TypeScript 继承
继承是面向对象编程语言的一个特点,它允许程序从现有的类创建一个新类。它是一种从另一个类中获取属性和行为的机制。被继承成员的类被称为基类,而继承这些成员的类被称为派生/子类。在子类中,我们可以重写或修改其父类的行为。
在ES6之前,JavaScript使用函数和基于原型的继承,而TypeScript支持基于类的继承,这是从ES6版本而来。TypeScript通过extends关键字来支持类继承。TypeScript只支持单一继承和多级继承,不支持多重继承和混合继承。
语法
我们可以按照以下方式声明一个类继承:
class sub_class_name extends super_class_name
{
// methods and fields
{
为什么使用继承
- 我们可以使用它进行方法重写(以实现运行时多态性)。
- 我们可以使用它进行代码重用。
继承示例

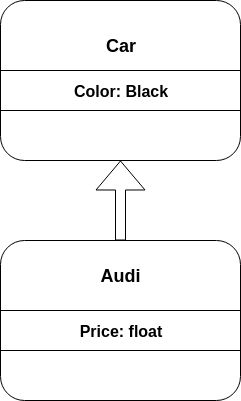
class Car {
Color:string
constructor(color:string) {
this.Color = color
}
}
class Audi extends Car {
Price: number
constructor(color: string, price: number) {
super(color);
this.Price = price;
}
display():void {
console.log("Color of Audi car: " + this.Color);
console.log("Price of Audi car: " + this.Price);
}
}
let obj = new Audi(" Black", 8500000 );
obj.display();
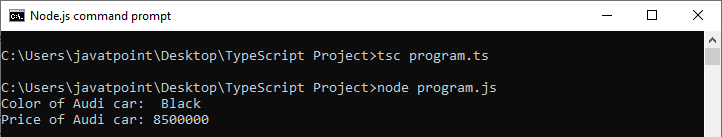
输出:

在上面的示例中, Audi类 通过使用 extends 关键字扩展了 Car类 。这意味着Audi类可以包含Car类的所有成员。Audi类的构造函数使用特殊关键字’ super ‘来初始化其自己的成员和父类的属性。super关键字用于调用父类构造函数及其值。
继承的类型
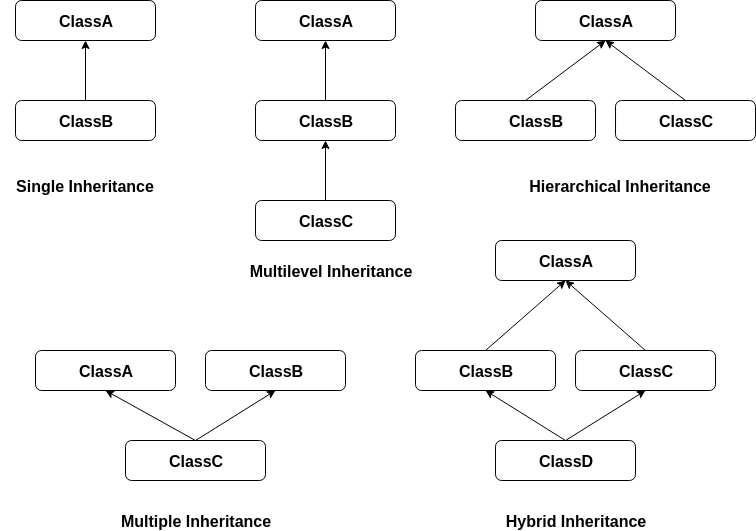
我们可以将继承分类为五种类型:
- 单继承
- 多级继承
- 多重继承
- 层次继承
- 混合继承

注意:TypeScript仅支持单一和多级继承,不支持多重、层次和混合继承。
单一继承
单一继承可以从至多一个父类继承属性和行为。它允许派生/子类继承基类的属性和行为,从而实现代码的可复用性,同时我们还可以向已有代码添加新功能。单一继承使代码变得不那么重复。
示例
class Shape {
Area:number
constructor(area:number) {
this.Area = area
}
}
class Circle extends Shape {
display():void {
console.log("Area of the circle: "+this.Area)
}
}
var obj = new Circle(320);
obj.display()
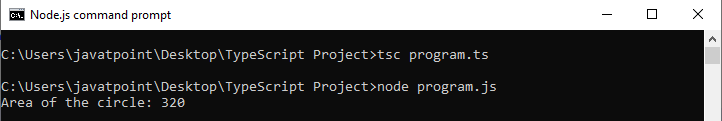
输出:

多层继承
当一个派生类派生自另一个派生类时,这种继承关系被称为 多层继承 。因此,多层继承具有多个父类。它类似于祖父、父亲和孩子之间的 关系 。
示例
class Animal {
eat():void {
console.log("Eating")
}
}
class Dog extends Animal {
bark():void {
console.log("Barking")
}
}
class BabyDog extends Dog{
weep():void {
console.log("Weeping")
}
}
let obj = new BabyDog();
obj.eat();
obj.bark();
obj.weep()
输出:

多重继承
当一个对象或类从多个父类继承属性和特征时,这种继承被称为多重继承。因此,多重继承从多个父类获取属性。TypeScript不支持多重继承。
分层继承
当多个子类从一个基类继承时,这种继承被称为分层继承。在这种情况下,子类中的共同特征都包含在基类中。TypeScript不支持分层继承。
混合继承
当一个类从多种继承形式中继承特征和特点时,这种继承被称为混合继承。换句话说,它是多层继承和多重继承的组合。我们可以通过组合多种继承类型来实现它。TypeScript不支持混合继承。
 极客笔记
极客笔记