JavaScript 严格模式
作为一种脚本语言,有时候JavaScript代码即使存在一些错误也能显示正确的结果。为了解决这个问题,我们可以使用JavaScript严格模式。
JavaScript提供了”use strict”;表达式来启用严格模式。如果代码中存在任何潜在的错误或错误,它会抛出一个错误。
注意 – “use strict”;表达式只能放置在脚本或函数的第一条语句处。
JavaScript严格模式示例
示例1
让我们看一个不使用严格模式的示例。
<script>
x=10;
console.log(x);
</script>
输出:
在这里,我们没有提供变量的类型。但仍然得到了输出。

让我们通过启用严格模式来看同样的示例。
<script>
"use strict";
x=10;
console.log(x);
</script>
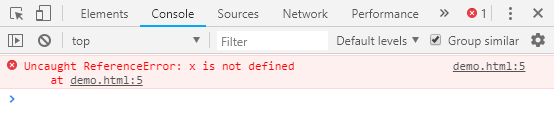
输出:
现在,由于x的类型未定义,它将抛出一个错误。

示例2
让我们再看一个打印两个数字之和的示例。
<script>
console.log(sum(10,20));
function sum(a,a)
{
"use strict";
return a+a;
}
</script>
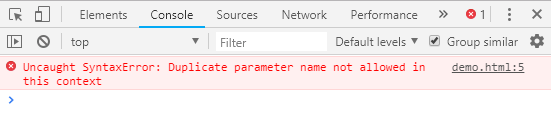
输出:
这里出现了一个错误,因为我们使用了重复的元素。

 极客笔记
极客笔记