TypeScript 无限循环
在编程语言中,循环是一系列指令,会不断重复直到不满足特定条件。它可以使代码紧凑。我们通常可以将其与数组一起使用。以下是循环语句的一般结构:

我们可以将循环分为两种类型:

- 无限循环
- 有限循环
无限循环
在无限循环中,在执行一系列语句之前,不知道迭代次数。有两种无限循环:
- while循环
- do-while循环
TypeScript while循环
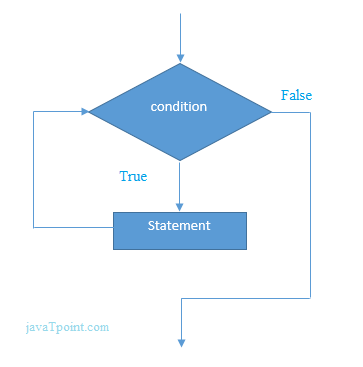
TypeScript while循环可以迭代元素无限次数。它重复执行指令,直到指定条件评估为true。当迭代次数未知时,可以使用它。while循环语法如下所示。
语法
while (condition)
{
//code to be executed
}

while循环语法的解释如下:
while循环从检查条件开始执行。如果条件评估为true,则执行循环体语句。否则,执行循环后的第一条语句。如果条件变为false,则循环终止,结束循环的生命周期。
示例
let num = 4;
let factorial = 1;
while(num >=1) {
factorial = factorial * num;
num--;
}
console.log("The factorial of the given number is: "+factorial);
输出:

TypeScript do-while 循环
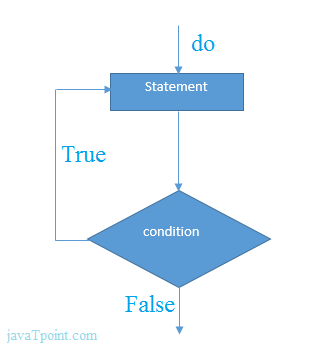
TypeScript 的 do-while 循环与 while 循环类似,无限次地迭代元素。 但是与 while 循环有一个区别,即无论条件是 true 还是 false,do-while 循环至少执行一次。建议在迭代次数不固定且必须至少执行一次循环时使用 do-while 循环。 下面是 do-while 循环的语法。
语法
do{
//code to be executed
}while (condition);

do-while循环的语法解释如下:
do-while循环在第一次执行语句时不检查任何条件开始执行。在执行语句并更新变量值之后,它开始评估条件。如果条件为真,则循环的下一次迭代开始执行。如果条件变为假,则循环终止,结束循环的生命周期。
示例:
let n = 10;
do {
console.log(n);
n++;
} while(n<=15);
输出:

 极客笔记
极客笔记