JavaScript defer属性
defer 是一个布尔值,用于指示脚本在文档解析后执行。它仅适用于外部脚本(即,仅当在<script>标签中指定 src 属性时才有效)。它声明脚本不会创建任何内容。因此,浏览器可以继续解析页面的其他部分。带有 defer 属性的<script>不会阻塞页面加载。
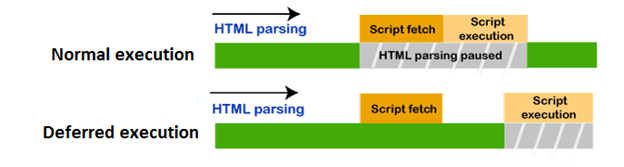
我们可以从下面的图像中了解到 defer 属性的使用:

此属性告诉浏览器在整个HTML文档被完全解析后执行<script>文件。有时,通过在HTML头部部分添加<script>标签,应用程序会消耗更多内存,并引起性能问题。为了提高性能,我们可以在<script>标签中添加 defer 属性。
有时脚本加载时间超过预期,导致显示空白页面而非内容。在移动设备上,情况会更糟,因为小设备的内存较低。因此,通过使用 defer 属性,我们可以提高加载性能。
defer 属性在较旧的浏览器中不允许使用,因此对于较旧的浏览器,我们必须使用 defer 属性的替代方案。替代解决方案是在HTML文件的</body>标签之前指定 <script>部分。可以如下完成:
<body>
<script src = " "> </script>
</body>
语法
<script defer>
示例
在这里,我们使用了一个外部javascript文件,即 myscript.js 。
<!DOCTYPE html>
<html>
<head>
<script src = "myscript.js" defer>
</script>
</head>
<body>
<div>
<h1> javaTpoint.com </h1>
<h3> This is an example of defer attribute. </h3>
</div>
</body>
</html>
myscript.js
alert(" Hello World. \n Welcome to the javaTpoint.com \n This is an example of the defer attribute. ");
输出
在执行以上代码后,输出将会是 –

 极客笔记
极客笔记