JavaScript 创建元素
在本文中,我们将讨论如何通过JavaScript创建一个HTML元素。在这里,我们将看到一些示例,插入创建的元素到文档中。
通过HTML创建元素并不是唯一的方式。然而,为了简单起见,我们经常直接在HTML文档中创建元素,但是使用JavaScript也可以创建元素。
document.createElement() 方法可以通过JavaScript动态创建一个指定名称的HTML元素节点。该方法将元素名称作为参数,并创建该元素节点。
创建元素后,我们可以使用appendChild()方法或insertBefore()方法将创建的元素插入文档中。
我们可以使用 removeChild() 方法删除一个节点,也可以使用 replaceChild() 方法替换节点。
语法
document.createElement(nodename);
这个方法接受一个参数值,如下所述:
nodename: 这是一个必填参数。该参数的类型是字符串。它指定了我们要创建的元素的名称。如果参数中指定的元素名称将会创建这个元素;否则,如果指定的元素名称是未知的,将创建一个未知的HTML元素。
document.createElement() 将返回新创建的元素。
现在,让我们看一些使用document.createElement()方法的示例。这里,我们将展示两个示例。在第一个示例中,我们将使用appendChild()方法将元素插入文档中,而在第二个示例中,我们将使用insertBefore()方法插入document.createElement()方法创建的元素。
示例1
在这个示例中,我们使用document.createElement()方法创建一个新的按钮元素。我们将使用appendChild()方法插入创建的元素。这里还有一个fun()方法,它将使用createElement()方法创建一个新的按钮元素。我们使用innerHTML**设置按钮顶部显示的文本。
让我们看下面给出的示例。
<!DOCTYPE html>
<html>
<head>
<script>
function fun() {
var btn = document.createElement("button");
btn.innerHTML = "Click me";
document.body.appendChild(btn);
}
</script>
</head>
<body>
<h2> It is an example of using the document.createElement() method. </h2>
<h4> Click the below button to insert a new button element in the document. </h4>
<button onclick = "fun()"> Create Button </button>
</body>
</html>
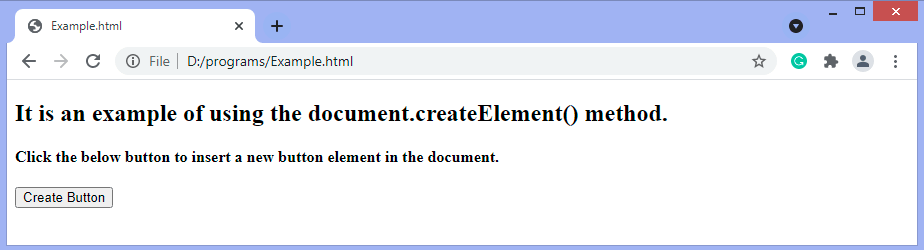
输出
在执行以上代码后,输出结果将是 –

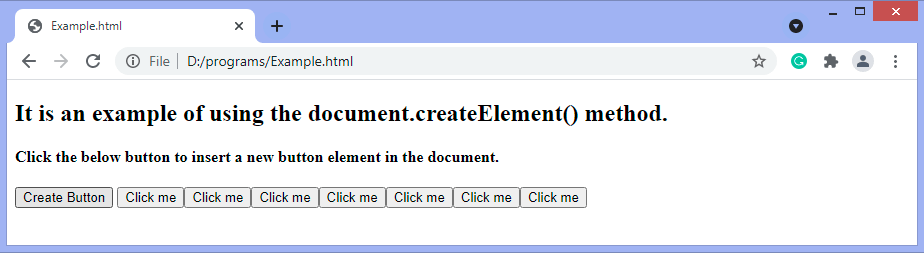
点击给定按钮后,输出结果将会是 –

示例2
在此示例中,我们使用 document.createElement() 方法创建一个新的按钮元素。在这里,我们使用 insertBefore() 方法来插入创建的元素。有一个div元素,它具有一个段落子元素。新的按钮元素将被插入到div元素的段落子元素之前。
让我们看看下面给出的示例。
<!DOCTYPE html>
<html>
<head>
<script>
function fun() {
var btn = document.createElement("button");
btn.innerHTML = "Click me";
var element = document.getElementById("d1");
var child = document.getElementById("p1");
element.insertBefore(btn, child);
}
</script>
</head>
<body>
<h2> It is an example of using the document.createElement() method. </h2>
<h4 id = "heading4"> Click the below button to insert a new button element in the document. </h4>
<div id = "d1">
<p id = "p1"> This is a paragraph. </p>
</div>
<button onclick = "fun()"> Create Button </button>
</body>
</html>
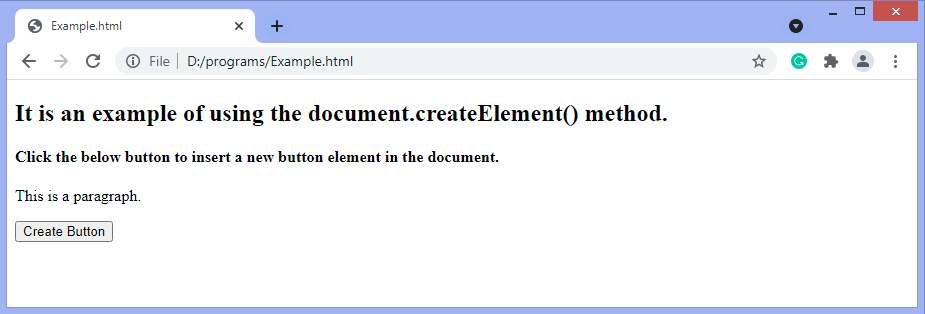
输出
执行上述代码后,输出结果为-

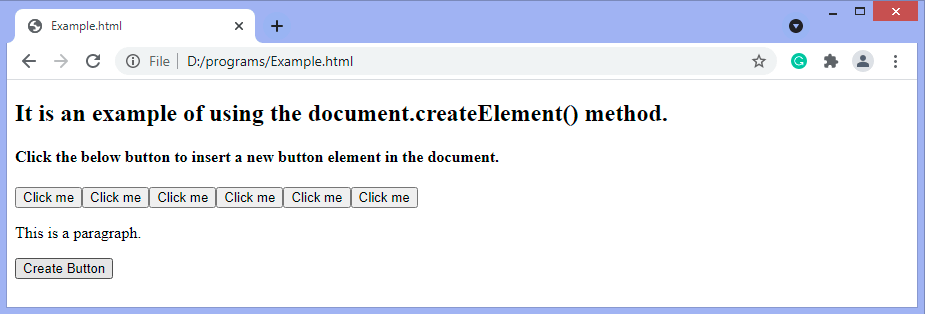
点击上面的按钮后,输出将会是:

以上截图显示了新的按钮元素在段落元素之前插入。这是因为我们使用了 insertBefore() 方法来插入通过使用 document.createElement() 方法创建的新元素。
 极客笔记
极客笔记