JavaScript in运算符
在本文中,我们将讨论JavaScript的 in 运算符。我们已经多次听说和讨论过算术、逻辑、比较和其他运算符。但是你听说过或知道JavaScript的 in 运算符吗?可能的答案是否定的,所以让我们讨论一下JavaScript的 in 运算符。
JavaScript的’in’运算符究竟是什么
JavaScript的 in 运算符用于检查指定的属性或其继承属性(或者我们可以说是原型链)是否存在于对象中。如果指定的属性存在,则该运算符返回 true ;否则,返回false。
现在,让我们看一下JavaScript的in运算符的语法。
语法
prop in object
上述语法中提到的参数值定义如下 –
prop: 此参数值为属性的名称。它保存一个表示数组索引或属性名称的符号或字符串。
object: 此参数为对象的名称。它是一个检查是否在其中存在 prop 的对象。
in 运算符返回一个布尔值 true 或 false 。如果在对象中找到指定的属性,运算符将返回 true ,如果属性不存在,则返回 false 。
何时使用JavaScript的in运算符
我们可以在以下情况下使用JavaScript的in运算符 –
- 我们可以用它来验证一个对象上是否存在属性。
- 它可以用来验证一个对象是否继承了一个属性。
- 它还可以用来验证数组中是否存在索引/键。
- JavaScript in 运算符可以用来验证HTML元素上是否存在属性。
现在,让我们看一些示例来更清楚地了解JavaScript的 in 运算符。
示例1
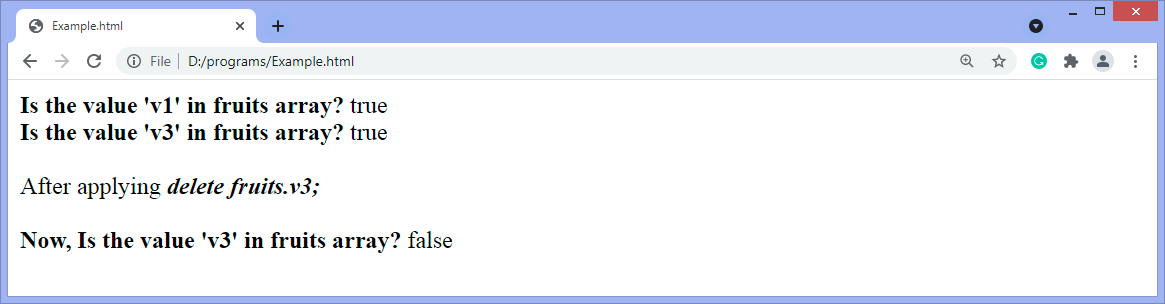
在这个示例中,我们使用JavaScript的 in 运算符来检查某些值是否在数组中。这里有一个名为 fruits 的数组,其中包含一些元素。首先,我们检查值 v1 或 v3 是否在数组中。由于这两个值都在数组中,因此 in 运算符将返回 true 。然后,我们从数组中删除值 v3 ,然后再次检查值 v3 是否存在于 fruits 数组中。由于该值已从给定数组中删除,因此 in 运算符返回 false 。
<!DOCTYPE html>
<html>
<head>
<script>
function fun(){
const fruits = { v1: 'Apple', v2: 'Banana', v3: 'Watermelon', v4: 'Papaya' };
document.write(" <b> Is the value 'v1' in fruits array? </b> ", 'v1' in fruits, "<br>");
document.write(" <b> Is the value 'v3' in fruits array? </b> ", 'v3' in fruits, "<br> <br>");
document.write("After applying <i> <b> delete fruits.v3; </b> </i> <br> <br> ");
delete fruits.v3;
document.write(" <b> Now, Is the value 'v3' in fruits array? </b> ", 'v3' in fruits, "<br><br>");
}
</script>
</head>
<body>
<p> It is an example of using the JavaScript <b> in </b> operator. </p>
<h4> Click the below button to see the output. </h4>
<button onclick = "fun()"> Click me </button>
</body>
</html>
输出
执行以上代码后,输出结果将为:

示例2
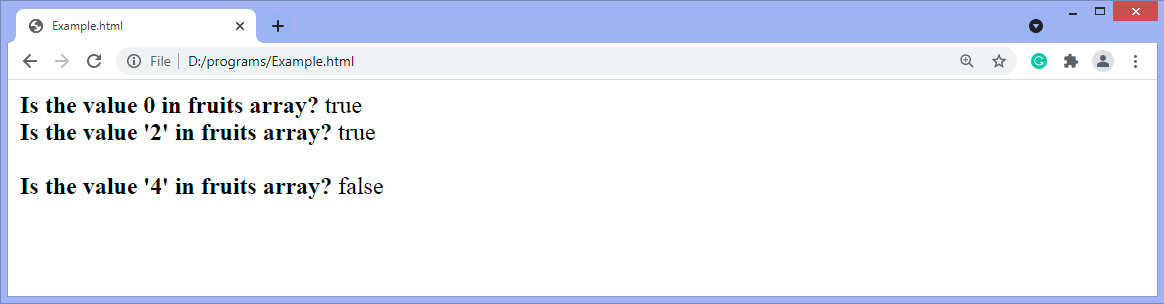
该示例与前一个示例类似。在这里,我们使用数组的位置来检查该位置是否有元素。
<!DOCTYPE html>
<html>
<head>
<script>
function fun(){
const fruits = [ 'Apple', 'Banana', 'Watermelon','Papaya' ];
document.write(" <b> Is the value 0 in fruits array? </b> ", 0 in fruits, "<br>");
document.write(" <b> Is the value '2' in fruits array? </b> ", 1 in fruits, "<br><br>");
document.write(" <b> Is the value '4' in fruits array? </b> ", 4 in fruits, "<br><br>");
}
</script>
</head>
<body>
<p> It is an example of using the JavaScript <b> in </b> operator. </p>
<h4> Click the below button to see the output. </h4>
<button onclick = "fun()"> Click me </button>
</body>
</html>
输出
在上述代码执行后,输出结果将为:

点击给定的按钮后,输出将是-

给定的数组有四个元素,从索引位置0到3。所以,在上面的截图中,我们得到 false ,因为在给定的数组中没有第4个位置。
在本文中,您已经了解了JavaScript的 in 操作符,这个操作符并不常见,但用于验证对象上的属性存在或对象类型实例的存在。
 极客笔记
极客笔记