如何在浏览器中使用Brython
在这篇文章中,我们将讨论如何通过在浏览器中实现一个Base64计算器来在浏览器中使用Brython,以及如何使用文档对象模型应用程序接口和其他仅在JavaScript中可用的功能。
Brython中的DOM应用程序接口
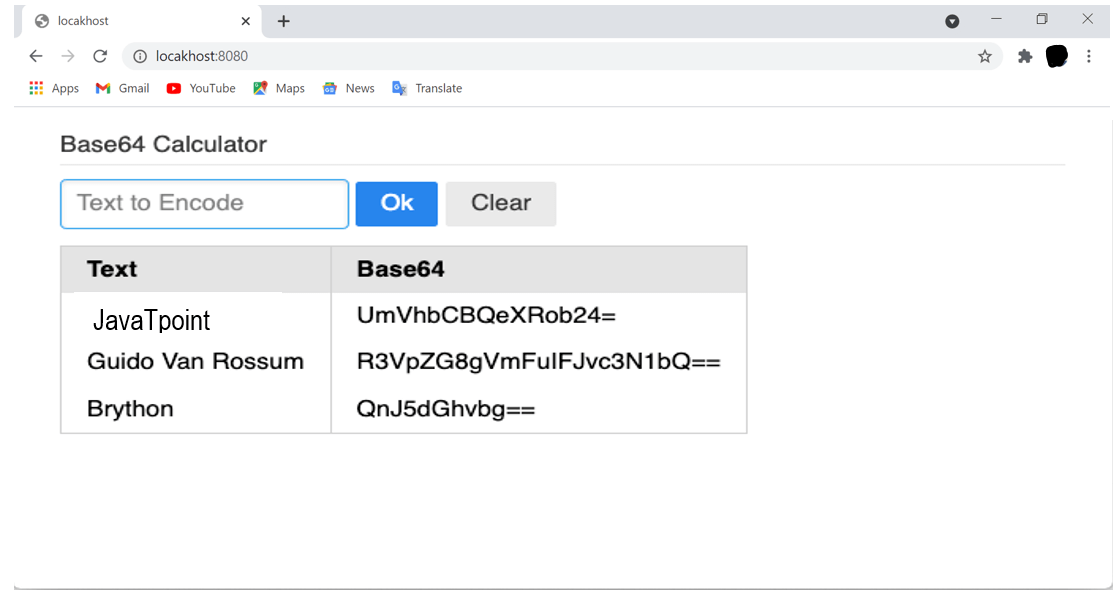
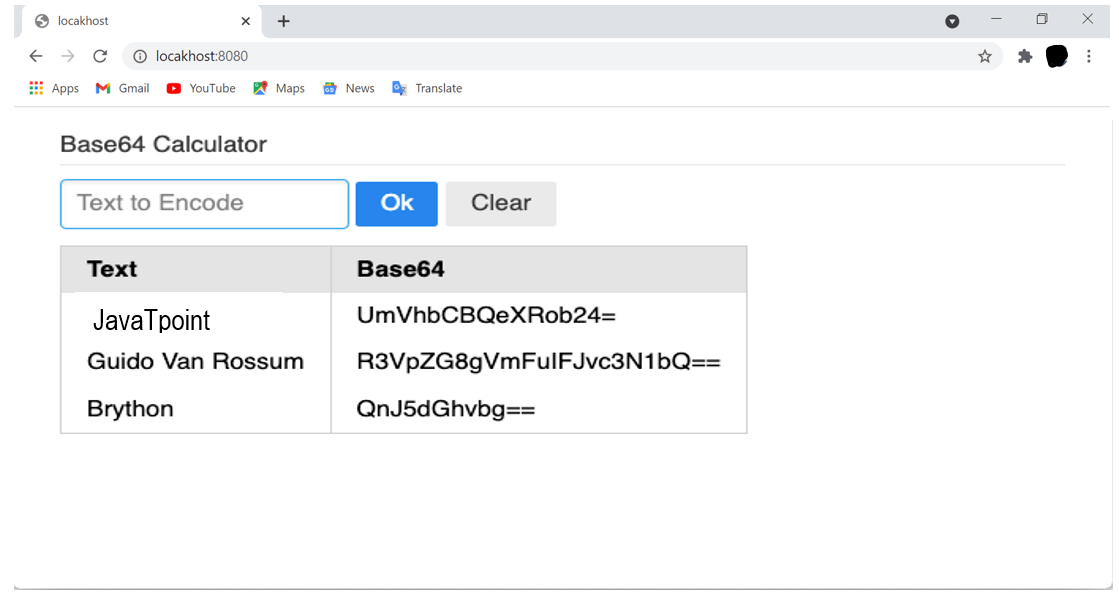
为了在Brython中进行文档对象模型操作的实验,我们将构建一个用于对字符串进行Base64编码的表单。最终的输出表单将如下所示:

让我们创建一个HTML文件,并将其命名为index.html:
例如:
<!DOCTYPE html >
<html>
<head>
<meta charset = "utf-8"/>
<link
rel = "stylesheet"
href = "https://cdnjs.cloudflare.com /ajax/libs/pure/2.0.3/pure-min.min.css"
integrity = "sha256-jYujp4Kf07YDuUF9i1MHo4AnpXUKuHxIUXH7CrHxdKw="
crossorigin = "anonymous" />
<script
src = "https://cdnjs.cloudflare.com /ajax/libs/brython/3.8.9/brython.min.js"
integrity = "sha256-U56d9Sn/Gtf1meSBXazW81LM1bUeyc1jFuoY3CBu6A8="
crossorigin = "anonymous">
</script>
<script
src = "https://cdnjs.cloudflare.com /ajax/libs/brython
/3.8.9/brython_stdlib.min.js"
integrity = "sha256 twMHOlRBOpBkpyGFeXIBWoJqTpqf76Zp8HExOelwyRc="
crossorigin = "anonymous"
defer>
</script>
<script src = "main.py" type="text/python" defer>
</script>
<style>
body { padding: 30px; }
</style>
</head>
<body onload="brython()">
<form class="pure-form" onsubmit="return false;">
<fieldset>
<legend>Base64 Calculator</legend>
<input type = "text" id = "text-src" placeholder = "Text to Encode" autocomplete="off"/>
<button type = "submit" id = "submit" class = "pure-button pure-button-primary">Ok
</button>
