TypeScript 函数参数
函数是任何应用程序的基本构建模块,它包含一些业务逻辑。在TypeScript中创建函数的过程与JavaScript中的过程类似。
在函数中,参数是传递给函数的值或参数。TypeScript编译器接受与函数签名中定义的相同数量和类型的参数。如果编译器与函数签名中的参数不匹配,则将给出编译错误。
我们可以将函数参数分类为三种类型:

- 可选参数
- 默认参数
- 剩余参数
可选参数
JavaScript允许我们在调用函数时不传递任何参数。因此,在JavaScript函数中,参数是可选的。如果我们声明函数时没有传递参数,那么每个参数的值都是undefined。
与JavaScript不同,TypeScript编译器会在我们尝试调用函数时抛出一个错误,如果没有以函数签名中声明的参数数量和类型提供参数。为了解决这个问题,TypeScript引入了 可选参数 。我们可以通过使用 问号符号(’?’) 来使用可选参数。这意味着可能或可能不会接收值的参数可以在后面加上一个“?”符号来标记它们为可选参数。在下面的示例中, e_mail_id 被标记为可选参数。
语法
function function_name(parameter1[:type], parameter2[:type], parameter3 ? [:type]) { }
示例
function showDetails(id:number,name:string,e_mail_id?:string) {
console.log("ID:", id, " Name:",name);
if(e_mail_id!=undefined)
console.log("Email-Id:",e_mail_id);
}
showDetails(101,"Virat Kohli");
showDetails(105,"Sachin","sachin@javatpoint.com");
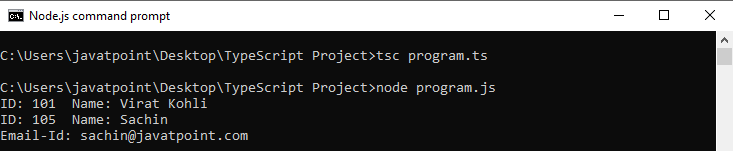
输出:

默认参数
TypeScript提供了一种设置函数参数默认值的选项。如果用户未向参数传递值,TypeScript会为参数初始化默认值。默认参数的行为与可选参数相同。对于默认参数,如果在函数调用中未传递值,则默认参数必须在函数签名中的必需参数之后。然而,如果一个函数签名在必需参数之前有一个默认参数,我们仍然可以调用一个将默认参数标记为传递undefined值的函数。
注意:
参数不能同时被设置为默认和可选。
语法:
function function_name(parameter1[:type], parameter2[:type] = default_value) { }
示例
function displayName(name: string, greeting: string = "Hello") : string {
return greeting + ' ' + name + '!';
}
console.log(displayName('JavaTpoint')); //Returns "Hello JavaTpoint!"
console.log(displayName('JavaTpoint', 'Hi')); //Returns "Hi JavaTpoint!".
console.log(displayName('Sachin')); //Returns "Hello Sachin!"
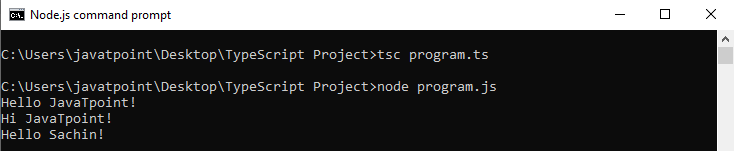
输出:

Rest参数
它用于向函数传递零个或多个值。我们可以通过在参数之前加上三个”点”字符(’…’)来声明它。它允许函数具有不同数量的参数,而不使用参数对象。TypeScript编译器将创建一个带有rest参数的参数数组,以便所有数组方法都可以与rest参数一起使用。在参数数量不确定的情况下,rest参数非常有用。
Rest参数的规则:
- 函数中只能使用一个rest参数。
- 必须是数组类型。
- 必须是参数列表中的最后一个参数。
语法:
function function_name(parameter1[:type], parameter2[:type], ...parameter[:type]) { }
示例
function sum(a: number, ...b: number[]): number {
let result = a;
for (var i = 0; i < b.length; i++) {
result += b[i];
}
return result;
}
let result1 = sum(3, 5);
let result2 = sum(3, 5, 7, 9);
console.log(result1 +"\n" + result2);
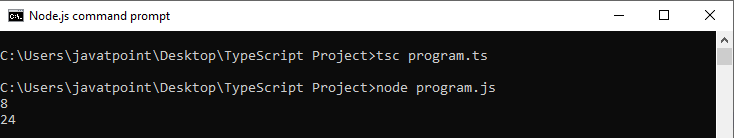
输出:

 极客笔记
极客笔记