JavaScript 格式化带逗号的数字
在本文中,我们将讨论如何在JavaScript中使用逗号格式化数字。有时候,我们需要在HTML页面中使用逗号格式化数字,以便更容易阅读。使用JavaScript,我们可以将一个数字转换为逗号分隔的值。在这里,我们将讨论相应的方法。
格式化带逗号的数字的第一种方法是使用 toLocaleString()方法 。
使用toLocaleString()方法
JavaScript的 toLocaleString()方法 用于将给定数组的元素转换为字符串,这些字符串用逗号”,”分隔。我们可以将 “en-US” 作为参数传递,这样方法将按照美国和英语的格式表示数字,并在千位数之间用逗号分隔。
现在,让我们通过一个示例来理解这个方法。
示例
在这个示例中,我们使用 toLocaleString()方法来格式化带逗号的数字。这里,我们对一个整数和一个浮点数进行格式化。点击给定的按钮后,给定的数字将以逗号分隔格式化。数字将在千位数处用逗号分隔。
<!DOCTYPE html>
<html>
<head>
<title> Using JavaScript's toLocaleString() method </title>
</head>
<body>
<h1> Welcome to the javaTpoint.com </h1>
<p>
This is an example of using the JavaScript <b> toLocaleString() </b> method to format a number with commas as thousands of separators in JavaScript
</p>
<b> Number1 = '123456789' </b> </br>
<b> Number2 = '1234.56789' </b>
<p> Click the below button to print the above numbers separated with commas </p>
<button onclick = "fun()"> Click me </button>
<script type = "text/javascript">
function fun() {
num1 = 123456789;
num2 = 1234.56789;
output1 = num1.toLocaleString('en-US');
output2 = num2.toLocaleString('en-US');
document.write("<b> Given number = </b>", num1);
document.write("</br> <b> Formatted number = </b>", output1);
document.write("</br> <br> <b> Given number = </b>", num2);
document.write("</br> <b> Formatted number = </b>", output2);
}
</script>
</body>
</html>
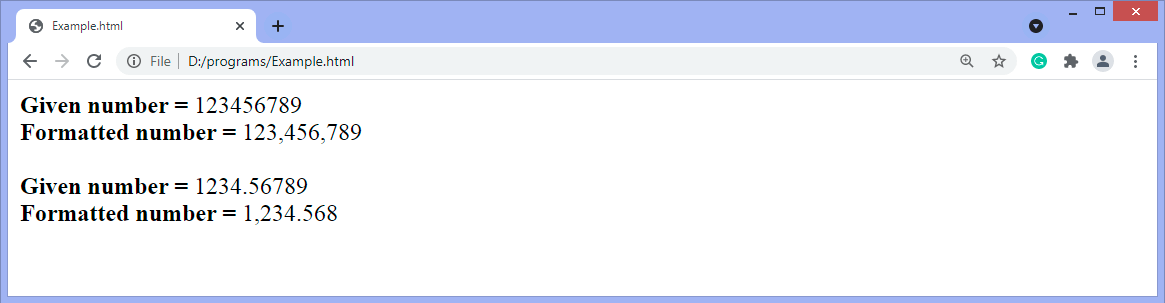
输出
在上述代码执行后,输出结果将为 –