<button id = "clear-btn" class = "pure-button">Clear
</button>
</fieldset>
</form>
<div id="b64-display">
</div>
</body>
</html>
上述的HTML代码加载静态资源,定义了UI布局,并启动了Python的编译:
- 第7行:加载PureCSS样式表,以改善默认的HTML样式
- 第9行:加载Brython引擎的压缩版
- 第12行:加载Brython标准库的压缩版
- 第14行:加载main.py,处理静态HTML页面的动态逻辑
- 第21行:描述输入字段。该字段将以字符串形式作为编码的参数
- 第22到25行:定义默认按钮,触发页面的主要逻辑。用户可以在main.py中看到该逻辑的实现
- 第26行:定义清除页面数据和元素的按钮。这将在main.py中实现
- 第29行:声明用于放置表格的div占位符
关联的Python代码是main.py。
例如:
from browser import document, html, alert
import base64
b64_map = {}
def base64_compute(evt):
value = document[" text-src "].value
if not value:
alert(" You need to enter a value ")
return
if value in b64_map:
alert(
f" The base64 value of '{value}' already exists: '{b64_map[value]}' "
)
return
b64data = base64.b64encode(value.encode()).decode()
b64_map[value] = b64data
display_map()
def clear_map(evt):
b64_map.clear()
document[" b64-display "].clear()
def display_map():
table = html.TABLE(Class = "pure-table")
table <= html.THEAD(html.TR(html.TH(" Text ") + html.TH(" Base64 ")))
table <= (html.TR(html.TD(key) + html.TD(b64_map[key])) for key in b64_map)
base64_display = document[" b64-display "]
base64_display.clear()
base64_display <= table
document[" text-src "].value = ""
document[" submit "].bind("click", base64_compute)
document[" clear-btn "].bind("click", clear_map)
Python程序显示了回调函数的定义和操作DOM的机制:
- 第1行: 导入用户用于与文档对象模型(DOM)和brython.min.js中的浏览器API代码交互的模块。
