JavaScript alert() 方法
JavaScript中的 alert() 方法用于显示一个虚拟的警告框。它主要用于向用户提供警告消息。警告对话框包含了一条指定的消息(可选)和一个确定按钮。当对话框弹出时,我们必须点击“确定”才能继续。
警告对话框会夺取焦点,强制用户阅读指定的消息。因此,我们应该避免过度使用这个方法,因为它会阻止用户访问网页的其他部分,直到对话框关闭。
我们可以通过一个示例来理解alert()方法的用法。假设我们需要填写一个身份证表格。它要求填写出生日期以满足身份证申请条件。如果年龄大于等于18岁,那么流程会继续。否则,它会显示一个警告消息,表示年龄低于18岁。这个警告消息就是“警告框”。
另一个示例是,假设用户需要填写一个表格,其中一些必填字段需要填写文本,但用户忘记提供输入。作为验证的一部分,我们可以使用警告对话框显示相关的警告消息,提醒用户填写文本框。
除了显示警告或错误消息之外,警告对话框也可以用于显示正常的消息,如 ‘欢迎回来’,‘你好XYZ’ 等。
语法
alert(message)
数值
message: 这是一个可选的字符串,用于指定在警示框中显示的文本。它包含了我们想要向用户展示的信息。
让我们来看一些JavaScript alert() 方法的示例。
示例1
在这个示例中,有一个简单的警示对话框,包含了一个信息和一个确定按钮。这里,使用了一个HTML按钮来显示警示框。我们使用了 onclick 属性,并调用了 fun() 函数,其中定义了 alert() 方法。
<html>
<head>
<script type = "text/javascript">
function fun() {
alert ("This is an alert dialog box");
}
</script>
</head>
<body>
<p> Click the following button to see the effect </p>
<form>
<input type = "button" value = "Click me" onclick = "fun();" />
</form>
</body>
</html>
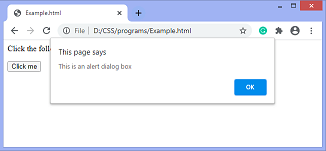
输出
点击按钮后,输出将如下 –

示例2
在这个示例中,有一个带有消息和确定按钮的提示对话框。在这里,我们在提示框的消息中使用换行符。换行符使用 ‘\n’ 来定义。换行符使得消息更易读和清晰。我们需要点击给定的按钮来看到效果。
<html>
<head>
<script type = "text/javascript">
function fun() {
alert (" Hello World \n Welcome to the javaTpoint.com \n This is an alert dialog box ");
}
</script>
</head>
<body>
<p> Click the following button to see the effect </p>
<form>
<input type = "button" value = "Click me" onclick = "fun();" />
</form>
</body>
</html>
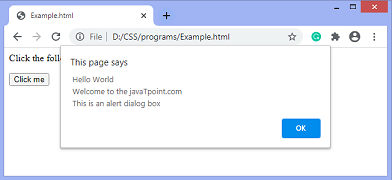
输出
点击按钮后,输出将为 –

示例3
在此示例中,有一个带有消息和确认按钮的警示对话框。在这里,警示框显示了相应页面的URL。URL使用 alert(location.hostname); 语句进行定义。
<html>
<head>
<script type = "text/javascript">
function fun() {
alert(location.hostname);
}
</script>
</head>
<body>
<p> Click the following button to see the effect </p>
<form>
<input type = "button" value = "Click me" onclick = "fun();" />
</form>
</body>
</html>
 极客笔记
极客笔记