如何设置Jupyter中每个下拉小部件的对齐方式
我们将使用HTML和CSS来对齐Jupyter中的下拉小部件。通过向下拉小部件添加特定的CSS类,我们可以修改其对齐方式。这样可以使我们在Jupyter笔记中将下拉菜单放置在一起或者一个在另一个下方,从而使其在视觉上更具吸引力。下面是一个简单的方法来帮助我们在Jupyter中对齐下拉小部件并提高用户体验。
示例中使用了以下语法−
Dropdown()
Dropdown()是内置函数,遵循名为ipywidgets的模块,并一次构建多个项目的列表。
Layout()
函数Layout() 是一个ipywidgets模块类,允许用户自定义小部件的布局。
Select(multiple=True/False, items=[list_names], label='Select Letter',style_='width:300px')
方法Select()与下拉小部件连接,并带有一些参数,如下:
- multiple - 将其值设置为True表示允许选择多个选项,而设置为False表示仅允许选择一个选项。
-
items - 为下拉小部件设置列表名称。
-
label - 此参数是一个字符串,用于指定下拉菜单的标签。标签显示在下拉菜单上方,有助于识别其目的。
-
style - 此参数指定下拉小部件的宽度。
Btn()
方法Btn()用于创建下拉部件的按钮,并接受一些参数来样式化按钮。
安装要求 −
pip install ipywidgets
ipywidgets模块包含了Jupyter笔记本的交互式小部件。使用pip install命令进行安装。
示例1
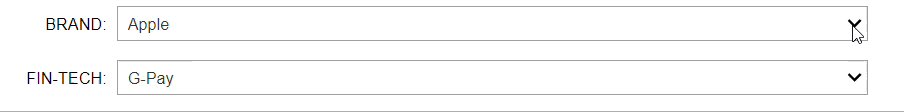
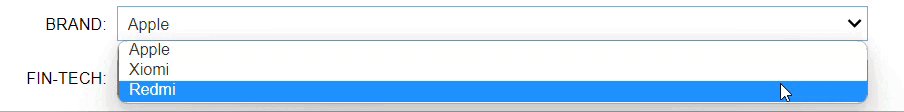
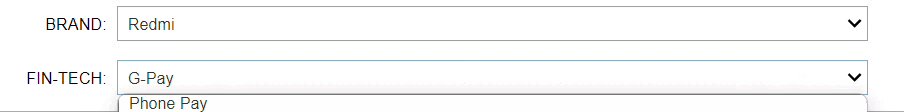
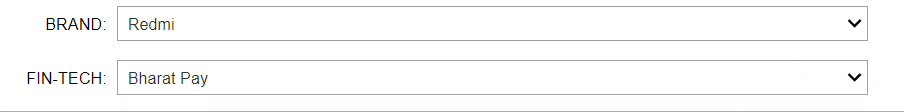
在下面的示例中,我们将使用ipywidgets包创建两个下拉菜单。第一个下拉菜单标记为“品牌”,选项有“苹果”、“小米”和“红米”。第二个下拉菜单标记为“金融科技”,选项有“手机支付”、“Bharat Pay”和“G-Pay”。使用IPython.display模块中的show函数显示两个下拉菜单。使用layout参数和小部件来指定每个下拉菜单的布局。布局类将第一个下拉菜单居中,第二个下拉菜单位于右侧。
