CanvasJS

我们经常在基于分析的网站或一些包含关于人口、百分比等常见议题的调查的网站上遇到图表。这些图表通常用于数据解释领域,用于创建核心部门的网络份额或利润分配。然而,如果我们共同观察,这些图表或柱形分布是可以渲染的。当在图表上绘制的数值发生变化时,它们可以随之改变。为了简化构建这些可渲染的图表, JavaScript 从图书馆中得到了巨大的支持。一个专门用于图表的图书馆就是 CanvasJS。让我们从头开始了解一下。
CanvasJS 是什么
如在JavaScript的官方图书馆世界中所描述的,CanvasJS 是一款流行的图表库。它是基于 JavaScript 和 HTML5 的易于使用的图书馆,可以建立在 Canvas 元素上。它具有广泛的设备影响,包括 Android、iPhone & iPad、Windows Phone、Microsoft Surface、Desktops等。
CanvasJS 是一个专注于图表创建的图书馆,使用户能够创建功能丰富的 UI 仪表板和图表,可以在所有设备上运行,而无需为我们的 Web 应用程序牺牲功能或维护。它已经提供了动态和精美的主题,而且速度比传统的 SVG 图表和 Flash 快 10倍 。用户可以使用 CanvasJS 轻松创建响应式、动态、可渲染、轻量级和功能丰富的 UI 仪表板。
下载
用户可以通过以下简单的 npm 命令下载 CanvasJS。
$ npm install canvasjs
完成这一步之后,我们首先需要导入它。根据模块的类型和所考虑的应用模式,可以通过多种方式来实现。
CanvasJS包默认使用CommonJS,可以通过如下方式与 property/webpack 一起使用。
// CommonJS
var CanvasJS = require('canvasjs');
// ES6
import CanvasJS from 'canvasjs';
// AMD loader and Required.js
require('canvasjs/dist/canvasjs.js', function(CanvasJS){
上面所示的依赖是本地的。要导入全局依赖,请使用以下代码。
<script src="canvasjs/dist/canvasjs.js">
注意:默认情况下,dist文件夹包含一个位于dist/canvasjs.js.min.js的压缩版本,它是一个用于与jQuery一起使用的生产版本。
使用图表中的数据的概念
在CanvasJS中使用图表数据时,我们需要添加数据。我们想要绘制的所有数据都应该添加到一个名为“ data ”的数组中。它是图表选项的限定属性。数组的每个元素都被视为一个对象,被称为数据系列,它实际上就是数据元素的逻辑分组。单个数据元素或点始终被称为 dataPoint 。为了理解CanvasJS中的数据工作原理,我们将在本教程中始终使用dataPoint和 dataSeries 进行说明。
让我们看一下数据数组中 dataSeries 对象的格式。以下是示例代码片段供参考。
var chart = new CanvasJS.Chart("container",
{
.
.
.
data:[
{// dataSeries 1
type: "column",
dataPoints:[ //array of dataPoint
{x:1, y:5}, //dataPoint
{x:2, y:6}, //dataPoint
{x:3, y:7} //dataPoint
]
},
{// dataSeries 2
type: "line",
dataPoints:[
{x:1, y:8}, //dataPoint
{x:2, y:9}, //dataPoint
{x:3, y:4} //dataPoint
]
},
.
],
.
.
});
chart.render();
什么是数据点
所需设计的图表上需要绘制的所有值都称为数据点。我们可以将每个数据点添加到数组中,该数组成为数据系列的成员。常常使用的数据点被绘制在x轴、y轴和标签轴上。以下是数据点绘制的示例。
dataPoints : [
{ x: 10, y: 15, label: "apple" }, //dataPoint
{ x: 20, y: 8, label: "mango" },
{ x: 30, y: 10, label: "orange" },
{ x: 40, y: 12, label: "banana" }
],
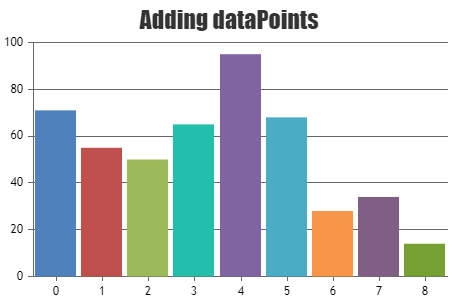
添加数据点
要理解CanvasJS的工作原理,重要的是要明白数据点应该包含一个y值。要绘制一个系列,只有 y 值被视为数据点。如果没有提供 x 值,则默认设置为 零 的绝对值。让我们通过一个示例来理解。
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer",
{
title:{
text: "Adding dataPoints"
},
data: [
{
type: "column",
dataPoints: [
{ y: 71 },
{ y: 55},
{ y: 50 },
{ y: 65 },
{ y: 95 },
{ y: 68 },
{ y: 28 },
{ y: 34 },
{ y: 14}
]
}
]
});
chart.render();
}
</script>
<script type="text/javascript"
src="https://canvasjs.com/assets/script/canvasjs.min.js"></script></head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;">
</div>
</body>
</html>

