JavaScript 调试
有时代码可能会包含一些错误。作为一种脚本语言,JavaScript在浏览器中不会显示任何错误消息。但这些错误可能会影响输出结果。
找出错误的最佳实践是调试代码。可以通过使用Google Chrome、Mozilla Firefox等网络浏览器轻松调试代码。
JavaScript调试示例
在这里,我们将使用内置的浏览器调试器来查找错误。为了进行调试,我们可以使用以下任意一种方法:
- 使用console.log()方法
- 使用debugger关键字
使用console.log()方法
console.log() 方法将结果显示在浏览器的控制台中。如果代码中有任何错误,它将生成错误消息。
让我们看一个简单的示例来在控制台上打印结果。
<script>
x = 10;
y = 15;
z = x + y;
console.log(z);
console.log(a);//a is not intialized
</script>
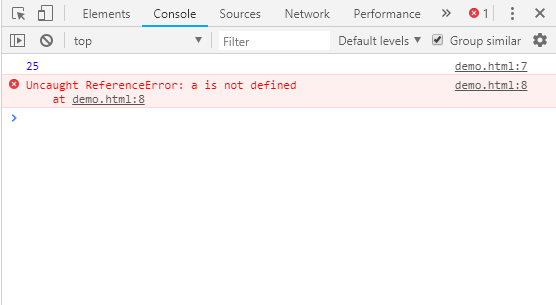
输出:
要在浏览器中打开控制台,请按下F12键。

使用debugger关键字
在调试过程中,通常我们会设置断点逐行检查代码。在JavaScript中,无需手动执行此任务。
JavaScript提供了 debugger 关键字,可以通过代码自身设置断点。在应用 debugger 时,程序的执行将停在该位置。现在,我们可以手动启动执行流。如果发生异常,执行将再次停在那一行。
<script>
x = 10;
y = 15;
z = x + y;
debugger;
document.write(z);
document.write(a);
</script>
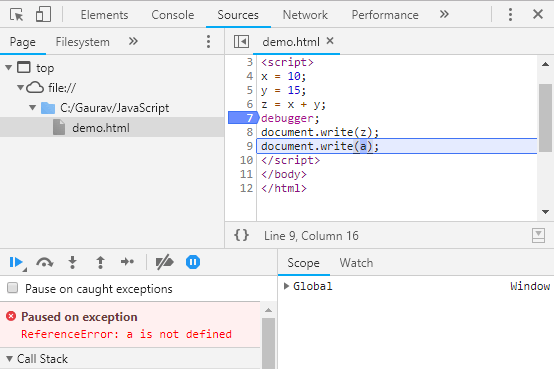
输出:

 极客笔记
极客笔记