JavaScript 自动计算表单
在这篇文章中,我们将了解如何在JavaScript中创建自动计算价格表单。在这里,我们将学习这个概念的一些基础知识,并通过JavaScript的帮助来进行一些自动完成表单的示例。
什么是JavaScript
JavaScript 简称JS。它是一种用于网页开发、网页应用、游戏开发等的动态编程语言。它可以让你在网页上实现不能单独使用 HTML 和 CSS 完成的动态功能。
它是高级的、通常是即时编译的和多范式的。它具有花括号语法、动态类型、基于原型的面向对象和一级函数。
什么是JavaScript中的自动计算表单
自动计算功能在你希望表单中输入的值自动计算时非常方便。例如:在发票上计算总金额以提供给客户。
让我们来看一些JavaScript自动计算表单的示例。
示例1
<! DOCTYPE html>
<html>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="UTF-8">
<title> How to Auto Calculate Price in JavaScript </title>
</head>
<style>
body {
text-align: center;
background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));
}
h2 {
font-style: italic; font-family: "Playfair Display","Bookman",serif;
color: #999;
letter-spacing: -0.005em;
word-spacing: 1px;
font-size: 2.75em;
font-weight: bold;
}
h1 {
position: relative;
padding: 0;
margin: 0;
font-family: "Raleway", sans-serif;
font-weight: 300;
font-size: 40px;
color: #080808;
-webkit-transition: all 0.4s ease 0s;
-o-transition: all 0.4s ease 0s;
transition: all 0.4s ease 0s;
text-align: center;
}
.three h1 {
font-size: 28px;
font-weight: 500;
letter-spacing: 0;
line-height: 1.5em;
padding-bottom: 15px;
position: relative;
text-align: center;
}
.three h1:before {
content: "";
position: absolute;
left: 10;
bottom: 0;
height: 5px;
width: 550px;
background-color: #111;
text-align: center;
}
.three h1:after {
content: "";
left: 0;
bottom: 2px;
height: 1px;
width: 85%;
max-width: 255px;
background-color: #333;
}
</style>
<body>
<div class = "three">
<h2> Example </h2>
<h1> How to Auto Calculate Price in JavaScript </h1> <br> <br>
</div>
<form name="frm-pin" method="post" action="#">
<label class="w3-text-green"> <b> Number of Codes </b> </label>
<select name="tot_pin_requested" onchange="calculateAmount(this.value)" required>
<option value="" disabled selected> Select your Price code </option>
<option value="1"> 1 </option>
<option value="2"> 2 </option>
<option value="3"> 3 </option>
<option value="4"> 4 </option>
<option value="5"> 5 </option>
<option value="6"> 6 </option>
<option value="7"> 7 </option>
<option value="8"> 8 </option>
<option value="9"> 9 </option>
<option value="10"> 10 </option>
</select>
<br> <br> <br> <br> <label> <b> Total Amount </b> </label>
<input class="w3-input w3-border" name="tot_amount" id="tot_amount" type="text" readonly>
<script type = ?text/javascript?>
function calculateAmount(val) {
var tot_price = val * 500;
var divobj = document.getElementById('tot_amount');
divobj.value = tot_price;
}
</script>
<body>
</html>
说明:
在上面的示例中,我们用JavaScript展示了自动计算的功能。在这个示例中,用户从下拉列表中选择了特定的价格代码,然后将该价格代码乘以500,根据该值计算出总价格。
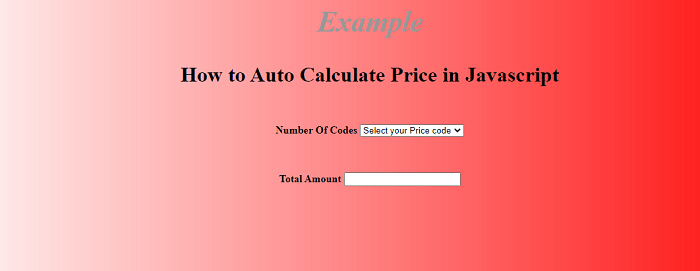
输出:
下图显示了这个示例的输出结果:

示例2
<! DOCTYPE html>
<html>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="UTF-8">
<title> How to Auto Calculate Price in JavaScript </title>
</head>
<style>
body {
text-align: center;
background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));
}
h2 {