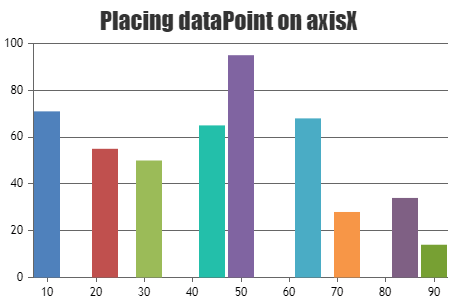
绘制x值
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer",
{
title:{
text: "Placing dataPoint on axisX"
},
data: [
{
type: "column",
dataPoints: [
{ x: 10, y: 71 },
{ x: 22, y: 55},
{ x: 31, y: 50 },
{ x: 44, y: 65 },
{ x: 50, y: 95 },
{ x: 64, y: 68 },
{ x: 72, y: 28 },
{ x: 84, y: 34 },
{ x: 90, y: 14}
]
}
]
});
chart.render();
}
</script>
<script type="text/javascript"
src="https://canvasjs.com/assets/script/canvasjs.min.js"></script></head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;">
</div>
</body>
</html>
在上面的片段中,通过设置数值或日期时间值,将dataPoint定位在x轴上。

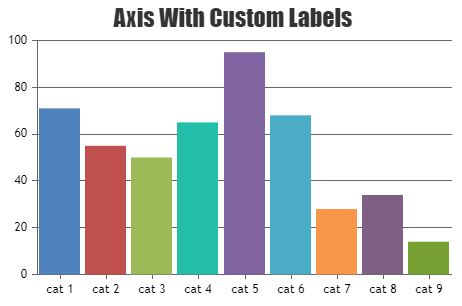
数据点标签
标签被定义为图表的 x轴 上显示的值。如果没有提供 x 值,则默认值将被采用,并且可以轻松自定义。
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer",
{
title: {
text: "Axis With Custom Labels"
},
data: [
{
type: "column",
dataPoints: [
{ y: 71, label: "cat 1" },
{ y: 55, label: "cat 2" },
{ y: 50, label: "cat 3" },
{ y: 65, label: "cat 4" },
{ y: 95, label: "cat 5" },
{ y: 68, label: "cat 6" },
{ y: 28, label: "cat 7" },
{ y: 34, label: "cat 8" },
{ y: 14, label: "cat 9" }
]
}
]
});
chart.render();
}
</script>
<script type="text/javascript"
src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;">
</div>
</body>
</html>

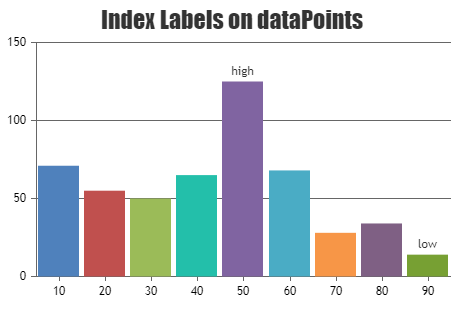
数据点中的索引标记
索引标签通常位于数据点下方或上方。
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer",
{
title:{
text: "Index Labels on dataPoints"
},
data: [
{
type: "column",
dataPoints: [
{ x: 10, y: 71},
{ x: 20, y: 55},
{ x: 30, y: 50 },
{ x: 40, y: 65 },
{ x: 50, y: 125, indexLabel: "high" },
{ x: 60, y: 68 },
{ x: 70, y: 28 },
{ x: 80, y: 34 },
{ x: 90, y: 14, indexLabel: "low" }
]
}
]
});
chart.render();
}
</script>
<script type="text/javascript"
src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;">
</div>
</body>
</html>

