TypeScript 访问修饰符
与其他编程语言一样,TypeScript允许我们在类级别上使用访问修饰符。它为类成员提供直接的访问控制。这些类成员包括函数和属性。我们可以在其自身类中使用类成员,在类外的任何地方使用类成员,或者在其子类或派生类中使用类成员。
访问修饰符增加了类成员的安全性,防止它们被无效使用。我们也可以使用它来控制类的数据成员的可见性。如果类没有设置任何访问修饰符,TypeScript会自动将public访问修饰符设置为所有类成员。

TypeScript的访问修饰符有三种类型。 它们是:
- Public
- Private
- Protected
理解所有的TypeScript访问修饰符
让我们通过一个给定的表格来理解访问修饰符。
| 访问修饰符 | 类内可访问 | 在子类中可访问 | 通过类实例从外部访问 |
|---|---|---|---|
| Public | Yes | Yes | Yes |
| Protected | Yes | Yes | No |
| Private | Yes | No | No |
Public
在TypeScript中,默认情况下,类的所有成员(属性和方法)都是公共的。因此,无需使用关键字this来给成员前缀。我们可以在任何地方自由访问这些数据成员。
示例
class Student {
public studCode: number;
studName: string;
}
let stud = new Student();
stud.studCode = 101;
stud.studName = "Joe Root";
console.log(stud.studCode+ " "+stud.studName);
在上面的示例中, studCode 是公共的,而 studName 没有使用修饰符声明,所以TypeScript默认将它们视为 public 。由于数据成员是公共的,可以通过类的对象在类外部访问它们。
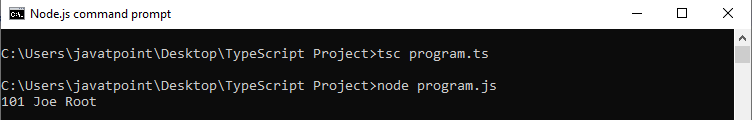
输出:

Private
私有访问修饰符在其包含的类之外是不可访问的。它确保类成员只对该包含它的类可见。
示例
class Student {
public studCode: number;
private studName: string;
constructor(code: number, name: string){
this.studCode = code;
this.studName = name;
}
public display() {
return (`My unique code: {this.studCode}, my name:{this.studName}.`);
}
}
let student: Student = new Student(1, "JoeRoot");
console.log(student.display());
在上面的示例中, studCode 是私有的,而 studName 没有使用修饰符声明,因此TypeScript将其默认为公共的。如果我们在类外部访问私有成员,则会出现编译错误。
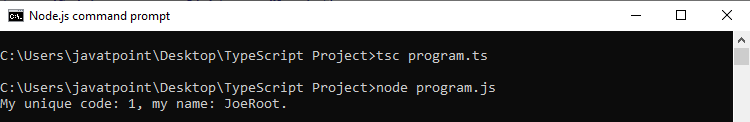
输出:

Protected
受保护的访问修饰符只能在类及其子类中访问。我们无法从包含它的类的外部访问它。
示例
class Student {
public studCode: number;
protected studName: string;
constructor(code: number, name: string){
this.studCode = code;
this.studName = name;
}
}
class Person extends Student {
private department: string;
constructor(code: number, name: string, department: string) {
super(code, name);
this.department = department;
}
public getElevatorPitch() {
return (`My unique code: {this.studCode}, my name:{this.studName} and I am in ${this.department} Branch.`);
}
}
let joeRoot: Person = new Person(1, "JoeRoot", "CS");
console.log(joeRoot.getElevatorPitch());
在上述示例中,我们无法从 Student 类的外部使用名称。但我们仍然可以在Person类的实例方法中使用它,因为 Person 类继承自Student类。
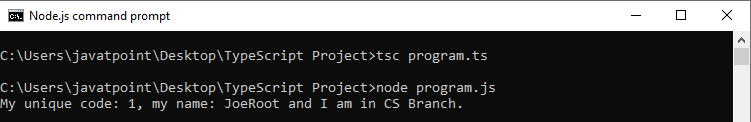
输出:

readonly修饰符
- 我们可以使用只读修饰符将类、类型或接口的属性设为只读。
- 这个修饰符需要在声明时或构造函数中进行初始化。
- 我们也可以从类的外部访问只读成员,但其值不可更改。
示例
class Company {
readonly country: string = "India";
readonly name: string;
constructor(contName: string) {
this.name = contName;
}
showDetails() {
console.log(this.name + " : " + this.country);
}
}
let comp = new Company("JavaTpoint");
comp.showDetails(); // JavaTpoint : India
comp.name = "TCS"; //Error, name can be initialized only within constructor
输出:

 极客笔记
极客笔记