JavaScript 滚动
在JavaScript中, onscroll 事件在元素使用滚动条时触发。当用户上下滚动滚动条时,会触发这个事件。我们可以使用CSS的 overflow 属性来创建滚动条。
在HTML中,我们可以使用 onscroll 属性并将一个JavaScript函数赋值给它。我们也可以使用JavaScript的 addEventListener() 方法,并传递一个 scroll 事件来实现更大的灵活性。
语法
现在,我们来看一下在HTML中使用 onscroll 事件的语法以及在JavaScript中使用 addEventListener() 方法或不使用 addEventListener() 方法的语法。
在HTML中
<element onscroll = "fun()">
在JavaScript中
object.onscroll = function() { myScript };
通过使用addEventListener()方法,在JavaScript中
object.addEventListener("scroll", myScript);
让我们看一些插图来了解滚动事件。
示例- 在HTML中使用onscroll属性
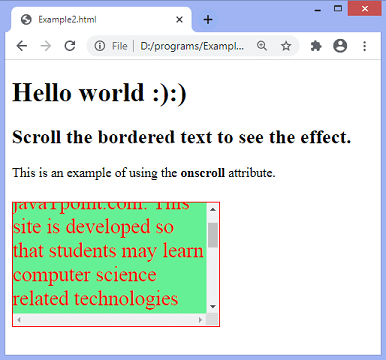
在这个示例中,我们使用了HTML中的 onscroll 属性。有一个带有 id=”para” 的段落元素,我们正在应用 onscroll 属性。当用户滚动该段落时,段落的颜色和背景颜色将会改变。
<!DOCTYPE html>
<html>
<head>
<style>
#para{
width: 250px;
height: 150px;
overflow: scroll;
border: 1px solid red;
font-size: 25px;
}
</style>
</head>
<body>
<h1> Hello world :):) </h1>
<h2> Scroll the bordered text to see the effect. </h2>
<p> This is an example of using the <b> onscroll </b> attribute. </p>
<p id = "para" onscroll = "fun()"> Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better. </p>
<script>
function fun() {
document.getElementById("para").style.color = "red";
document.getElementById("para").style.background = "lightgreen";
}
</script>
</body>
</html>
输出

现在,我们将看到如何使用 onscroll 事件来使用JavaScript。
示例- 使用JavaScript
<!DOCTYPE html>
<html>
<head>
<style>
#para{
width: 250px;
height: 150px;
overflow: scroll;
border: 1px solid red;
font-size: 25px;
}
</style>
</head>
<body>
<h1> Hello world :):) </h1>
<h2> Scroll the bordered text to see the effect. </h2>
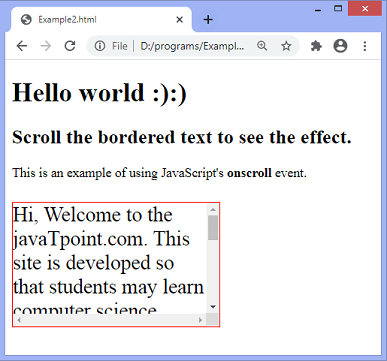
<p> This is an example of using JavaScript's <b> onscroll </b> event. </p>
<p id = "para"> Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better. </p>
<p id = "para1"></p>
<script>
document.getElementById("para").onscroll = function() {fun()};
function fun() {
document.getElementById("para").style.color = "red";
document.getElementById("para").style.background = "lightgreen";
document.getElementById("para1").innerHTML = "You are scrolling the content";
}
</script>
</body>
</html>
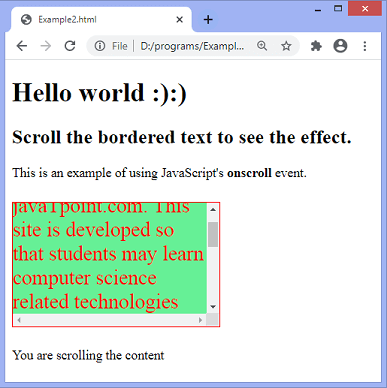
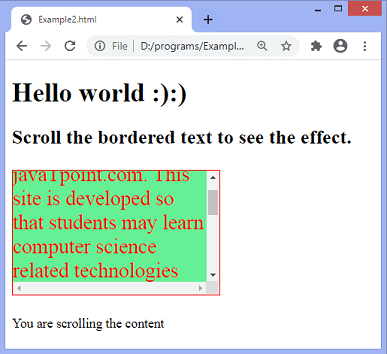
输出

在屏幕上滚动带边框的文本后,我们将得到以下输出 –

示例- 使用addEventListener()
<!DOCTYPE html>
<html>
<head>
<style>
#para{
width: 250px;
height: 150px;
overflow: scroll;
border: 1px solid red;
font-size: 25px;
}
</style>
</head>
<body>
<h1> Hello world :):) </h1>
<h2> Scroll the bordered text to see the effect. </h2>
<p id = "para"> Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better. </p>
<p id = "para1"></p>
<script>
document.getElementById("para").addEventListener("scroll", fun);
function fun() {
document.getElementById("para").style.color = "red";
document.getElementById("para").style.background = "lightgreen";
document.getElementById("para1").innerHTML = "You are scrolling the content";
}
</script>
</body>
</html>
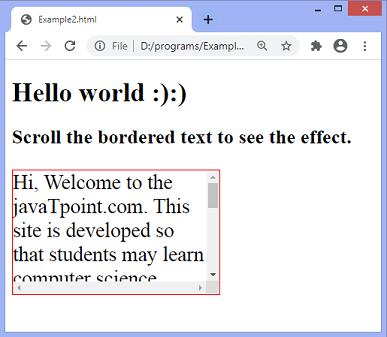
输出

滚动屏幕上的带边框文本后,我们将得到以下输出 –

 极客笔记
极客笔记