Python 如何使用Plotly Express和Facets隐藏图表的轴标题
Plotly Express是一个强大的Python数据可视化库,可以让用户轻松创建交互式和表达力强的图表。在创建带有子图(facet)的图表时,一个常见的需求是能够隐藏每个子图的轴标题。在本文中,我们将研究使用Plotly Express在Python中实现此目标的各种方法。
语法
让我们先了解一下我们将在下面的代码中使用的方法的语法。
import plotly.express as px
fig = px.scatter(data_frame, x="x_column", y="y_column", facet_row="row_column", facet_col="col_column", ...)
步骤
- 要在带有图表的 Plotly Express 图形中隐藏轴标题,可以按照以下步骤按顺序进行操作:
-
导入必要的库 - 首先,我们需要导入所需的库,包括 plotly.express,它将允许我们创建图表。
-
加载数据 - 接下来,我们需要加载要使用 Plotly Express 可视化的数据。
-
创建图形 - 使用 px.scatter 方法,我们可以创建一个带有图表的散点图。我们需要指定散点图的 x 和 y 列,以及要分组数据行和列的列。
-
自定义轴标题 - 默认情况下,Plotly Express 根据列名自动生成轴标题。要隐藏轴标题,我们需要用空字符串覆盖默认标题。
-
显示图形 - 最后,我们可以使用 fig.show() 方法显示图形。
方法 1
在第一种方法中,我们修改图形的布局以隐藏轴标题。
示例
import pandas as pd
import plotly.express as px
# Step 1: Import the necessary libraries
# Step 2: Load the data
data_frame = pd.read_csv("your_dataset.csv") # Replace "your_dataset.csv" with the path to your actual CSV file
# Step 3: Create the figure
fig = px.scatter(data_frame, x="x_column", y="y_column", facet_row="row_column", facet_col="col_column")
# Step 4: Customize the axis titles
fig.update_layout(
xaxis_title="",
yaxis_title=""
)
# Step 5: Show the figure
fig.show()
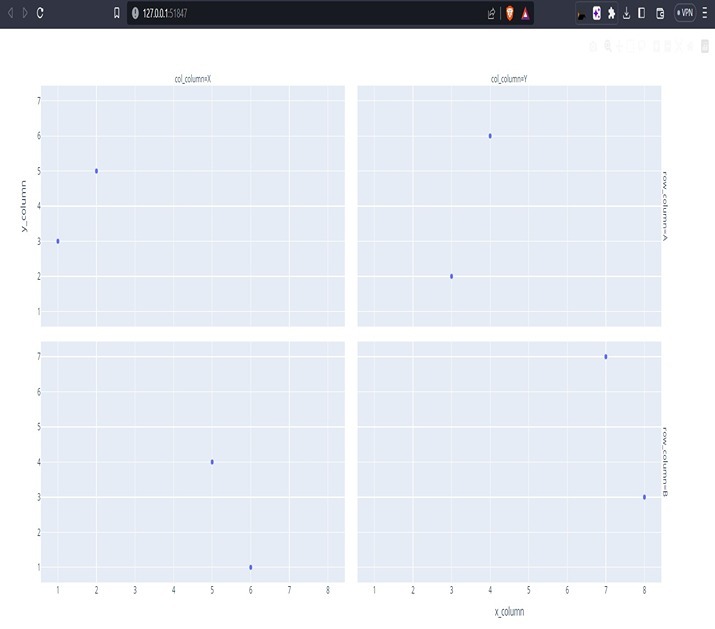
输出

解释
修改图形布局−
在这种方法中,我们修改图形的布局以隐藏在具有拼图的Plotly Express图中的轴标题。首先,我们导入必要的库,包括pandas和plotly.express。然后,我们使用pd.read_csv()函数从CSV文件中加载数据,并将其存储在data_frame变量中。
