TypeScript Map
TypeScript map是JavaScript ES6版本中添加的一种新的数据结构。它允许我们以key-value对的形式存储数据,并且记住插入键的原始顺序,类似于其他编程语言。在TypeScript map中,我们可以将任何值作为key或value使用。
创建Map
我们可以按照下面的方式创建一个map。
var map = new Map();
Map方法
以下是TypeScript的Map方法。
| 序号 | 方法 | 描述 |
|---|---|---|
| 1. | map.set(key, value) | 用于向map中添加条目。 |
| 2. | map.get(key) | 用于从map中检索条目。如果键在map中不存在,返回undefined。 |
| 3. | map.has(key) | 如果键在map中存在,返回true;否则返回false。 |
| 4. | map.delete(key) | 用于通过键从map中删除条目。 |
| 5. | map.size() | 用于返回map的大小。 |
| 6. | map.clear() | 清空map中的所有条目。 |
示例
我们可以从以下示例中理解Map方法。
let map = new Map();
map.set('1', 'abhishek');
map.set(1, 'www.javatpoint.com');
map.set(true, 'bool1');
map.set('2', 'ajay');
console.log( "Value1= " +map.get(1) );
console.log("Value2= " + map.get('1') );
console.log( "Key is Present= " +map.has(3) );
console.log( "Size= " +map.size );
console.log( "Delete value= " +map.delete(1) );
console.log( "New Size= " +map.size );
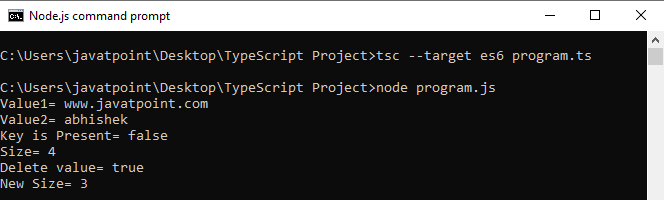
输出:
当我们执行上述代码片段时,它返回以下输出。

迭代Map数据
我们可以使用” for…of “循环来迭代Map的键、值或条目。以下示例有助于更清楚地理解。
示例
let ageMapping = new Map();
ageMapping.set("Rakesh", 40);
ageMapping.set("Abhishek", 25);
ageMapping.set("Amit", 30);
//Iterate over map keys
for (let key of ageMapping.keys()) {
console.log("Map Keys= " +key);
}
//Iterate over map values
for (let value of ageMapping.values()) {
console.log("Map Values= " +value);
}
console.log("The Map Enteries are: ");
//Iterate over map entries
for (let entry of ageMapping.entries()) {
console.log(entry[0], entry[1]);
}
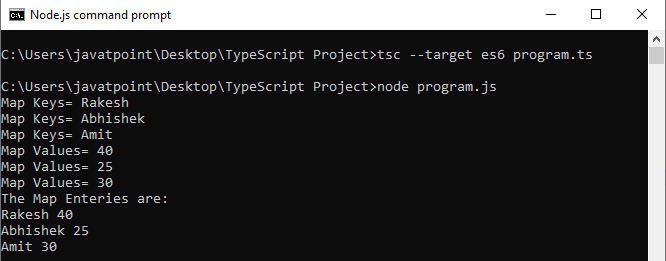
输出:

 极客笔记
极客笔记