TypeScript Switch语句
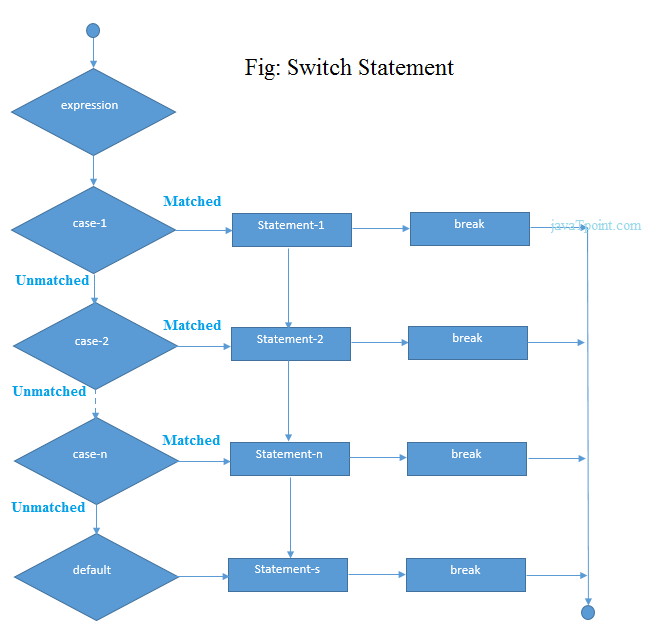
TypeScript switch 语句根据多个条件之一执行一个语句。它根据其值评估表达式,该值可以是布尔值、数值、字节、短整型、整型、长整型、枚举类型、字符串等。switch 语句有一个代码块与每个值对应。当找到匹配时,将执行相应的代码块。switch 语句的工作原理类似于 if-else-if 梯形语句。
在 switch 语句中,应记住以下几点:
- switch 语句中可以有 N 个 case。
- case 值必须是唯一的。
- case 值必须是常量。
- 每个 case 语句的末尾都有一个可选的 break 语句。break 语句是可选的。
- switch 语句有一个默认的代码块,写在最后。default 语句是可选的。
语法
switch(expression){
case expression1:
//code to be executed;
break; //optional
case expression2:
//code to be executed;
break; //optional
........
default:
//when no case is matched, this block will be executed;
break; //optional
}
switch语句包含以下内容。switch语句内可以有任意数量的case。
Case: case后面只能跟一个常量和一个分号。不能接受另一个变量或表达式。
Break: break应该写在块的末尾,在执行完一个case块后,退出switch语句。如果不写break,执行会继续到下一个匹配的case块。
Default: default块应该写在switch语句的末尾。当没有case会匹配时,执行default块。

示例
let a = 3;
let b = 2;
switch (a+b){
case 1: {
console.log("a+b is 1.");
break;
}
case 2: {
console.log("a+b is 5.");
break;
}
case 3: {
console.log("a+b is 6.");
break;
}
default: {
console.log("a+b is 5.");
break;
}
}
输出:

Switch case与String
let grade: string = "A";
switch (grade)
{
case'A+':
console.log("Marks >= 90"+"\n"+"Excellent");
break;
case'A':
console.log("Marks [ >= 80 and <90 ]"+"\n"+"Good");
break;
case'B+':
console.log("Marks [ >= 70 and <80 ]"+"\n"+"Above Average");
break;
case'B':
console.log("Marks [ >= 60 and <70 ]"+"\n"+"Average");
break;
case'C':
console.log("Marks < 60"+"\n"+"Below Average");
break;
default:
console.log("Invalid Grade.");
}
在这个示例中,我们有一个字符串变量grade。switch语句评估grade变量的值,并与case子句进行匹配,然后执行其相关的语句。
输出:

使用带有枚举的switch case
在TypeScript中,我们可以以以下方式使用带有枚举的switch case。
示例
enum Direction {
East,
West,
North,
South
};
var dir: Direction = Direction.North;
function getDirection() {
switch (dir) {
case Direction.North: console.log('You are in North Direction');
break;
case Direction.East: console.log('You are in East Direction');
break;
case Direction.South: console.log('You are in South Direction');
break;
case Direction.West: console.log('You are in West Direction');
break;
}
}
getDirection();
输出:

TypeScript Switch语句具有Fall-through特性。
TypeScrpit的switch语句是具有Fall-through特性的。这意味着如果没有break语句的话,它会执行第一个匹配case之后的所有语句。
示例
let number = 20;
switch(number)
{
//switch cases without break statements
case 10: console.log("10");
case 20: console.log("20");
case 30: console.log("30");
default: console.log("Not in 10, 20 or 30");
}
输出:

 极客笔记
极客笔记