然后,我们使用px.scatter方法创建图形。我们指定散点图的x和y列,并使用facet_row和facet_col参数根据指定的列创建拼图。这将生成一个散点图,每个拼图值组合对应一个单独的子图。
为了隐藏轴标题,我们使用fig.update_layout()方法。在这个方法中,我们将xaxis_title和yaxis_title设置为空字符串(“”),以覆盖默认的轴标题。通过这样做,我们有效地从图形中移除了轴标题。
最后,我们使用fig.show()方法显示修改后的图形。这将呈现带有拼图的散点图,其中每个子图的轴标题都被隐藏。
方法2
在第二种方法中,我们将修改图形中子图的轴标题。以下是代码−
示例
###
import pandas as pd
import plotly.express as px
# Step 1: Import the necessary libraries
# Step 2: Load the data
data_frame = pd.read_csv("your_dataset.csv") # Replace "your_dataset.csv" with the path to your actual CSV file
# Step 3: Create the figure
fig = px.scatter(data_frame, x="x_column", y="y_column", facet_row="row_column", facet_col="col_column")
# Step 4: Customize the axis titles
for axis in fig.layout:
if axis.startswith("xaxis") or axis.startswith("yaxis"):
fig.layout[axis].title = ""
# Step 5: Show the figure
fig.show()
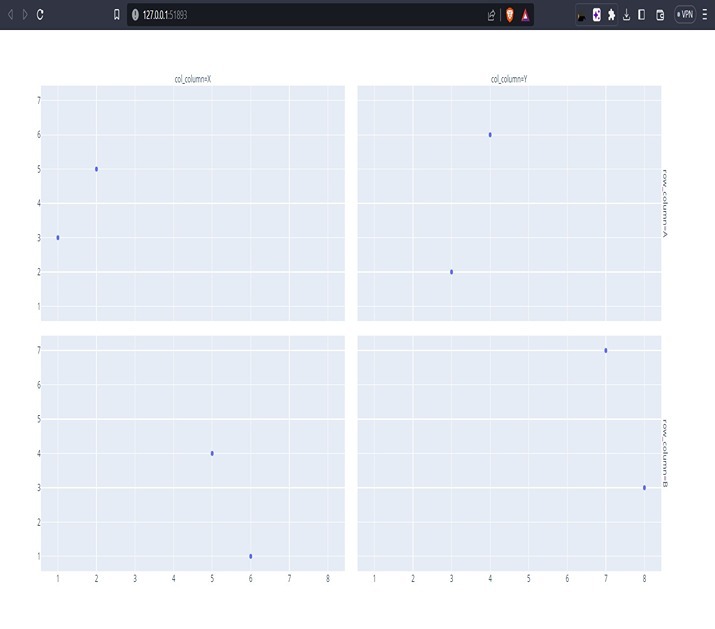
输出

解释
直接修改轴标题 – 在这种方法中,我们直接修改Plotly Express图中每个子图的轴标题。在导入必要的库和加载数据之后,我们使用px.scatter方法创建图,类似于方法1。
为了隐藏轴标题,我们通过fig.layout突出显示,并检查以”xaxis”或”yaxis”开头的tomahawks。这些地址指的是图中每个子图的x轴和y轴。我们使用fig.layout[axis]访问每个轴,并将title属性设置为空字符串(“”)来隐藏轴标题。
通过循环遍历布局并修改轴标题,我们有效地从图中的每个子图中删除了标题。
最后,我们使用fig.show()显示修改后的图,其中每个子图的轴标题都被隐藏。
两种方法都可以在Plotly Express图中隐藏轴标题。选择哪种方法取决于个人偏好和可视化需求。方法1修改图的整体布局,而方法2直接针对每个子图的轴标题。
结论
在本文中,我们探讨了两种方法来隐藏Python中Plotly Express图中面板的轴标题。通过自定义图的布局或直接修改每个子图的轴标题,我们可以实现所需的结果。Plotly Express在创建交互式图时提供了灵活性和易用性,因此在数据可视化任务中广受欢迎。使用这些技术,您现在可以创建没有杂乱的轴标题的视觉吸引力的面板图。
 极客笔记
极客笔记