如何运行Brython
要理解Brython的工作原理,我们首先需要用我们偏好的方法安装Brython,这个我们已经在“如何安装Brython文章”中讨论过。
在讨论Brython的工作原理之前,我们需要了解以下几点:
- 如何在JavaScript中实现Python
- 如何将Python转换为JavaScript并在浏览器中执行
- JavaScript文件的两个主要库:
- brython_stdlib.js,这是Brython的标准库
- brython.js,这是Brython语言的核心
- 如何调用brython()函数,它会编译以text/python类型存储在脚本标签中的Python程序
在本文中,我们将讨论Brython的核心组件、标准库以及它的工作原理。
Brython的核心组件
brython.js和brython.min.js(Brython引擎的压缩版本)包含了Brython的核心组件。这两个文件都包含以下关键组件:
brython.js和brython.min.js(Brython引擎的压缩版本)包含了Brython的核心组件。这两个文件都包含以下关键组件:
- BRYTHON: 它是一个JavaScript全局对象,保存了运行Python脚本所需的所有内部对象。当我们编写Brython应用程序时,不直接使用BRYTHON。如果我们同时查看Python和JavaScript的Brython程序,我们会注意到BRYTHON经常出现。尽管我们不需要使用这个对象,但当我们在浏览器控制台看到错误或者想要调试程序时,我们应该知道它的存在。
- Brython(): 它是主要的JavaScript函数,在JavaScript的全局命名空间中暴露出来。我们不调用这个函数,就无法执行任何Python程序。这是唯一需要显式调用的JavaScript函数。
- Browser: 它是浏览器的模块,公开了在前端网站应用程序中常用的JavaScript对象,比如Document Object Model接口用于文档,浏览器窗口用到window对象。
- 内置类型: 这些是在JavaScript中实现的Python内置类型。例如py_dicts.js、py_string.js和py_int.js分别是dict、str和int的实现。
Brython标准库
在了解了Brython核心文件的基础上,brython.js,现在我们要了解它的配套文件brython_stdlib.js。
Python标准库由brython_stdlib.js进行提供。在生成brython_stdlib.js文件之后,Brython可以将Python标准库编译成JavaScript,并将结果链接到brython_stdlib.js包中。
Brython应该与CPython更加接近,CPython是Python的首选实现方式。由于Brython在网页浏览器的上下文中运行,因此有一些限制,例如浏览器不允许直接访问文件系统,因此无法通过os.open()函数打开文件。与网页浏览器无关的函数无法实现。
例如:
让我们在Brython环境中运行代码
import os
os.unlink()
输出:
TypeError Traceback (most recent call last)
<ipython-input-1-85e82a7fc62f> in <module>
1 import os
----> 2 os.unlink()
TypeError: unlink() missing required argument 'path' (pos 1)
在这里,os.unlink()引发了一个异常,因为它不安全地从浏览器环境中删除本地文件,而文件和目录条目API只是一个默认的提案。
Brython只支持本地Python模块。除非它们已在JavaScript中重新实现,否则不支持C语言实现的Python模块。例如,hashlib模块是用C语言编写的,并在Brython中用JavaScript实现。用户和开发者还可以参考Brython发行版中的模块列表,以比较CPython的实现。
用户需要包括brython_stdlib.js和brython_stdlib.min.js以导入Python标准库中的模块。
Brython工作原理
现在,让我们看看Brython在浏览器中的工作方式,浏览器只知道它们的JavaScript引擎。我们将通过一个示例和浏览器中可用的工具来了解在浏览器中执行Python代码所涉及的过程。
例如:
<!doctype html>
<html>
<head>
<script
src = "https://raw.githack.com/brython-dev/brython/master/www/src/brython.js">
</script>
</head>
<body onload = "brython()">
<script type = "text/python">
import browser
browser.alert("Hello JavaTpoint!")
</script>
</body>
</html>
加载和解析HTML页面后,brython()将按照以下步骤进行操作:
- 它将读取存储在元素
<script type="text/python">中的Python程序 - 然后将Python程序编译为等效的JavaScript代码
- 然后,它将使用eval()函数评估生成的JavaScript代码
例如:
#将Python代码嵌入到HTML文件中:
<script type = "text/python">
import browser
browser.alert("Hello JavaTpoint!")
</script>
第二个选项是从单独的文件下载Python程序:
例如:
<head>
<script src = "https://www.forexample.com/main.py"
type = "text/python">
</script>
</head>
在上述情况下,Python文件将如下所示:
import browser
browser.alert("Hello JavaTpoint?)
将Python程序与HTML程序分离的过程是一种更清晰的方法。这还允许用户利用代码编辑器的功能和优势。一些编辑器支持将JavaScript嵌入到HTML中,但不支持将Python嵌入到HTML中。
Brython的内部机制
在本文的这一部分中,我们将深入介绍将Python程序转化为JavaScript的过程。
为了说明这个过程,并了解Brython的内部机制,用户应该按照以下步骤进行操作:
- 首先,打开Brython的主页
- 然后通过点击Windows和Linux操作系统的Ctrl + Shift + I,或者Mac操作系统的CMD + ALT + I打开网页控制台
在浏览器JavaScript的REPL中,用户应该输入并执行以下命令:
例如:
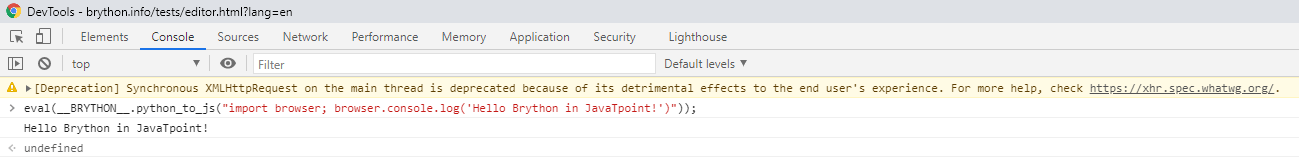
eval(__BRYTHON__.python_to_js("import browser; browser.console.log('Hello Brython in JavaTpoint!')"));
然后python_to_js()将解析并编译以上程序为JavaScript,然后在网页浏览器中执行JavaScript。用户将得到以下输出:

应用eval()函数到Brython程序后,在浏览器控制台中将打印出”Hello Brython in JavaTpoint!”。JavaScript的函数将返回undefined,这是JavaScript函数的默认返回值。
无论用户构建Brython应用时,不需要在BRYTHON JavaScript模块中显式调用该函数。上面的示例仅用于解释Brython在后台的操作方式。
JavaScript对象BRYTHON也可在JavaScript全局作用域中使用,并且用户可以通过浏览器控制台访问它。
结论
在本文中,我们讨论并解释了Brython的核心组件和标准库,以及Brython在浏览器上的工作原理。我们还讨论了Brython的内部机制以及它如何在后台操作网站。
 极客笔记
极客笔记