JavaScript prompt()对话框
JavaScript中的prompt()方法用于显示一个提示框,提示用户输入。通常在进入页面之前用于从用户获取输入。可以不使用window前缀来编写。弹出提示框后,我们必须点击“确定”或“取消”来继续。
该方法显示的框是使用prompt()方法实现的,需要传入两个参数:第一个参数是在文本框中显示的标签,第二个参数是在文本框中显示的默认字符串。提示框由两个按钮OK和Cancel组成。它返回null或用户输入的字符串。当用户点击“确定”时,框会返回输入的值。否则,点击“取消”时返回null。
该提示框获取焦点并强制用户阅读指定的消息。因此,应避免过度使用此方法,因为它会阻止用户在关闭框之前无法访问网页的其他部分。
语法
prompt(message, default)
数值
该函数的参数值定义如下。
message: 可选参数。这是显示给用户的文本。如果我们不需要在提示中显示任何内容,可以省略这个值。
default: 也是可选参数。它是一个包含在文本框中显示的默认值的字符串。
让我们看一些JavaScript prompt() 方法的示例。
示例1
这个示例中,有一个简单的提示框,带有一个消息和两个按钮(确定和取消)。在这里,有一个用于显示提示框的HTML按钮。我们使用了 onclick 属性并调用了 fun() 函数,在那里定义了 prompt() 。
<html>
<head>
<script type = "text/javascript">
function fun() {
prompt ("This is a prompt box", "Hello world");
}
</script>
</head>
<body>
<p> Click the following button to see the effect </p>
<form>
<input type = "button" value = "Click me" onclick = "fun();" />
</form>
</body>
</html>
输出
在执行以上代码并点击 点击我 按钮之后,输出将是 –
示例2
这是另一个使用 prompt() 方法的示例。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript prompt() method
</title>
<script>
function fun() {
var a = prompt("Enter some text", "the javatpoint.com");
if (a != null) {
document.getElementById("para").innerHTML = "Welcome to " + a;
}
}
</script>
</head>
<body style = "text-align: center;">
<h1 style = "color: red;">
Hello World
</h1>
<h2>
Example of the JavaScript prompt() method
</h2>
<button onclick = "fun()">
Click me
</button>
<p id = "para"></p>
</body>
</html>
输出
执行上述代码后,输出结果将会是 –

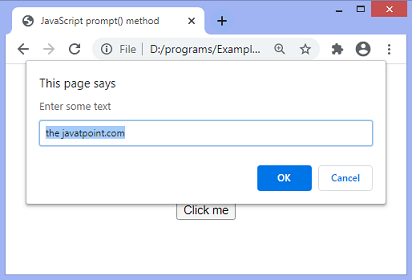
点击 点击我 按钮,输出结果为 –

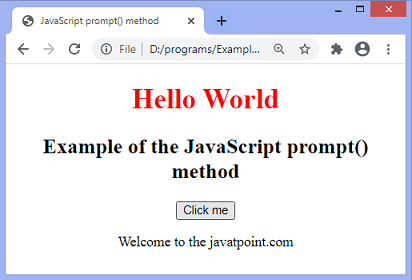
点击 确定 按钮后,输出结果为-

示例3
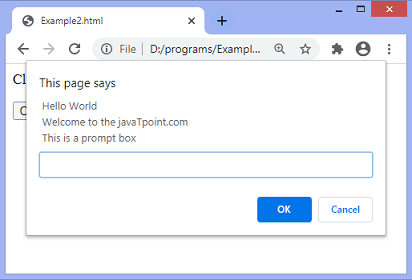
在这个示例中,有一个带有消息和按钮的提示框。这里,我们在框的消息中使用了换行符。换行符是使用 ‘\n’ 来定义的。换行符使消息易读清晰。我们必须点击给定的按钮来看到效果。
<html>
<head>
<script type = "text/javascript">
function fun() {
prompt(" Hello World \n Welcome to the javaTpoint.com \n This is a prompt box ");
}
</script>
</head>
<body>
<p> Click the following button to see the effect </p>
<form>
<input type = "button" value = "Click me" onclick = "fun();" />
</form>
</body>
</html>
输出
执行上述代码并点击“Click me”按钮后,输出结果将是-

 极客笔记
极客笔记