从JavaScript迁移到TypeScript
从JavaScript迁移到TypeScript需要以下几点:
- 您要了解JavaScript。
- 您要了解项目中使用的模式和构建工具。
让我们假设我们有需要转换为TypeScript的JavaScript文件。我们知道,当我们编译TypeScript文件时,会生成一个同名的JavaScript文件。在这里,我们需要确保我们的原始JavaScript文件作为输入不能在同一个目录中,以免TypeScript覆盖它们。
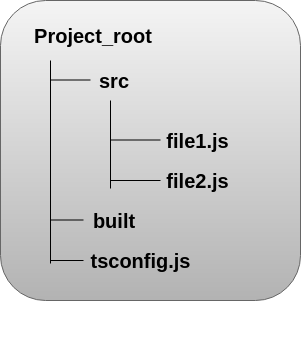
根据上述观点,我们假设我们的 目录 设置如下结构。在这里,我们将所有的输出文件保存在一个名为” built “的输出目录中。

我们可以使用下列步骤从JavaScript迁移到TypeScript:
- 向项目中添加tsconfig.json文件。
- 与构建工具集成。
- 将所有.js文件移到.ts文件中。
- 检查错误。
- 使用第三方JavaScript库。
1. 向项目中添加tsconfig.json文件
首先,我们需要向项目中添加一个 tsconfig.json 文件。TypeScript使用tsconfig.json文件来管理项目的编译选项,比如我们想要 包括 和 排除 哪些文件。
{
"compilerOptions": {
"outDir": "./built",
"allowJs": true,
"target": "es5"
},
"include": [
"./src/**/*"
]
}
在上述文件中,我们向TypeScript指定了一些内容:
- include 选项读取 src 目录中的所有文件。
- allowJs 选项接受所有JavaScript文件作为输入。
- outDir 指定所有 output 文件应该被重定向到built文件夹中。
- target 选项指定所有JavaScript构造应该被翻译为旧版本,如 ECMAScript 5 。
2. 与构建工具集成
我们知道,大多数JavaScript项目都有集成的构建工具,如 gulp 或 webpack 。
注意:每个构建工具都有所不同。
我们可以通过以下方式与 webpack 集成项目:
a) 在终端上运行以下命令:
$ npm install awesome-typescript-loader source-map-loader
在webpack的集成中,我们使用 awesome-typescript-loader (一种TypeScript加载器)与 source-map-loader 组合,以便更轻松地调试源代码。
b) 合并我们的webpack.config.js文件中的模块配置属性,以包括以下加载器:
module.exports = {
entry: "./src/index.ts",
output: {
filename: "./dist/bundle.js",
},
// Enable sourcemaps for debugging webpack's output.
devtool: "source-map",
resolve: {
// Add '.ts' and '.tsx' as resolvable extensions.
extensions: ["", ".webpack.js", ".web.js", ".ts", ".tsx", ".js"]
},
module: {
loaders: [
// All files with a '.ts' or '.tsx' extension will be handled by 'awesome-typescript-loader'.
{ test: /\.tsx?/, loader: "awesome-typescript-loader" }
],
preLoaders: [
// All output '.js' files will have any sourcemaps re-processed by 'source-map-loader'.
{ test: /\.js/, loader: "source-map-loader" }
]
},
// Other options...
};
3. 将所有.js文件转换为.ts文件
在这一部分中,我们需要将我们的 .js 文件重命名为 .ts 文件。同样地,如果我们的文件使用 JSX ,我们需要将其重命名为 .tsx 文件。现在,如果我们在一个支持TypeScript的编辑器中打开该文件,我们的一些代码可能会开始报 编译错误 。因此,逐个转换文件可以更容易地处理编译错误。如果在转换过程中TypeScript发现任何编译错误,它仍然能够像打印我们的文档一样翻译代码。
4. 检查错误
在将js文件转换为ts文件后,TypeScript会立即对我们的代码进行 类型检查 。因此,在我们的JavaScript代码中会出现 诊断 错误。下面列出了我们可能遇到的一些错误:
a) 我们可以使用any来抑制错误,例如:
在下面的代码中,我们可以通过使用 类型断言 来删除该错误。
var foo = 123;
var bar = 'hey';
bar = foo; // ERROR: cannot assign a number to a string
bar = foo as any //Ok
b) 函数可以接受更少或更多的参数:
function display(name, age, height) {
let str1 = "Person named " + name + ", " + age + " years old";
let str2 = (height !== undefined) ? (" and " + height + " feet tall") : '';
console.log(str1 + str2);
}
display( "Rohit", 32);
在上面的代码中,函数 display() 接受 三个 参数:name、age和height。我们可以使用两个值”Rohit”和23来调用这个函数。在JavaScript中,这是完全有效的,因为在JavaScript中,如果函数的预期参数缺失,它会将undefined赋值给该参数。
然而,在TypeScript中,同样的代码会产生编译错误: 预期三个参数但只得到了两个 。为了消除这个错误,我们可以给height参数添加一个 可选参数标志 ,并将代码注释如下:
function display(name: string, age: number, height?: number) {
let str1: string = "Person named " + name + ", " + age + " years old";
let str2: string = (height !== undefined) ? (" and " + height + " feet tall") : '';
console.log(str1 + str2);
}
c) 按顺序添加的属性
以下代码在JavaScript中非常常见。
var options = {};
options.color = "red";
options.volume = 11;
在TypeScript中,options的类型:{}表示一个空对象。所以,”color”和”volume”不存在并且不能赋值。如果我们将声明移到对象字面量中,就不会出现任何错误。
let options = {
color: "red",
volume: 11
};
我们也可以定义选项的类型,并在对象字面量上添加 类型断言 。
interface Options { color: string; volume: number }
let options = {} as Options;
options.color = "red";
options.volume = 11;
5. 使用第三方JavaScript库
JavaScript项目使用第三方库,例如 jQuery 或者 Lodash. 为了编译文件,TypeScript需要知道这些库中所有对象的类型。我们知道,在 DefinitelyTyped 上已经有了JavaScript库的类型定义文件。因此,我们不需要外部安装这些类型。我们只需要安装我们项目中使用到的类型。
例如
对于 jQuery ,安装这个定义:
$ npm install @types/jquery
对于 Lodash ,安装该定义:
$ npm install -S @types/lodash
一旦我们对JavaScript项目进行了更改,运行 构建工具 。 现在,我们应该把TypeScript项目编译成纯JavaScript,然后在浏览器中运行。
 极客笔记
极客笔记