PHP Ajax 多图上传
在这一部分,我们将学习PHP中的多图上传。我们将使用Ajax和jQuery来实现。有时我们的项目需要多图上传的选项。如果我们对PHP没有了解,这个示例对我们来说非常有用。这个示例将显示所选的图片。为了上传多个文件,我们将创建两个文件,如下所示:
index文件将用于编写设计代码。在这个文件中,我们还将编写jQuery Ajax的代码。当我们选择图片并点击提交按钮时,所有的图片将被上传到名为”media”的文件夹中。所以我们必须先创建这个媒体文件夹。我们将使用我们的根目录来创建它。下面的示例展示了上传多个图片的一种简单快速的方法。
显示所选图片的主要代码如下所示:
$("#uploadFile").change(function(){
$('#image_preview').html("");
var total_file=document.getElementById("uploadFile").files.length;
for(var i=0;i
{
$('#image_preview').append(" ");
}
});
下面是用户选择的多图上传的完整示例的描述。在下面的示例中,我们将使用两个文件,index.php和uploadFile.php,如下所示:
示例:
Index.php
<!DOCTYPE html>
<html>
<head>
<title> Multiple Image Upload using PHP and Ajax </title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.form/4.2.2/jquery.form.min.js"></script>
<style type="text/css">
input[type=file]{
display: inline;
}
#image_preview{
border: 1px solid black;
padding: 10px;
}
#image_preview img{
width: 200px;
padding: 5px;
}
</style>
</head>
<body>
<div class="container">
<h1> Multiple Image Upload using PHP Ajax </h1>
<form action="uploadFile.php" method="post" enctype="multipart/form-data">
<input type="file" id="uploadFile" name="uploadFile[]" multiple/>
<input type="submit" class="btn btn-success" name='submitImage' value="Upload Image"/>
</form>
<br/>
<div id="image_preview"></div>
</div>
</body>
<script type="text/javascript">
("#uploadFile").change(function(){('#image_preview').html("");
var total_file=document.getElementById("uploadFile").files.length;
for(var i=0;i<total_file;i++)
{
('#image_preview').append("<img src='"+URL.createObjectURL(event.target.files[i])+"'>");
}
});('form').ajaxForm(function()
{
alert(?Successful Uploading");
});
</script>
</html>
uploadFile.php
<?php
if(isset(_POST['submitImage']))
{
for(i=0;i<count(_FILES["uploadFile"]["name"]);i++)
{uploadfile=_FILES["uploadFile"]["tmp_name"][i];
folder="media/";
move_uploaded_file(_FILES["uploadFile"]["tmp_name"][i], "folder"._FILES["uploadFile"]["name"][i]);
}
exit();
}
?>
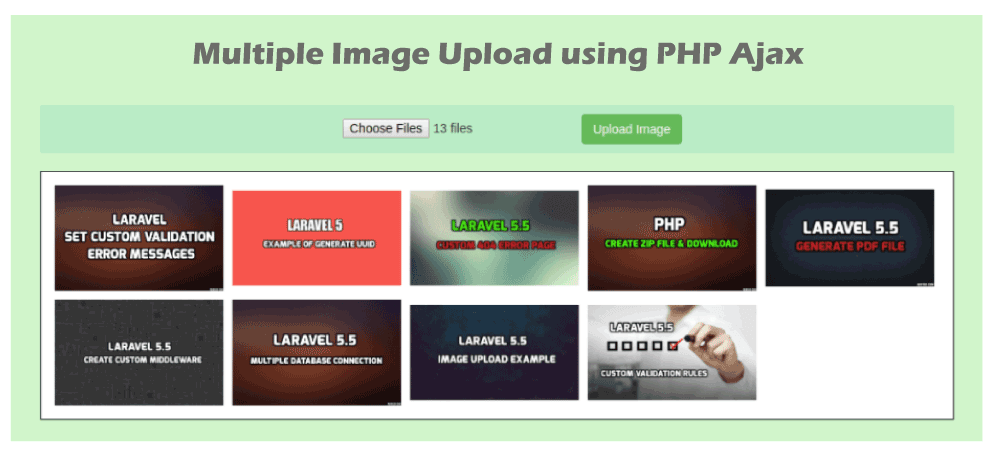
现在我们的上述代码已经准备好了,我们可以运行它。运行后,将生成以下输出:

 极客笔记
极客笔记