import ipywidgets as widgets
from IPython.display import display
dropdown1 = widgets.Dropdown(
options=['Apple', 'Xiomi', 'Redmi'],
description='BRAND:',
layout=widgets.Layout(width='70%', align_self='center')
)
dropdown2 = widgets.Dropdown(
options=['Phone Pay', 'Bharat Pay', 'G-Pay'],
description='FIN-TECH:',
layout=widgets.Layout(width='70%', align_self='flex-end')
)
display(dropdown1, dropdown2)
输出

示例2
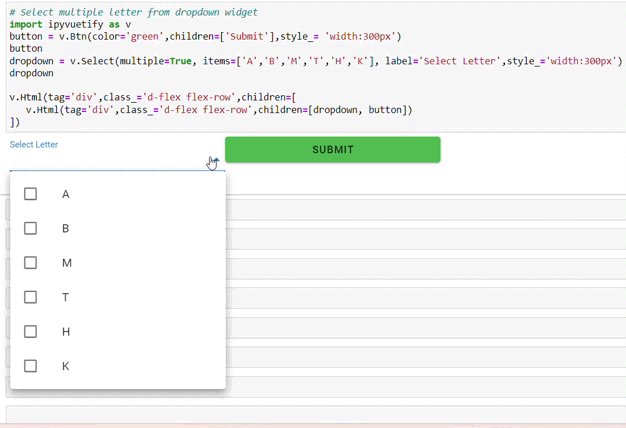
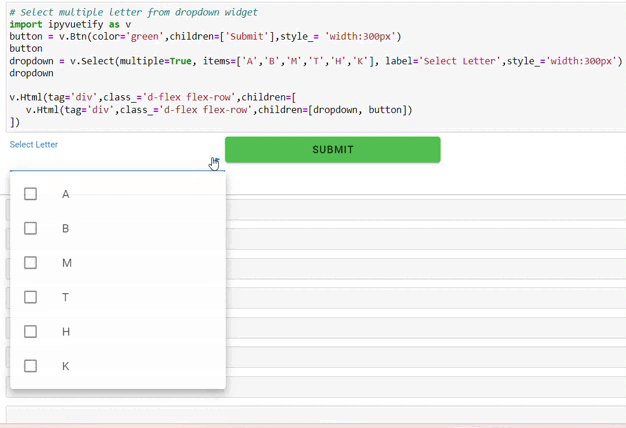
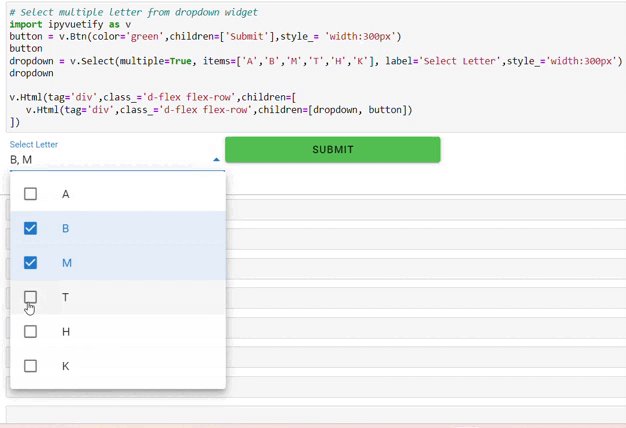
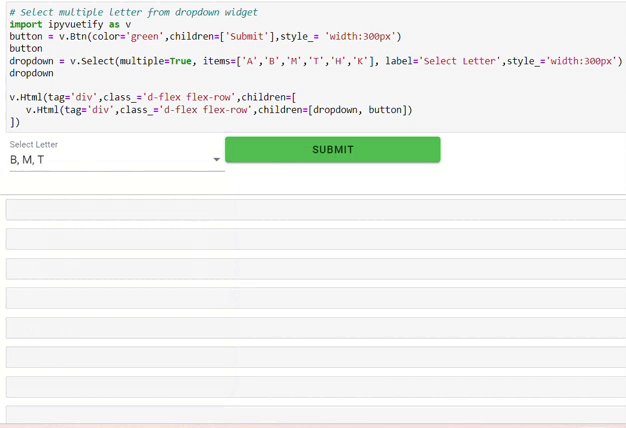
在下面的示例中,我们将展示下拉小部件中的多个字母。它首先提到了名为ipyvuetify的包。然后使用内置方法Btn创建按钮,该方法接受一些参数,如颜色(用于设置按钮颜色)、children(用于设置提交选项)和style_(用于设置按钮宽度),然后将其存储在变量button中。然后下拉菜单提供多个选项,包括字母”A”、”B”、”M”、”T”、”H”和”K”。下拉菜单标有”选择字母”,宽度为300像素,存储在变量dropdown中。下拉菜单和提交按钮都使用v.Html元素渲染,并带有div标签和d-flex flex-row类。最终结果是,提交按钮呈现为绿色,带有文本”提交”,宽度为300像素。
# Select multiple letters from the dropdown widget
import ipyvuetify as v
button = v.Btn(color='green',children=['Submit'],style_= 'width:300px')