font-style: italic; font-family: "Playfair Display" ,"Bookman",serif;
color: #999;
letter-spacing:- 0.005em;
word-spacing: 1px;
font-size: 2.75em;
font-weight: bold;
}
h4 {
font-style: italic;
font-family: "Playfair Display", "Bookman",serif;
color: black;
letter-spacing:- 0.005em;
word-spacing: 1px;
font-size: 1em;
font-weight: bold;
}
h1 {
position: relative;
padding: 0;
margin: 0;
font-family: "Raleway", sans-serif;
font-weight: 300;
font-size: 40px;
color: #080808;
-webkit-transition: all 0.4s ease 0s;
-o-transition: all 0.4s ease 0s;
transition: all 0.4s ease 0s;
text-align: center;
}
.three h1 {
font-size: 28px;
font-weight: 500;
letter-spacing: 0;
line-height: 1.5em;
padding-bottom: 15px;
position: relative;
text-align: center;
}
.three h1:before {
content: "";
position: absolute;
left: 10;
bottom: 0;
height: 5px;
width: 550px;
background-color: #111;
text-align: center;
}
.three h1:after {
content: "";
left: 0;
bottom: 2px;
height: 1px;
width: 85%;
max-width: 255px;
background-color: #333;
}
</style>
<body>
<h2> Example </h2>
<h1> How to Auto Calculate Price in JavaScript </h1> <br> <br>
<fieldset>
<form action = "#" method = "post" name = "myform">
<h4> Number of People </h4>
<input type = "text" name = "qty"> <br/>
<h4> Enter Price </h4>
<input type="text" name="Cost" onkeyup="calculate(this.value)"> <br/>
<h4> Total Price </h4> <input type="text" name="textbox5"/>
</fieldset>
</form>
<script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=" crossorigin="anonymous"> </script>
<script type = "text/javascript">
function calculate() {
if(isNaN(document.forms["myform"]["qty"].value) || document.forms["myform"]["qty"].value=="") {
var text1 = 0;
} else {
var text1 = parseInt(document.forms["myform"]["qty"].value);
}
if(isNaN(document.forms["myform"]["Cost"].value) || document.forms["myform"]["Cost"].value=="") {
var text2 = 0;
} else {
var text2 = parseFloat(document.forms["myform"]["Cost"].value);
}
document.forms["myform"]["textbox5"].value = (text1*text2);
}
</script>
</body>
</html>
解释:
在上面的示例中,我们使用JavaScript演示了自动计算的功能。在这个示例中,用户在文本框中输入人数,然后从下拉列表中选择价格,根据这个值计算出总价格。
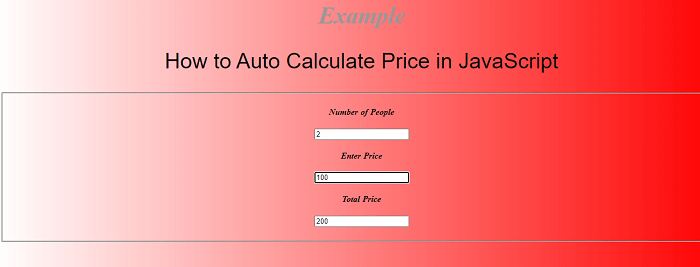
输出:
下图显示了这个示例的输出:

示例3
<! DOCTYPE html>
<html>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="UTF-8">
<title> How to Auto Calculate Price in JavaScript </title>
</head>
<style>
body {
text-align: center;
background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));
}
table
{
text-align: center;
}
h2 {
font-style: italic;
font-family: "Playfair Display", "Bookman", serif;
color: #999;
letter-spacing:- 0.005em;
word-spacing: 1px;
font-size: 2.75em;
font-weight: bold;
}
h4 {
font-style: italic;
font-family: "Playfair Display", "Bookman", serif;
color: black;
letter-spacing:- 0.005em;
word-spacing: 1px;
font-size: 1em;
font-weight: bold;
}
h1 {
position: relative;
padding: 0;
margin: 0;
font-family: "Raleway", sans-serif;
font-weight: 300;
font-size: 40px;
