TypeScript 命名空间
命名空间是一种用于逻辑分组功能的方法。它封装了具有共同关系的特性和对象。它允许我们以更清晰的方式组织代码。
命名空间也称为内部模块。命名空间还可以包括接口、类、函数和变量,以支持一组相关的功能。
与 JavaScript 不同,TypeScript 内置了命名空间。在 JavaScript 中,变量声明进入全局范围。如果在同一个项目中使用多个 JavaScript 文件,那么有可能通过使用相似的名称覆盖它们来混淆新用户。因此,使用 TypeScript 命名空间可以消除命名冲突。
注意:命名空间可以跨多个文件,并且允许使用“-outFile”将每个文件连接起来,就好像它们都在同一个地方定义一样。这样可以更容易地维护代码。
命名空间声明
我们可以使用“namespace”关键字后跟“namespace_name”来创建一个命名空间。所有的接口、类、函数和变量都可以使用花括号{}和“export”关键字来定义。export 关键字使得每个组件都可以在命名空间外部访问。可以按如下所示声明命名空间。
namespace <namespace_name> {
export interface I1 { }
export class c1{ }
}
要访问另一个命名空间中的接口、类、函数和变量,我们可以使用以下语法。
namespaceName.className;
namespaceName.functionName;
如果命名空间在单独的TypeScript文件中,那么需要使用 三斜杠(///) 参考语法来引用。
/// < reference path = "Namespace_FileName.ts" />
示例
下面的程序帮助我们理解命名空间的使用。
创建项目和声明文件
命名空间文件: studentCalc
namespace studentCalc{
export function AnualFeeCalc(feeAmount: number, term: number){
return feeAmount * term;
}
}
主文件: app.ts
/// <reference path = "./studentCalc.ts" />
let TotalFee = studentCalc.AnualFeeCalc(1500, 4);
console.log("Output: " +TotalFee);
编译和执行命名空间
打开终端并转到存储项目的位置。然后,输入以下命令。
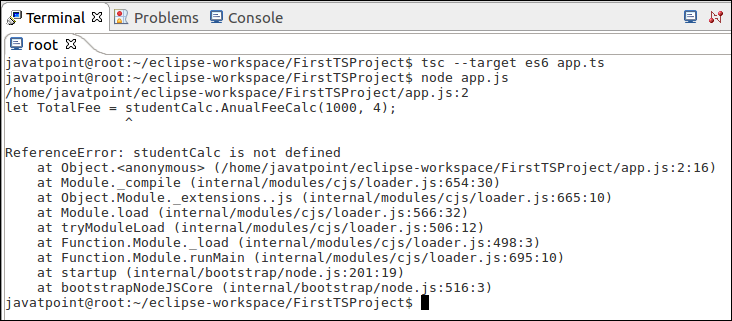
$ tsc --target es6 app.ts
$ node app.js
我们将在下方看到输出: studentCalc 未定义。

所以,编译和执行上述代码的正确方式,我们需要在终端窗口中使用以下命令。
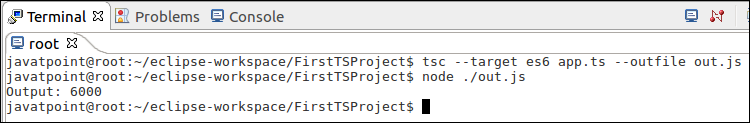
$ tsc --target es6 app.ts --outfile out.js
$ node ./out.js
现在,我们可以看到以下的输出。

嵌套命名空间
命名空间允许我们在另一个命名空间内定义一个命名空间。我们可以使用 点(.) 运算符访问嵌套命名空间的成员。以下示例帮助我们更清楚地理解嵌套命名空间。
示例
嵌套命名空间文件: StoreCalc
namespace invoiceCalc {
export namespace invoiceAccount {
export class Invoice {
public calculateDiscount(price: number) {
return price * .60;
}
}
}
}
主文件: app.ts
///
let invoice = new invoiceCalc.invoiceAccount.Invoice();
console.log("Output: " +invoice.calculateDiscount(400));
现在使用以下命令编译并执行上述代码。
$ tsc --target es6 app.ts --outfile out.js
$ node ./out.js
它产生以下输出。
Output: 240
 极客笔记
极客笔记