如果您不想使用上述方法,那么我们可以使用另一种带有逗号的格式化数字的方式。
使用Intl.NumberFormat()对象
Intl.NumberFormat() 对象用于表示语言敏感的格式化数字,我们还可以使用它来表示基于指定区域设置的百分比或货币。提供的参数被称为 locale ,用于指定数字格式。
我们可以将 “en-US” 作为参数传递,以便区域设置采用美国和英语,并使用逗号表示数值的千位数。我们还将使用该对象的 format() 方法,在指定的区域设置中返回一个字符串形式的数字。该 format() 函数会接收数字并返回一个逗号分隔的字符串。
现在,让我们通过一个示例来了解这个方法。
示例
在这个示例中,我们将在整数类型和浮点数上使用Intl.NumberFormat()对象。
<!DOCTYPE html>
<html>
<head>
<title> Using Intl.NumberFormat() </title>
</head>
<body>
<h1> Welcome to the javaTpoint.com </h1>
<p>
This is an example of using the <b> Intl.NumberFormat() </b> object to format a number with commas as thousands of separators in JavaScript
</p>
<b> Number1 = '482351769' </b> </br>
<b> Number2 = '4823.51769' </b>
<p> Click the below button to print the above numbers separated with commas </p>
<button onclick = "fun()"> Click me </button>
<script type = "text/javascript">
function fun() {
num1 = 482351769;
obj1 = new Intl.NumberFormat('en-US');
output1 = obj1.format(num1);
document.write("<b> Given number = </b>", num1);
document.write("</br> <b> Formatted number = </b>", output1);
num2 = 4823.51769;
obj2 = new Intl.NumberFormat('en-US');
output2 = obj2.format(num2);
document.write("</br> <br> <b> Given number = </b>", num2);
document.write("</br> <b> Formatted number = </b>", output2);
}
</script>
</body>
</html>
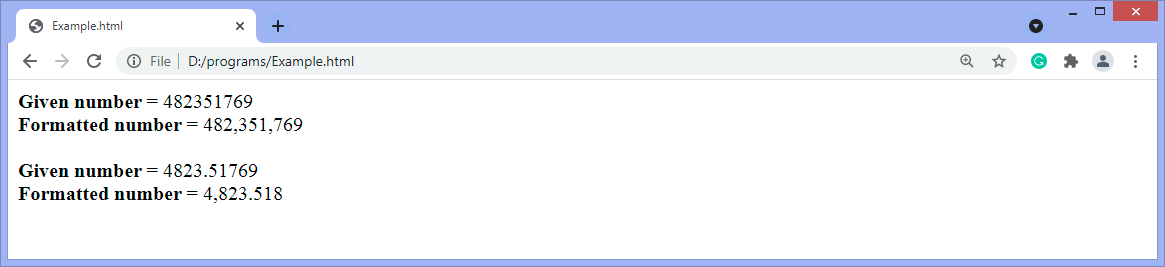
输出
上述代码执行后,输出结果将是 –

点击给定按钮后,输出将是 –

使用正则表达式在数字中添加逗号
正则表达式或者正则表达式是指定搜索项的字符序列。使用正则表达式,我们可以替换和查找字符串中的值,并根据要求格式化它们。
让我们考虑以下正则表达式模式。下面给出的正则表达式模式将搜索字符串,并在连续三个数字之后放置标记。我们可以使用该正则表达式模式与 String.replace() 方法的组合,将标记替换为逗号。
/\B(?=(\d{3})+(?!\d))/g
现在,让我们用一个示例来理解它。
示例
在这个示例中,我们使用JavaScript中的正则表达式来格式化带有逗号的数字。在这里,我们使用一个正则表达式模式,在数字的每三个数字后面放置一个标记。我们还使用 String.replace() 方法将标记替换为逗号。
<!DOCTYPE html>
<html>
<head>
<title> Using regualar expression to format numbers with commas in javascript </title>
</head>
<body>
<h1> Welcome to the javaTpoint.com </h1>
<p>
This is an example of using the regular expression in javascript to format a number with commas </p>
<b> Number1 = '1482351769' </b> </br>
<b> Number2 = '1000.51769' </b>
<p> Click the below button to print the above numbers separated with commas </p>
<button onclick = "fun()"> Click me </button>
<script type = "text/javascript">
function fun() {
num1 = 1482351769;
output1 = num1.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ',')
document.write("<b> Given number = </b>", num1);
document.write("</br> <b> Formatted number = </b>", output1);
num2 = 1000.51769;
output2 = num2.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ',')
document.write("</br> </br> <b> Given number = </b>", num2);
document.write("</br> <b> Formatted number = </b>", output2);
}
</script>
</body>
</html>
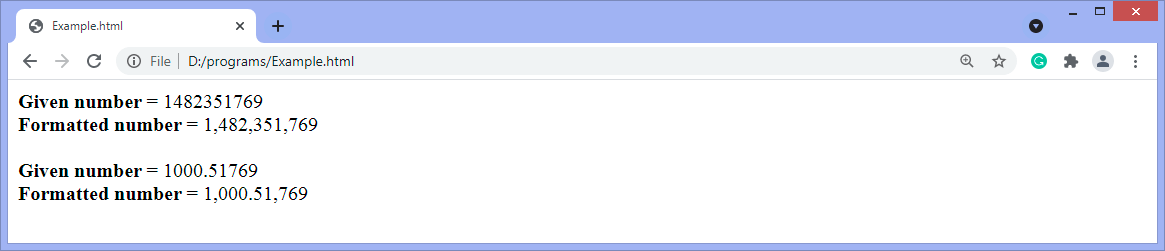
输出
在执行以上代码后,输出结果为 –


这篇教程就到这里了。在本文中,我们讨论了三种在JavaScript中使用逗号格式化数字的方法。希望您觉得本文信息丰富,并能对JavaScript中使用逗号格式化数字的方法有所了解。
 极客笔记
极客笔记