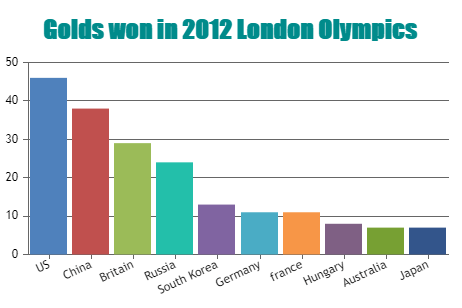
一次完成全部任务
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer",
{
title:{
text: "Golds won in 2012 London Olympics",
fontWeight: "bolder",
fontColor: "#008B8B",
fontfamily: "tahoma",
fontSize: 25,
padding: 10
},
data: [
{
type: "column",
dataPoints: [
{label: "US", y: 46 },
{label: "China", y: 38},
{label: "Britain", y: 29},
{label: "Russia", y: 24 },
{label: "South Korea", y: 13 },
{label: "Germany", y: 11 },
{label: "france", y: 11},
{label: "Hungary", y: 8 },
{label: "Australia", y: 7 },
{label: "Japan", y: 7 }
]
}
]
});
chart.render();
}
</script>
<script type="text/javascript"
src="https://canvasjs.com/assets/script/canvasjs.min.js">
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;">
</div>
</body>
</html>

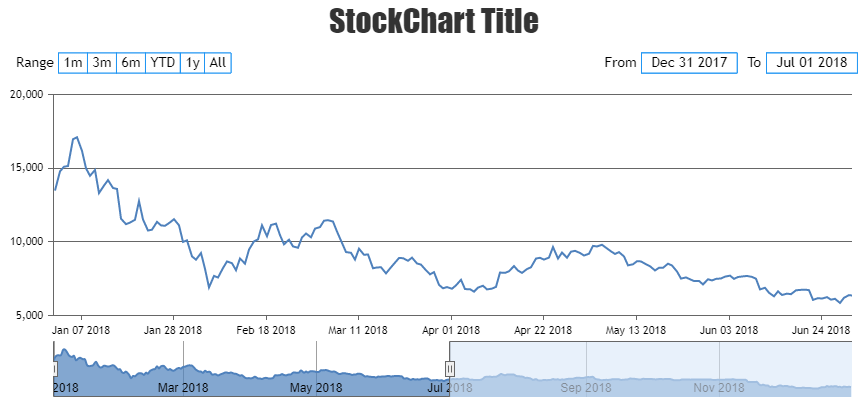
由于我们现在对使用CanvasJS非常熟悉,让我们花一些时间创建一些工业级水平的复杂图表。为此,我们已经准备了一个示例,在用户错过了如何应用上述概念时可以参考使用。
在这个示例中,我们将从头开始制作一个股票图表,并使用实时示例进行自定义。通过每一步的渲染,如果我们使用源代码在编译器上运行它,可能会更好地理解它。
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript"
src="https://canvasjs.com/assets/script/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="https://canvasjs.com/assets/script/canvasjs.stock.min.js"></script>
<script type="text/javascript">
window.onload = function () {
var dataPoints = [];
var stockChart = new CanvasJS.StockChart("chartContainer",{
title: {
text: "StockChart Title"
},
charts: [{
data: [{
type: "line", //Change it to "spline", "area", "column"
dataPoints : dataPoints
}]
}],
navigator: {
slider: {
minimum: new Date(2018,04, 01),
maximum: new Date(2018,06, 01)
}
}
});
$.getJSON("https://canvasjs.com/data/docs/btcusd2018.json",
function(data) {
for(var i = 0; i < data.length; i++){
dataPoints.push({x: new Date(data[i].date), y:
Number(data[i].close)});
}
stockChart.render();
});
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 400px; width: 100%;"></div>
</body>
</html>

注意:该图表很容易呈现。因此建议您在HTML编译器上运行它以获得体验。
以下是在我们本地机器上运行示例的步骤:
- 复制代码到本地HTML编辑器中。
- 运行HTML文件。
- 我们可以在本地系统上看到运行中的股票图表。
- 如果需要,可以尝试添加更多定制的图表设计。
结论
在本教程中,我们了解了CanvasJS及其应用。我们还发现了如何使用CanvasJS渲染JavaScript的自定义组件,它可以被视为一个特定设计用于处理图表的JavaScript实用工具或库。虽然考虑到D3.js也提供了类似的体验,但由于其健壮性和复杂性,它并不被推荐。CanvasJS是轻量级的,易于处理,除了需要将其导入到主HTML文件中之外不需要任何其他依赖项,并且非常易于学习。在后面的部分中,我们还看到了示例中逐步包含属性和数据点如何与标签和坐标轴一起工作。我们还看到了上述示例中如何轻松创建了一个股票图表。
 极客笔记
极客笔记