JavaScript getModifierState() KeyboardEvent的方法
JavaScript getModifierState() KeyboardEvent的方法用于了解键盘上有哪些按键。该事件在修饰键被按下或松开时返回true。我们可以使用按下的键、点击的键以及键盘事件来触发函数。
语法
语法使用了javascript标签来使用getModifierState() KeyboardEvent方法。
Event_obj.getModifierState(Modifier_Key)
描述: Modifier_key 用于按下或点击键盘按钮。
按下键修饰符
修饰键在按下时工作或触发:
- Alt
- Shift
- AltGraph
- Control
- Meta
点击键修饰符
修饰键在点击后被触发并取消激活:
- NumLock
- CapsLock
- ScrollLock
示例
以下示例展示了使用 getModifierState() KeyboardEvent 方法获取事件信息。
示例 1:
该示例展示了从键盘按下的键以及事件信息。我们可以使用其他键盘事件和JavaScript函数来获取事件信息。键盘按键事件显示和操作 alt 键按钮。
<!DOCTYPE html>
<html>
<head>
<title> Javascript getModifierState() KeyboardEvent Method
</title>
<style>
#demos{
color: green;
}
</style>
</head>
<body>
<h2> Javascript getModifierState() KeyboardEvent Method </h2>
<h4> The altKey Property with JavaScript keydown Method <br>
The getModifierState() method does not support IE 8 / Safari 10 and earlier versions </h4>
<p> We can Press a key on the keyboard in the input field to get the respective key is the ALT key or not.</p>
<input type = "text" onkeydown = "keyDownFunction(event)">
<p id = "demos"></p>
<script>
function keyDownFunction(event) {
const var1 = document.getElementById("demos");
var x_var = event.getModifierState("Alt");
if (event.altKey) {
var1.innerHTML = "The Alt key press successfully with keydown event: "+x_var;
} else {
var1.innerHTML = "The other press (ALT key does not) successfully with keydown event: " +x_var;
}
}
</script>
</body>
</html>
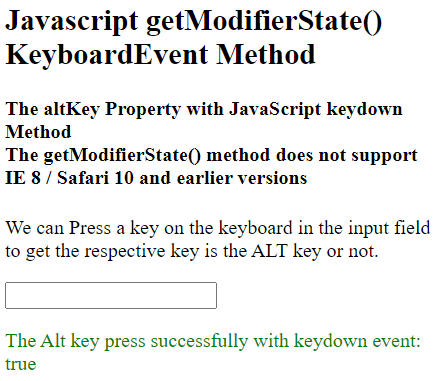
输出
键按下事件显示alt键的功能。

示例2:
该示例显示了从键盘中按下的键,并显示shift事件信息。如果按下了shift键,则输出为true,否则为false。键盘事件显示并操作shift按键。
<!DOCTYPE html>
<html>
<head>
<title> Javascript getModifierState() KeyboardEvent Method </title>
<style>
#demos{
color: green;
}
</style>
</head>
<body>
<h2> JavaScript getModifierState() KeyboardEvent Method
</h2>
<h4> The Shift Key Property with keydown or keypress event <br>
The getModifierState() method does not support IE 8 / Safari 10 and earlier versions </h4>
<p> We can Press a key on the keyboard in the input field to get the respective key is the SHIFT key or not.</p>
<input type = "text" onkeydown = "keyDownFunction(event)">
<p id = "demos"></p>
<script>
function keyDownFunction(event) {
const var1 = document.getElementById("demos");
var x_var = event.getModifierState("Shift");
if(x_var == true){
var1.innerHTML = "The Shift key press successfully with keydown event: "+x_var;
}else{
var1.innerHTML = "The Shift key does not press successfully with keydown event: "+x_var;
}
}
</script>
</body>
</html>
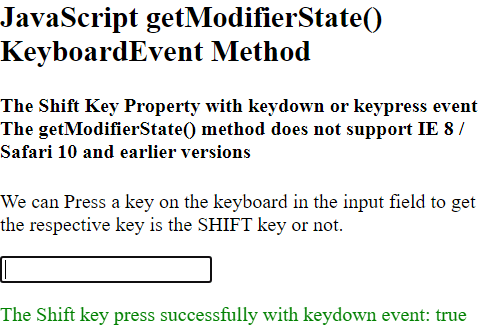
输出
按下键事件显示了alt键的功能。