- 第2行: 导入base64,在Brython的标准库中可用,即brython_stdlib.min.js。
- 第4行: 声明用户在HTML页面运行时使用的存储数据的字典。
- 第6行: 定义事件处理程序,即base64_compute(),用于将ID为text-src的输入框中输入的文本的base54值进行编码。
- 第7行: 检索使用text-src标识的DOM元素的值。
- 第18行: 定义事件处理程序,即clear_map(),用于清除该页面上的数据和数据的显示。
- 第22行: 定义display_map(),它将以页面的形式显示存储在b64_map中的数据。
- 第26行: 检索具有ID为text-src的DOM元素。
- 第29行: 清除具有ID为text-src的DOM元素的值。
- 第31行: 将提交按钮的onclick事件绑定到base64_compute()。
- 第32行: 将clear-btn按钮的onclick事件绑定到clear_map()。
为了操作DOM,Brython将使用两个运算符:
- <= 是一个新的运算符,主要是特定于Brython。将一个子节点添加到该节点。我们在第22行定义的display_map()中使用了它。
- +是Element.insertAdjacementHTML(‘afterend’)的替代物,用于添加兄弟节点。
我们可以在上述display_map()语句中看到这两个运算符的应用:
table <= html.THEAD(html.TR( html.TH(" Text ") + html.TH(" Base64 ")))
以上命令可以译为“添加到包含由两个相邻的表数据单元元素组成的表行元素的表元素和表头元素。在浏览器中呈现为以下的HTML程序。
例如:
<table>
<thead>
<tr><th>Text</th><th>Base64</th></tr>
</thead>
</table>
以上的HTML代码展示了表格元素的表头行的嵌套结构。我们还可以以更可读的方式编写这段代码。
例如:
<table>
<thead>
<tr>
<th>
Text
</th>
<th>
Base64
</th>
</tr>
</thead>
</table>
为了在Brython控制台中观察结果,我们可以输入以下代码块:
from browser import html
table = html.TABLE()
table <= html.THEAD(html.TR( html.TH(" Text ") + html.TH(" Base64 ")))
table.outerHTML
输出:
'<table> <thead> <tr> <th> Text </th> <th> Base64 </th> </tr> </thead> </table>'
要执行整个代码,我们需要启动网站服务器。如前所述,我们在与两个文件main.html和index.html相同的目录中启动了内置的Python网站服务器。
例如:
$ python3 -m http.server
输出:
Serving HTTP on :: port 8080 (http://[::]:8080/) ...