color: #080808;
-webkit-transition: all 0.4s ease 0s;
-o-transition: all 0.4s ease 0s;
transition: all 0.4s ease 0s;
text-align: center;
}
.three h1 {
font-size: 28px;
font-weight: 500;
letter-spacing: 0;
line-height: 1.5em;
padding-bottom: 15px;
position: relative;
text-align: center;
}
.three h1:before {
content: "";
position: absolute;
left: 10;
bottom: 0;
height: 5px;
width: 550px;
background-color: #111;
text-align: center;
}
.three h1:after {
content: "";
left: 0;
bottom: 2px;
height: 1px;
width: 85%;
max-width: 255px;
background-color: #333;
}
button {
background-color: #af614c;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
}
</style>
<body>
<h2> Example </h2>
<h1> How to Auto Calculate Price in Javascript </h1> <br> <br>
<FORM Name="myform" align="center">
<table align="center">
<tr> <th> Item </th> <th> Quantity </th> </tr>
<tr>
<td>
<SELECT NAME="memoryItem" onChange="calculatePrice()" id="memoryItem">
<OPTION value="0"> --Select One Choice-- </OPTION>
<OPTION value="49"> 8 GB add 49 </OPTION>
<OPTION value="98"> 12 GB add98 </OPTION>
</SELECT>
</td> <td> <input type="text" id="memoryItemQty" value="1" onChange="calculatePrice()"/> </td> </tr> <tr> <td>
<SELECT NAME="hddItem" onChange="calculatePrice()" id="hddItem">
<OPTION value="0"> --Select One Choice-- </OPTION>
<OPTION value="109"> 1 TB HD add 109 </OPTION>
<OPTION value="150"> 1.5 TB HD add150 </OPTION>
</SELECT>
</td> <td> <input type="text" id="hddItemQty" value="1" onChange="calculatePrice()" /> </td> </tr> <tr> <td>
<SELECT NAME="networkItem" onChange="calculatePrice()" id="networkItem">
<OPTION value="0"> --Select One Choice-- </OPTION>
<OPTION value="109"> Laptop 1 109 </OPTION>
<OPTION value="79"> laptop 279 </OPTION>
</SELECT>
</td>
<td> <input type="text" id="networkItemQty" value="1" onChange="calculatePrice()" /> </td> </tr>
</tr>
</table>
</FORM>
<button type="button" onclick="calculatePrice()"> Calculate Value </button>
<h4> Total Price: </h4> <INPUT type="text" id="PicExtPrice" Size=8>
<script>
function calculatePrice(myform){
var elt = document.getElementById("memoryItem");
var memory = elt.options[elt.selectedIndex].value;
var memoryQty = parseInt(document.getElementById("memoryItemQty").value);
var elt = document.getElementById("hddItem");
var hdd = elt.options[elt.selectedIndex].value;
var hddQty = parseInt(document.getElementById("hddItemQty").value);
var elt = document.getElementById("networkItem");
var network = elt.options[elt.selectedIndex].value;
var networkQty = parseInt(document.getElementById("networkItemQty").value);
memory = parseInt(memory)*memoryQty;
hdd = parseInt(hdd)*hddQty;
network = parseInt(network)*networkQty;
var total = memory+hdd+network;
document.getElementById("PicExtPrice").value=total;
}
</script>
</body>
</html>
说明:
在上面的示例中,我们使用JavaScript演示了自动计算的功能。在此示例中,用户在文本框中输入了人数,然后从下拉列表中选择了价格,然后根据这个值计算出总价。
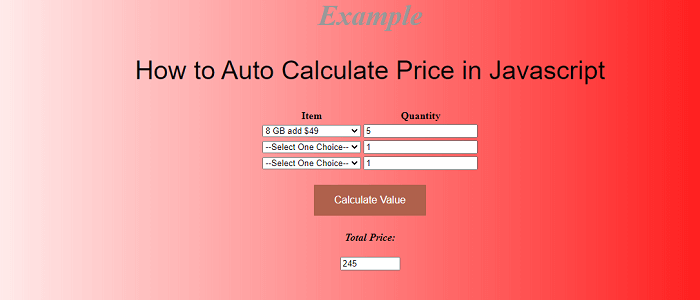
输出:
以下图片显示了此示例的输出:

 极客笔记
极客笔记