JavaScript 三元运算符
在任何语言的编程过程中,我们使用各种方法来处理条件情况。常见的一种方法是使用 if 语句;而在 JavaScript 中,我们可以使用三元运算符来替代使用 if 语句。三元运算符根据给定的条件为变量赋值。
这是 JavaScript 中唯一一个接受三个操作数的运算符。它的工作原理与 if-else 条件语句相同。我们可以说它是 if-else 的简化形式。
该运算符包括三个操作数:一个条件,后跟一个问号(?),然后是两个用冒号(:)分隔的表达式。当条件为真时,执行第一个表达式;当条件为假时,执行第二个表达式。
语法
var a = (condition) ? expr1 : expr2;
在上述语法中, condition, expr1, 和 expr2 是三个在三元运算符中使用的操作数。根据提供的条件,将值赋给变量 ‘a’ 。条件被评估为布尔值;根据其结果,运算符将结果分配给变量。它在条件为真值时分配第一个表达式,并在条件为假值时分配第二个表达式。 让我们看一个在JavaScript中使用 三元运算符的示例。
示例
这是一个简单的示例,使用三元运算符来检查一个数字是奇数还是偶数。结果将使用 alert() 对话框显示。
<!DOCTYPE html>
<html>
<head>
<script>
let a = 358;
let val = ( a % 2 == 0) ? 'Even Number' : 'Odd Number';
alert(val);
</script>
</head>
<body>
<h1> Welcome to the javaTpoint.com </h1>
<h3> This is an example of ternary operator. </h3>
</body>
</html>
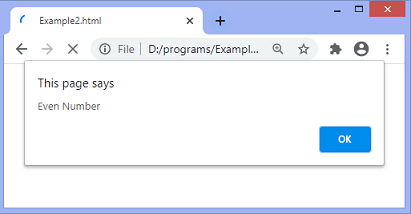
输出
执行后的输出结果为 –

 极客笔记
极客笔记