启动网站服务器后,将浏览器指向 http://localhost:8080。此页面将如下所示:
图像:

在Brython中导入文件
用户可以使用import来访问Python或Brython模块和库到JavaScript。
Python模块和库是在项目根文件夹中具有.py扩展名的文件,或者在包含init.py文件的子文件夹中的Python包。要在Brython程序中导入Python模块,用户需要启动网站服务器。
如果用户想了解如何将Python模块导入到Brython代码中的更多信息,他们可以查看“如何安装Brython”文章中的“通过使用PyPI进行安装”部分。他们需要创建和激活Python虚拟环境,安装Brython,然后修改index.html文件。
例如:
<!doctype html>
<html>
<head>
<meta charset = " utf-8 ">
<script type = " text/javascript " src = " brython.js ">
</script>
<script type = " text/javascript " src = " brython_stdlib.js ">
</script>
</head>
<body onload = " brython() ">
<script type = " text/python ">
from browser import document, html, window
import sys
import functional
selection = functional.take(10, range(10000))
numbers = ', '.join([ str(x) for x in selection ])
document <= html.P(f"{sys.version=}")
document <= html.P(f"{numbers=}")
</script>
</body>
</html>
上述HTML文件将公开从浏览器的核心引擎、sys标准库和本地Python模块导入的模块。functional.py的内容如下:
import itertools
def take(n, iterable):
"Return first n items of the iterable as a list"
return list(itertools.islice(iterable, n))
这个模块将实现take()函数,它是itertools中的一个函数,会返回给定可迭代对象的前n个元素。它将依赖itertools.slice()函数。
如果用户尝试使用浏览器从文件系统打开index.html,则会在浏览器控制台中得到以下错误:
Traceback (most recent call last):
File file:///Users/User Name/brython/code /import/index.html/__main__
----> 3 in
import functional
ModuleNotFoundError: functional
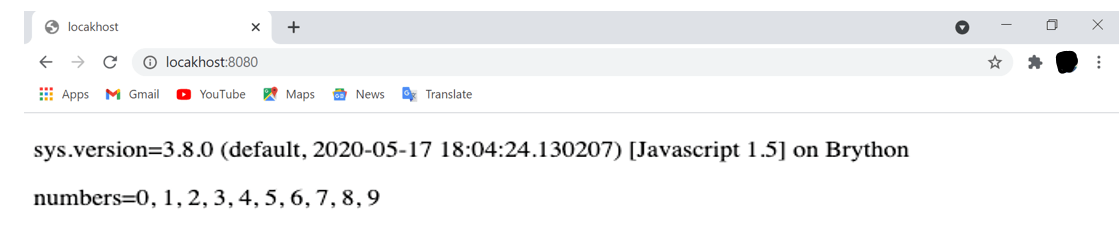
导入Python模块后,需要启动本地网站服务器。首先启动本地网站服务器,然后在浏览器中打开http://localhost:8080。用户将看到以下HTML页面:

如果有一个正在运行的网站服务器,那么在执行导入functional之后,浏览器将能够获取functional.py模块。通过最后两个Python脚本的嵌入和渲染,number和sys.version值的结果被插入到HTML文件中。
减小导入大小
在上一个示例项目的目录中,为了减小导入JavaScript库和模块的大小,用户可以使用Brython-cli并使用选项-module。这种方法也可用于将Python模块预编译为JavaScript。
例如:
$ brython-cli -modules
输出:
Create brython_modules.js with all the modules used by the application
searching brython_stdlib.js...
finding packages...
script in html index.html
这将用于生成brython_modules.js文件,用户可以修改index.html文件的头部元素。
例如:
<head>
<meta charset="utf-8">
<script type="text/javascript" src="brython.js">
</script>
<script type="text/javascript" src="brython_modules.js">
</script>
</head>
第5行将会将脚本源代码的原始格式从brython_stdlib.js更改为brython_modules.js。
用户可以使用浏览器打开index.html,或者将浏览器指向本地服务器,这个服务器与相同的HTML页面相结合。用户可以注意到以下几点:
- 即使没有运行网站服务器,用户也可以在浏览器中缩小HTML页面。
- 由于程序现在已转换为JavaScript然后捆绑在brython_modules.js中,因此用户不需要分发functional.py文件。
- 用户不需要加载brython_stdlib.js。
brython-cli -modules命令行工具将提供将标准库中的不必要代码删除的解决方案。然后将编译Python模块为JavaScript程序。这将有助于用户应用程序的页面,并导致资源下载的大小减小。
结论
在本文中,我们讨论了用户如何通过使用在浏览器中实验的Base64计算器,并借助文档对象模型应用程序接口来使用Brython。我们还解释了用户如何在Brython中导入Python文件以及如何缩小导入文件的大小。
 极客笔记
极客笔记