dropdown = v.Select(multiple=True, items=['A','B','M','T','H','K'], label='Select Letter',style_='width:300px')
v.Html(tag='div',class_='d-flex flex-row',children=[
v.Html(tag='div',class_='d-flex flex-row',children=[dropdown, button])
])
输出

示例3
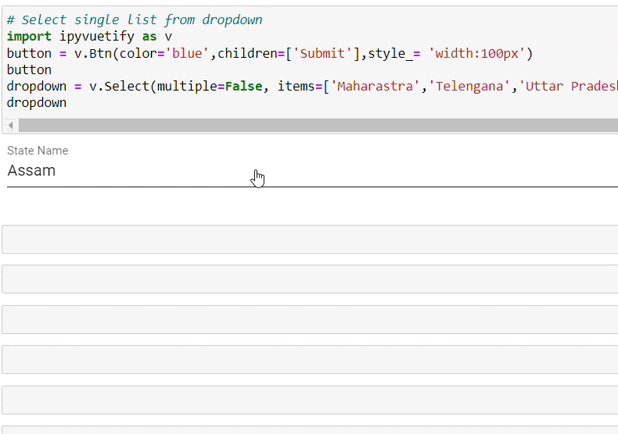
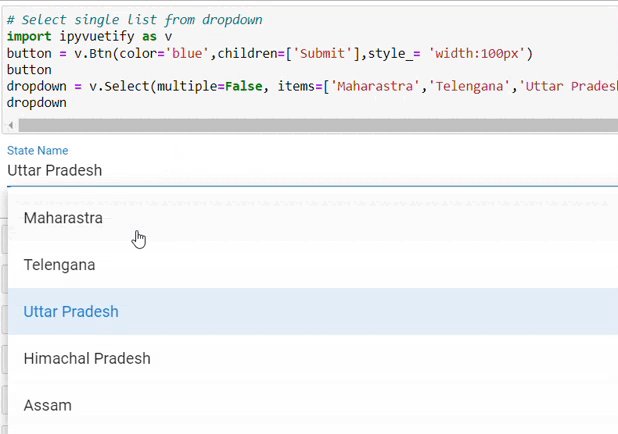
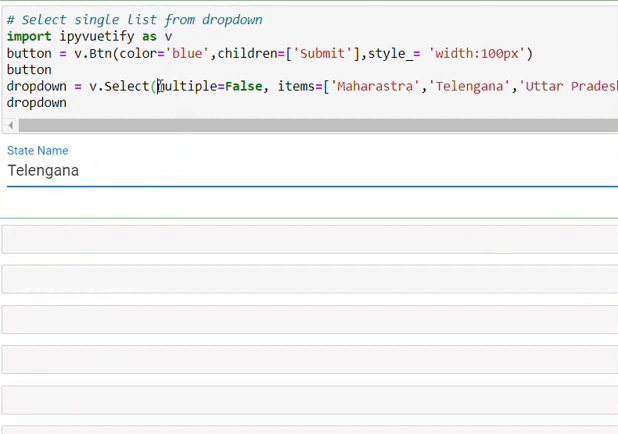
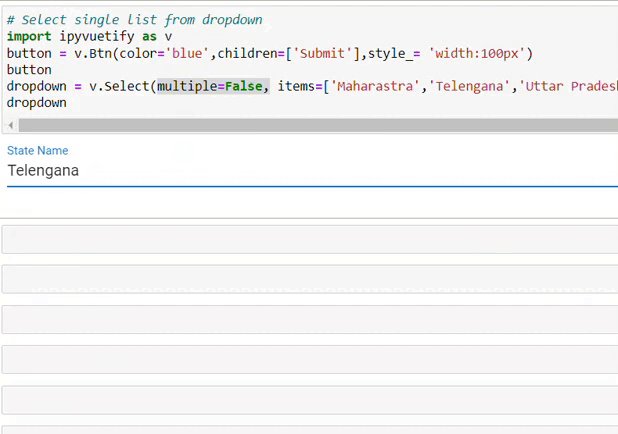
在下面的示例中,我们将展示如何从下拉列表中选择一个单独的项目。首先导入名为ipyvuetify的模块,并将对象引用命名为v。然后初始化一个变量button,它会通过创建接受一些参数(颜色、子元素和样式)的按钮来存储。接下来,它将使用内置的select方法,该方法接受一些参数,如multiple(设置为false表示只允许从下拉列表中选择一个项目)、items(设置状态名称列表)和label(作为占位符的标签)。
# Select a single list from dropdown
import ipyvuetify as v
button = v.Btn(color='blue',children=['Submit'],style_= 'width:100px')
button
dropdown = v.Select(multiple=False, items=['Maharastra', 'Telengana', 'Uttar Pradesh', 'Himachal Pradesh', 'Assam'], label='State Name')
dropdown
输出

结论
我们讨论了在Jupyter中设置每个下拉小部件对齐的三种不同方式。所有上述程序都使用ipyvuetify模块生成一个带有下拉菜单和提交按钮的用户界面。这种界面代表了用户的新交互体验,他们可以根据自己的选择从列表中选择多个项目。
 极客笔记
极客笔记