Laravel 5中使用Elasticsearch进行分页
在本节中,我们将学习如何在Laravel 5中使用Elasticsearch进行分页。分页可以被描述为一系列的页面,每个页面都包含相同的内容。当我们使用互联网进行搜索时,我们将会得到各种各样的结果。互联网可以生成数百、数千等数量的结果。这些结果分布在各个页面上,每个页面包含多个记录。我们将其称为分页的机制。
使用分页,用户能够高效地找到所需的信息。分页也被称为翻页。使用分页,用户可以直接跳转到任何所需的页面。用户不需要通过长时间滚动页面来找到内容,这大大节省了用户的时间。通常,分页会放在页面底部,但这不是强制的。我们可以将其放在页面的任何位置,比如页面顶部。使用Elasticsearch,用户可以轻松地执行分页操作。Elasticsearch提供了两个属性,即from和size,用于高效地执行分页。
如果我们对elasticsearch的安装过程不了解,并且需要从头开始设置elasticsearch,我们可以使用以下链接进行设置:
https://www.javatpoint.com/use-elasticsearch-from-scratch-in-laravel-5
当我们完成上述链接中描述的步骤后,我们就能够使用分页视图进行Elasticsearch操作了。我们将使用Laravel分页Eloquent来执行此操作。在我们的Laravel应用程序中,我们可以通过进行一些小的更改来进行分页。为此,我们将使用名为ItemSearchController.php的控制器。我们将像这样替换该控制器中的index方法:
app/Http/Controllers/ItemSearchController.php:
....
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index(Request request)
{
if(request->has('search')){
page =request->input('page', 1);
paginate = 3;items = Item::searchByQuery(['match' => ['title' => request->input('search')]], null, null,paginate, page);offSet = (page *paginate) - paginate;itemsForCurrentPage = items->toArray();items = new \Illuminate\Pagination\LengthAwarePaginator(itemsForCurrentPage,items->totalHits(), paginate,page);
$items->setPath('ItemSearch');
}
return view('ItemSearch',compact('items'));
}
....
最后,我们将使用名为ItemSearch.blade.php的blade文件。我们将使用Laravel分页Eloquent来渲染分页视图。我们将在blade文件中进行以下更改,具体如下:
ItemSearch.blade.php:
.....
<div class="col-lg-12">
@if(!empty(items))
@foreach(items as key =>value)
<h3 class="text-danger">{{ value['title'] }}</h3>
<p>{{value['description'] }}</p>
@endforeach
{!! $items->appends(Input::all())->render() !!}
@endif
</div>
....
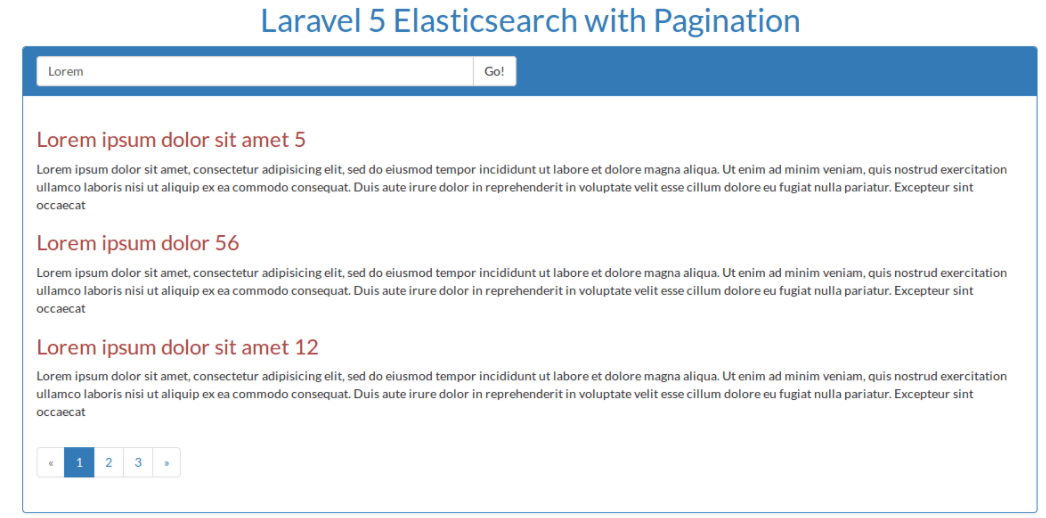
当我们执行上面的代码时,将会生成以下输出:

 极客笔记
极客笔记