示例3:
此示例显示了从键盘上通过onclick触发的键,并显示了数字锁定事件的信息。键盘事件显示并操作数字锁定按钮。
<!DOCTYPE html>
<html>
<head>
<title> Javascript getModifierState() KeyboardEvent Method </title>
<style>
#demos{
color: green;
}
</style>
</head>
<body>
<h2> JavaScript getModifierState() KeyboardEvent Method
</h2>
<h4> The Shift Key Property with keydown or keypress event <br>
The getModifierState() method does not support IE 8 / Safari 10 and earlier versions </h4>
<p> We can Press a key on the keyboard in the input field to get the respective key is the NumLock key or not.</p>
<input type = "text" onkeyup = "keyUPFunction(event)">
<p id = "demos"></p>
<script>
function keyUPFunction(event) {
const var1 = document.getElementById("demos");
var x_var = event.getModifierState("NumLock");
var1.innerHTML = "The NumLock key press successfully with keyup event: "+x_var;
}
</script>
</body>
</html>
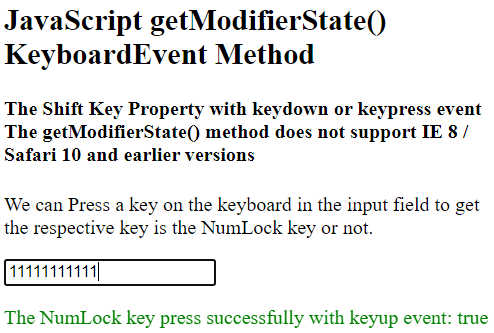
输出
键下事件显示了alt键的功能。

示例4
这个示例展示了哪个键从键盘上按下,并显示大写锁定事件的信息。键盘事件显示并操作大写锁定按钮。
<!DOCTYPE html>
<html>
<head>
<title> Javascript getModifierState() KeyboardEvent Method </title>
<style>
#demos{
color: green;
}
</style>
</head>
<body>
<h2> JavaScript getModifierState() KeyboardEvent Method
</h2>
<h4> The Shift Key Property with keydown or keypress event <br>
The getModifierState() method does not support IE 8 / Safari 10 and earlier versions </h4>
<p> We can Press a key on the keyboard in the input field to get the respective key. Is the CapsLock key or not?</p>
<input type = "text" onkeydown = "keyDownFunction(event)">
<p id = "demos"></p>
<script>
function keyDownFunction(event) {
const var1 = document.getElementById("demos");
var x_var = event.getModifierState("CapsLock");
var1.innerHTML = "The CapsLock key press successfully with keydown event: "+x_var;
}
</script>
</body>
</html>
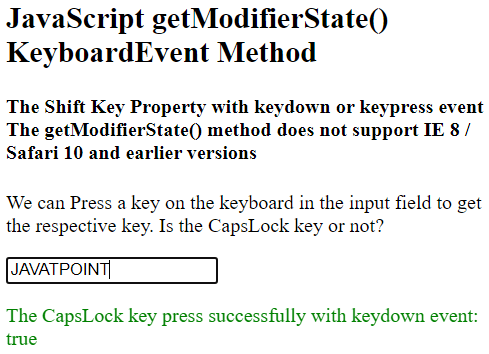
输出
键按下事件显示Alt键的功能。

结论
当特定按键与用户交互功能的功能一起操作时,getModifierState键盘事件起作用。按键功能与网页的上、下和按下事件一起工作。
 极客笔记
极客笔记