TypeScript 数组
数组是具有连续内存位置的相同类型元素的同种集合。
数组是一种用户定义的数据类型。
数组是一种存储相同数据类型元素的数据结构类型。在数组中,我们只能存储一组固定的元素。我们也可以将其用作对象。
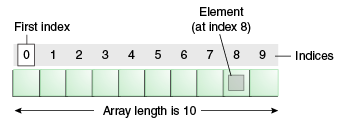
数组是基于索引的存储,其中第一个元素存储在索引0处。下面的结构有助于理解数组的结构。

数组的特点
- 数组存储具有相同数据类型的元素。
- 数组元素存储在连续的内存位置中。
- 二维数组元素的存储是按行在连续的内存位置中。
- 数组名表示起始元素的地址。
- 数组的大小应在声明时初始化。
- 数组大小应为常量表达式,而不是变量。
- 我们可以通过指定元素对应的索引值来检索数组元素。
优点
代码优化: 数组有助于使代码优化,提高程序的速度和性能。它允许我们更有效地检索或排序数组数据。
随机访问: 它提供了在常量时间(与位置和大小无关)内访问数组任何数据的能力。因此,我们可以直接获取位于任何索引位置的数组中的任何数据。
缺点
大小限制: 数组只允许我们存储固定数量的元素。一旦数组被声明,就无法改变其大小。因此,如果我们想插入的元素超过了声明的大小,是不可能的。
数组声明
像JavaScript一样,TypeScript也支持数组。有两种声明数组的方式:
1. 使用方括号。
let array_name[:datatype] = [val1,val2,valn..]
示例:
let fruits: string[] = ['Apple', 'Orange', 'Banana'];
2. 使用通用数组类型。
let array_name: Array = [val1,val2,valn..]
示例:
let fruits: Array = ['Apple', 'Orange', 'Banana'];
TypeScript中数组的类型
有两种类型的数组:
- 单维数组
- 多维数组

一维数组
一维数组是一种线性数组类型,它只包含一行用于存储数据。它只有一组方括号(“[]”)。我们可以使用行索引或列索引来访问其元素。
语法
let array_name[:datatype];
初始化
array_name = [val1,val2,valn..]
示例
let arr:number[];
arr = [1, 2, 3, 4]
console.log("Array[0]: " +arr[0]);
console.log("Array[1]: " +arr[1]);
输出:
Array[0]: 1
Array[1]: 2
多维数组
多维数组是包含一个或多个数组的数组。在多维数组中,数据以行和列为基础的索引(也称为矩阵形式)存储。二维数组(2-D 数组)是多维数组的最简形式。

语法
let arr_name:datatype[][] = [ [a1,a2,a3], [b1,b2,b3] ];
初始化
let arr_name:datatype[initial_array_index][referenced_array_index] = [ [val1,val2,val 3], [v1,v2,v3]];
示例
var mArray:number[][] = [[1,2,3],[5,6,7]] ;
console.log(mArray[0][0]);
console.log(mArray[0][1]);
console.log(mArray[0][2]);
console.log();
console.log(mArray[1][0]);
console.log(mArray[1][1]);
console.log(mArray[1][2]);
输出:
1
2
3
5
6
7
数组对象
数组对象允许我们将多个值存储在一个变量中。我们可以通过使用数组对象来创建一个数组。使用Array构造函数可以传递以下参数来创建数组。
- 一个表示数组大小的数值
- 一个以逗号分隔的值列表
语法
let arr_name:datatype[] = new Array(values);
示例
//array by using the Array object.
let arr:string[] = new Array("JavaTpoint","2200","Java","Abhishek");
for(var i = 0;i
输出:
JavaTpoint
2200
Java
Abhishek
使用for…in循环遍历数组
示例
let i:any;
let arr:string[] = ["JavaTpoint", "2300", "Java", "Abhishek"];
for(i in arr) {
console.log(arr[i])
}
输出:
JavaTpoint
2300
Java
Abhishek
将数组传递给函数
我们可以通过指定数组名称而不使用索引来将数组传递给函数。
示例
let arr:string[] = new Array("JavaTpoint", "2300", "Java", "Abhishek");
//Passing arrays in function
function display(arr_values:string[]) {
for(let i = 0;i
输出:
JavaTpoint
2300
Java
Abhishek
TypeScript展开运算符
展开运算符用于从另一个数组或对象初始化数组和对象。我们还可以将其用于对象解构。它是ES 6版本的一部分。
示例
let arr1 = [ 1, 2, 3];
let arr2 = [ 4, 5, 6];
//Create new array from existing array
let copyArray = [...arr1];
console.log("CopiedArray: " +copyArray);
//Create new array from existing array with more elements
let newArray = [...arr1, 7, 8];
console.log("NewArray: " +newArray);
//Create array by merging two arrays
let mergedArray = [...arr1, ...arr2];
console.log("MergedArray: " +mergedArray);
输出:
CopiedArray: 1,2,3
NewArray: 1,2,3,7,8
MergedArray: 1,2,3,4,5,6
数组方法
下面是数组方法及其描述的列表。
| 序号 | 方法 | 描述 |
|---|---|---|
| 1. | concat() | 用于将两个数组合并并返回合并结果。 |
| 2. | copyWithin() | 将数组的一部分元素复制到其他位置。 |
| 3. | every() | 如果数组的每个元素都满足提供的测试函数,则返回true。 |
| 4. | fill() | 将数组的指定起始索引到结束索引的元素用指定的值进行填充。 |
| 5. | indexOf() | 返回数组中与指定元素匹配的第一个元素的索引,如果没有找到则返回-1。 |
| 6. | includes() | 用于检查数组是否包含某个元素。 |
| 7. | Join() | 用于将数组的所有元素连接成一个字符串。 |
| 8. | lastIndexOf() | 返回数组中指定元素最后一次出现的索引。 |
| 9. | Pop() | 用于删除数组的最后一个元素。 |
| 10. | Push() | 用于向数组添加新元素。 |
| 11. | reverse() | 用于颠倒数组中元素的顺序。 |
| 12. | Shift() | 用于删除并返回数组的第一个元素。 |
| 13. | slice() | 返回数组的一个片段,生成新的数组。 |
| 14. | sort() | 用于对数组进行排序。 |
| 15. | splice() | 用于添加或删除数组的元素。 |
| 16. | toString() | 返回数组的字符串表示。 |
| 17. | unshift() | 用于在数组的开头添加一个或多个元素。 |
 极客笔记
极客笔记