TypeScript 访问器
在 TypeScript 中,访问器属性提供了访问和设置类成员的方法。它有两个方法,如下所示。
- 获取器
- 设置器
获取器
获取器访问器属性是用于检索变量值的常规方法。在对象字面量中,获取器属性由 ” get ” 关键字表示。它可以是公共的、私有的和受保护的。
语法
get propName() {
// getter, the code executed on getting obj.propName
},
示例
class MyDrawing {
length: number = 20;
breadth: string = 15;
get rectangle() {
return this.length * this.breadth;
}
}
console.log(new MyDrawing().square);
设置器
setter存取器属性是用于更新变量值的常规方法。在对象字面量中,setter属性由”set”关键字表示。
语法
set propName(value) {
// setter, the code executed on setting obj.propName = value
}
示例
set displayFullName {
const parts = value.split ('');
this.pname = firstname[0];
this.pname = firstname[1];
}
person displayFullName = "Abhishek Mishra"
console.log(student);
注意:
- getter 和 setter 为我们提供了更好的控制每个对象成员访问的方式。
- TypeScript 的访问器要求我们将编译器设置为输出 ECMAScript 5 或更高版本。它不支持低于 ECMAScript 5 的版本。
- 如果访问器只有 get 属性而没有 set 属性,则会自动被认为是只读的。这在我们从代码中生成 .d.ts 文件时非常有用。
我们可以从下面的示例理解 getter 和 setter 的概念。
示例
let passcode = "secret passcode";
class Student {
private _fullName: string;
get fullName(): string {
return this._fullName;
}
set fullName(newName: string) {
if (passcode && passcode == "secret passcode") {
this._fullName = newName;
}
else {
console.log("Unauthorized update of student detail!");
}
}
}
let stud = new Student();
stud.fullName = "Virat Kohli";
if (stud.fullName) {
console.log(stud.fullName);
}
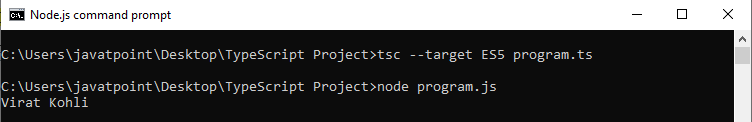
输出:

现在,如果我们改变第一行:
let passcode = "secret_passcode";
然后,输出结果:未经授权更新学生详细信息!
getter和setter的命名规范
setter和getter方法的命名规范应遵循以下格式:
getXX()和setXX()
这里,XX是变量的名称。例如:
private String name;
然后设置器和获取器将是:
public void setName(String name) { }
public String getName() { }
 极客笔记
极客笔记