JavaScript confirm方法
JavaScript confirm方法调用一个函数,要求用户在特定的操作上进行确认对话框。confirm()方法使用窗口对象来调用一个带有问题和两个选项按钮的对话框,OK和Cancel。如果用户选择了OK选项,它将继续执行函数;选择Cancel选项将中止代码块的执行。
如果用户选择了OK选项,则返回true;否则返回false。
语法:
confirm("Select an Option!");
参数:
它采用一个字符串格式的“message”值,以显示在您想向用户显示的确认对话框中。
返回值:
confirm 方法返回一个布尔输出,如果选择的是“确定”,则返回 true,否则返回 false。
一个布尔值,指示是否选择了“确定”(true)或“取消”(false)。如果浏览器忽略页面对话框,则返回值始终为 false。
Confirm 方法的用法
- JavaScript confirm() 方法用于在对话窗口上显示特定的消息,并提供“确定”和“取消”的选项以确认用户操作。
- 在处理某些 CRUD 操作时,需要使用确认消息而不是直接应用操作。
- 它用于接受或验证某些信息。
- 它强制浏览器读取消息并将焦点放在当前窗口上。
- 它会阻止所有操作,直到确认窗口关闭。
- 当用户选择“确定”时,它返回 true,选择“取消”时返回 false。
注意:不应滥用 JavaScript confirm 方法。它会阻塞页面的其他部分,直到选择操作或关闭窗口。
示例
示例1:打印所选择的操作
Test.html:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<p>Click the button to invoke the confirm().</p>
<button onclick="myFunction()">Click Here</button>
<p id="conf"></p>
<script>
function myFunction() {
var result;
var r = confirm("Select an Action!");
if (r == true) {
result = "You have selected OK!";
} else {
result = "You have selected Cancelled!";
}
document.getElementById("conf").innerHTML = result;
}
</script>
</body>
</html>
输出:
上面的HTML页面将显示一些文本和一个动作按钮,如下所示:

当我们点击“Click Here”按钮时,会打开一个对话框窗口,其中包含指定的消息以及确定和取消选项。

示例2:带有条件的使用confirm方法
Test.html:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<p>Click the button to invoke the confirm().</p>
<button onclick="myFunction()">Click Here</button>
<p id="conf"></p>
<script>
function myFunction() {
if (window.confirm("Do you really want to delete?")) {
document.getElementById("conf").innerHTML = "you have successfully deleted the file"
}
}
</script>
</body>
</html>
输出:
上述HTML页面将以以下方式显示一些文本和一个操作按钮:

当我们点击“点击这里”按钮时,它将打开一个对话框窗口,显示指定的消息,并提供确定和取消选项。

从上面的示例中,我们可以看到,如果我们选择了“确定”,那么它将在 if 条件下应用指定的操作。
示例3:在多行显示操作消息
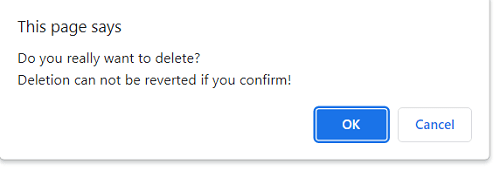
为了在多行显示操作消息,我们可以在想要显示在新行的行之前写上 \n。
考虑以下示例:
Test.html:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<p>Click the button to invoke the confirm().</p>
<button onclick="myFunction()">Click Here</button>
<p id="conf"></p>
<script>
function myFunction() {
if (window.confirm("Do you really want to delete?\nDeletion can not be reverted if you confirm!")) {
document.getElementById("conf").innerHTML = "you have successfully deleted the file"
}
}
</script>
</body>
</html>
输出:

从上面的输出中,我们可以看到动作消息被打印为多行。
 极客笔记
极客笔记