TypeScript Set集合
TypeScript set是JavaScript的ES6版本中新增的一种数据结构。它允许我们将 不重复的数据 (每个值仅出现一次)存储在 类似于其他编程语言的List 中。Set与 maps 有点相似,但它只存储 键 ,而不是 键-值 对。
创建Set
我们可以按照以下方式创建一个 set 。
let mySet = new Set();
设置方法
以下是TypeScript的设置方法。
| 序号 | 方法 | 描述 |
|---|---|---|
| 1. | set.add(value) | 用于向集合中添加值。 |
| 2. | set.has(value) | 如果值在集合中,则返回true。否则返回false。 |
| 3. | set.delete() | 用于从集合中删除条目。 |
| 4. | set.size() | 返回集合的大小。 |
| 5. | set.clear() | 从集合中移除所有内容。 |
示例
我们可以通过以下示例来理解set方法。
let studentEntries = new Set();
//Add Values
studentEntries.add("John");
studentEntries.add("Peter");
studentEntries.add("Gayle");
studentEntries.add("Kohli");
studentEntries.add("Dhawan");
//Returns Set data
console.log(studentEntries);
//Check value is present or not
console.log(studentEntries.has("Kohli"));
console.log(studentEntries.has(10));
//It returns size of Set
console.log(studentEntries.size);
//Delete a value from set
console.log(studentEntries.delete("Dhawan"));
//Clear whole Set
studentEntries.clear();
//Returns Set data after clear method.
console.log(studentEntries);
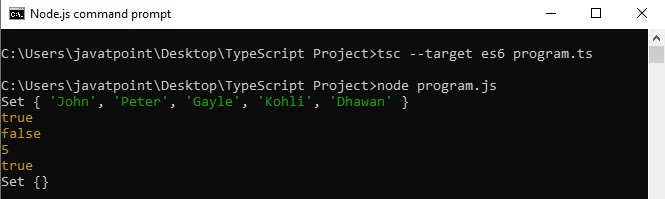
输出:
当我们执行上述代码片段时,它返回以下输出。

Set方法的链式调用
TypeScript的set方法还允许使用 add() 方法进行链式调用。我们可以从下面的示例中理解。
示例:
let studentEntries = new Set();
//Chaining of add() method is allowed in TypeScript
studentEntries.add("John").add("Peter").add("Gayle").add("Kohli");
//Returns Set data
console.log("The List of Set values:");
console.log(studentEntries);
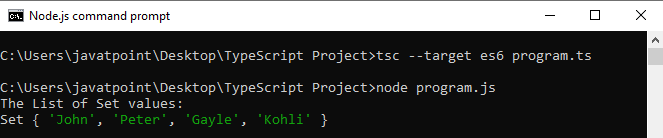
输出:

迭代Set数据
我们可以使用’for…of’循环来迭代Set值或条目。以下示例有助于更清楚地理解。
示例
let diceEntries = new Set();
diceEntries.add(1).add(2).add(3).add(4).add(5).add(6);
//Iterate over set entries
console.log("Dice Entries are:");
for (let diceNumber of diceEntries) {
console.log(diceNumber);
}
// Iterate set entries with forEach
console.log("Dice Entries with forEach are:");
diceEntries.forEach(function(value) {
console.log(value);
});
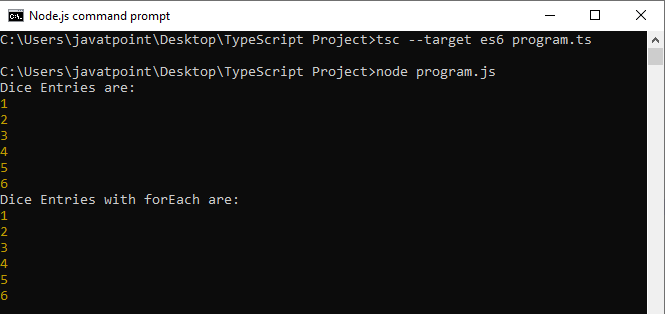
输出:

 极客笔记
极客笔记