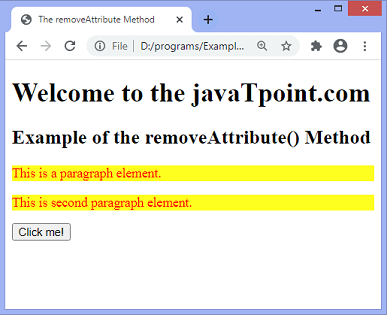
在执行上述代码之后,输出结果将为-

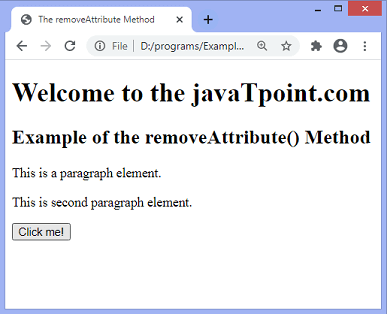
点击给定的按钮后,我们将会看到以下输出-

示例2
在这个示例中,有两个带有id的div元素: div1 和 div2 。我们对这些div元素应用了 style 属性。
在这里,我们移除了这些div元素的 style 属性。我们需要点击给定的HTML按钮来查看效果。
<!DOCTYPE html>
<html>
<head>
<title>
The removeAttribute Method
</title>
<style>
.jtp {
color: red;
background-color: yellow;
}
</style>
</head>
<body>
<h1>
Welcome to the javaTpoint.com
</h1>
<h2>
Example of the removeAttribute() Method
</h2>
<div id = "div1" style = "background-color: yellow; font-size: 25px; color: red; border: 2px solid red;">
This is first div element.
</div>
<br>
<div id = "div2" style = "background-color: lightblue; font-size: 25px; color: blue; border: 2px solid blue;">
This is second div element.
</div>
<br>
<button onclick = "fun()">
Click me!
</button>
<script>
function fun() {
document.getElementById("div1").removeAttribute("style");
document.getElementById("div2").removeAttribute("style");
}
</script>
</body>
</html>
输出
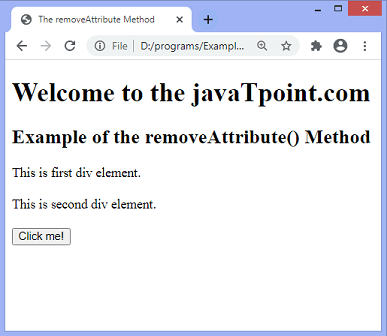
执行后,输出结果为 –

同样地,我们可以使用 removeAttribute() 方法来移除 target 属性, align 属性, readonly 属性等等。
 极客笔记
极客笔记