Python 如何显示Plotly动画滑块
Plotly支持不同类型的图表。在本教程中,我们将展示如何使用Plotly显示一个动画滑块。
- 我们将使用 plotly.express 生成图表。它包含了许多自定义图表的方法。
-
为了创建一个滑块并设置帧,我们将使用 px.scatter() 方法和它的属性 animation_frame 和 animation_group 。
按照以下步骤来显示动画滑块。
步骤1
导入 plotly.express 模块并将其别名为 px 。
import plotly.express as px
步骤2
导入 Pandas 模块并别名为 pd 。
import pandas as pd
步骤3
使用Pandas从CSV文件导入数据并创建一个数据帧。
import pandas as pd
data = pd.read_csv('students_result.csv')
df = pd.DataFrame(data)
步骤4
使用以下坐标创建动画帧和群组
fig = px.scatter(
df, x="expected", y="final",
animation_frame="final",
animation_group="state",
color="state", hover_name="state"
)
步骤5
使用以下步骤来更新布局并显示图表−
fig["layout"].pop("updatemenus")
fig.show()
示例
展示动画滑块的完整代码如下所示−
import plotly.express as px
import pandas as pd
data = pd.read_csv('students_result.csv')
df = pd.DataFrame(data)
fig = px.scatter(df, x="expected", y="final", animation_frame="final", animation_group="state", color="state", hover_name="state")
# optional, drop animation buttons
fig["layout"].pop("updatemenus")
fig.show()
输出
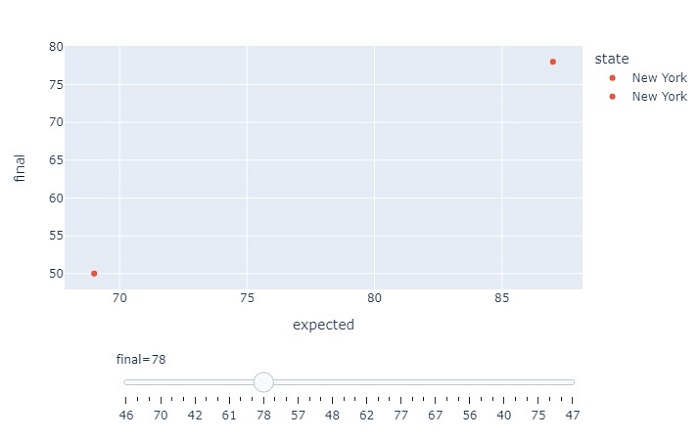
执行时,它将在浏览器上显示以下输出:

观察到我们在图表底部获得了一个滑块,您可以操作它,从而控制图表上点的坐标。
 极客笔记
极客笔记